前段时间客户这边的项目一直反应内外网访问平台有很大的网络差异,之前经过一系列数据对比给了一个初步定论是"内外网网络差异导致的访问问题"。然后这周才发现,是因为外网的代理服务器上的Nginx没有配置gzip而内网的代理配置了gzip导致的差异,现在就接机讨论一下gzip的配置的重要性。
项目问题 {#项目问题}
网络架构 {#网络架构}
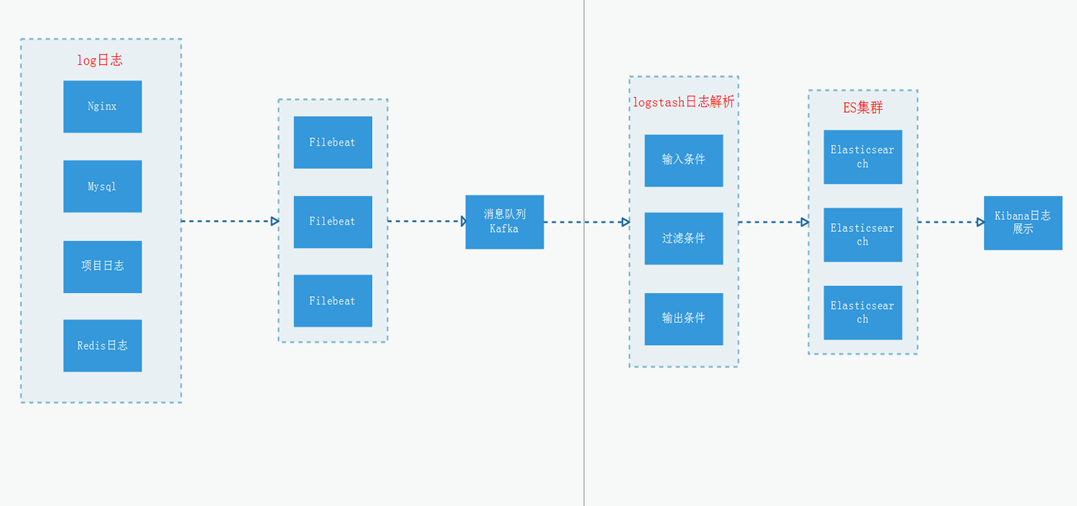
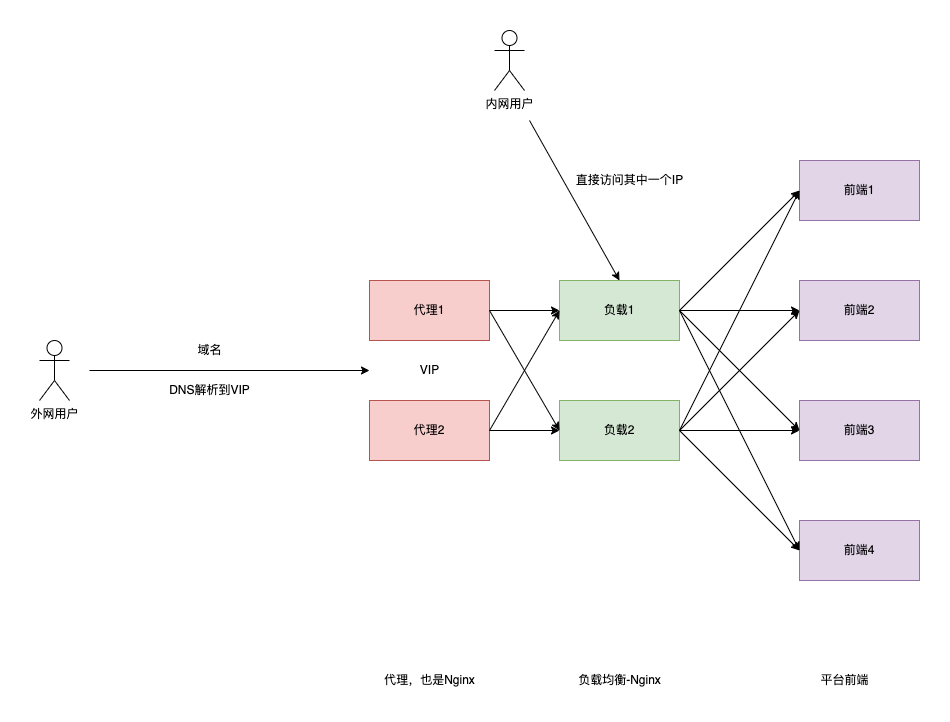
在描述这个网络差异之前,需要先了解项目的网络架构(用户访问路径),因为排查问题就是需要根据不同的访问路径来对比,然后逐层排查。
下面是现场的内网外访问路径的架构简图:

问题现象 {#问题现象}
问题的现象就是外网用户访问平台的资源请求时间比内网用户长很多,比如同一个静态js资源,内网只需要500ms,而外网需要2s,单个资源都这么大差距,可想而知对于一个页面差距有多大。
定位的问题 {#定位的问题}
定位出来的问题是发现外网的代理Nginx上面由于使用的默认的nginx.conf,所以是没有添加gzip配置的,而内网的Nginx是配置过gzip的。
因此,给外网的Nginx加上gzip配置后问题就解决了。
gzip配置的探讨 {#gzip配置的探讨}
如何分辨网站是否配置gzip {#如何分辨网站是否配置gzip}
从用户的视角也很容易查看网站的资源是否开启gzip压缩,可以用以下两个方式:
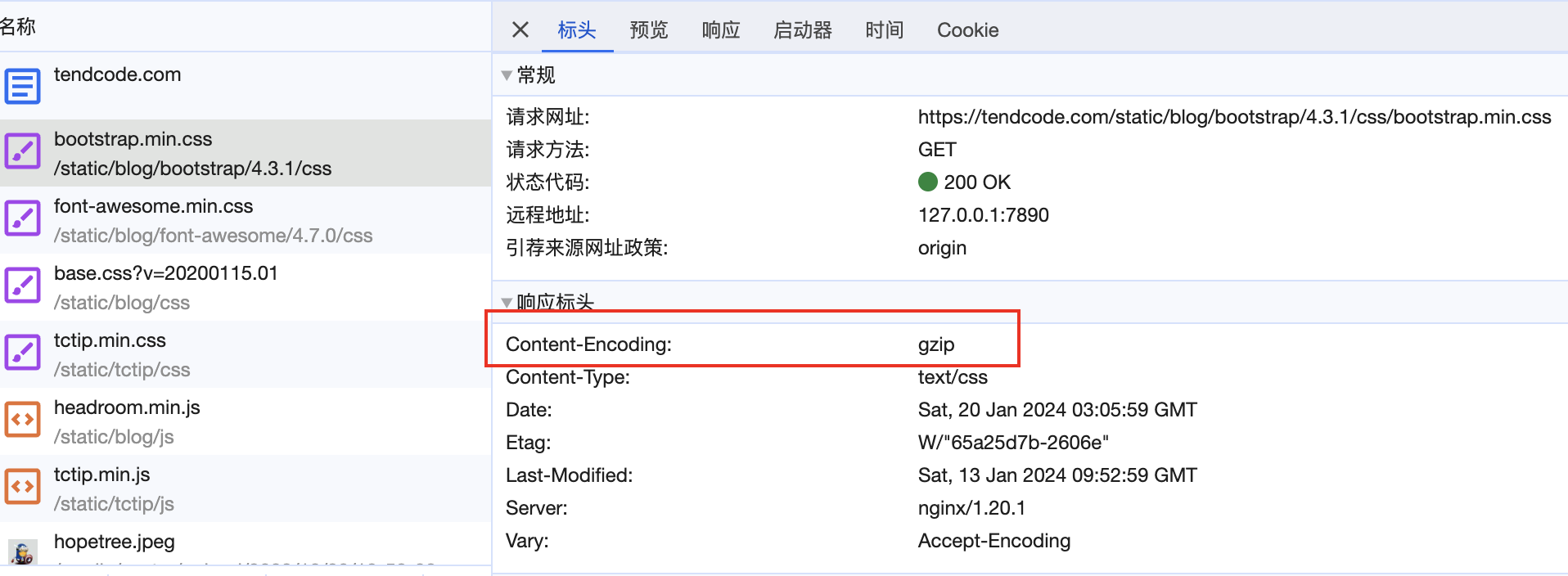
第一种方式:查看请求头
可以打开任意一个请求资源,查看请求头中的 Content-Encoding是否为gzip。

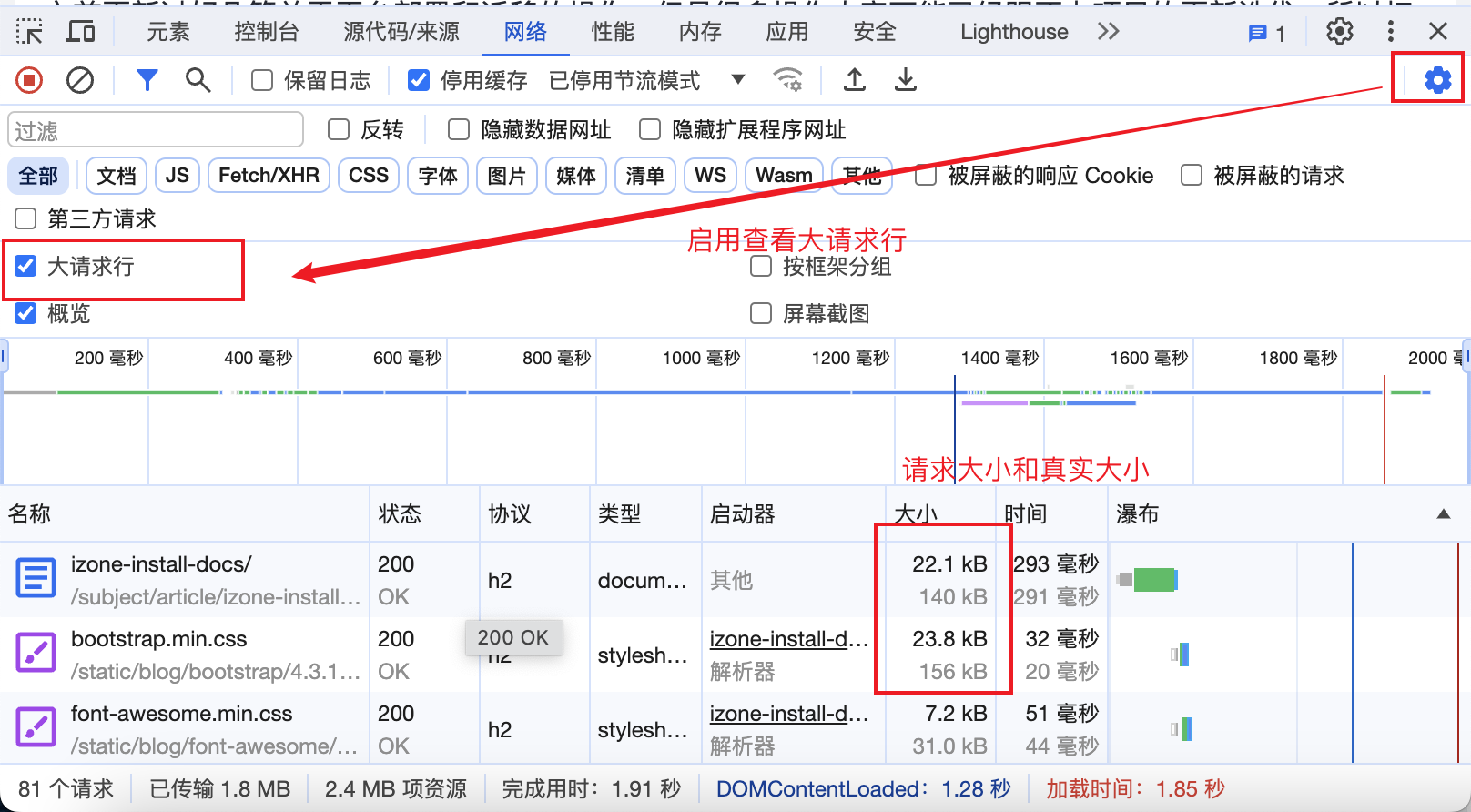
第二种方式:查看资源大小
在请求的配置里面开启"大请求行"就可以看到每个请求资源的请求大小和实际大小,比如下面的css文件,可以看到请求大小是23.8kb,而真实大小是156kb,这就是有gzip压缩的结果。

从这个大小我们也可以看到压缩前后的差别是很大的。
gzip配置方式 {#gzip配置方式}
gzip的配置一般都是在全局http层或者针对某个服务的server层添加,以下是我们服务在http层配置的配置项:
gzip on;
gzip_min_length 1k;
gzip_buffers 16 64k;
gzip_http_version 1.1;
gzip_comp_level 6;
gzip_types text/plain application/javascript text/css application/json;
gzip_vary on;
配置参数解释:
- gzip on|off; #是否开启gzip
- gzip_min_length 1k # 开始压缩的最小长度(再小就不要压缩了,意义不在)
- gzip_buffers 32 4K| 16 8K # 缓冲(压缩在内存中缓冲几块? 每块多大?)
- gzip_http_version 1.0|1.1 # 开始压缩的http协议版本(可以不设置,目前几乎全是1.1协议)
- gzip_comp_level [1-9] # 推荐6 压缩级别(级别越高,压的越小,越浪费CPU计算资源)
- gzip_types text/plain application/xml # 对哪些类型的文件用压缩 如txt,xml,html ,css
- gzip_vary on|off # 是否传输gzip压缩标志
配置前后请求数据对比 {#配置前后请求数据对比}
我这里来复现一个在项目里面真实的请求:有一个接口请求返回的数据是json格式,然后这个文件的内容大小有4M左右,这种大小的资源在配置gzip前后的请求数据是差别很大的,具体有多大,我们来模拟一下。
首先准备一个json文件(用来模拟后端接口返回的json数据),还有一个Nginx配置,以便我们可以请求到这个json文件。
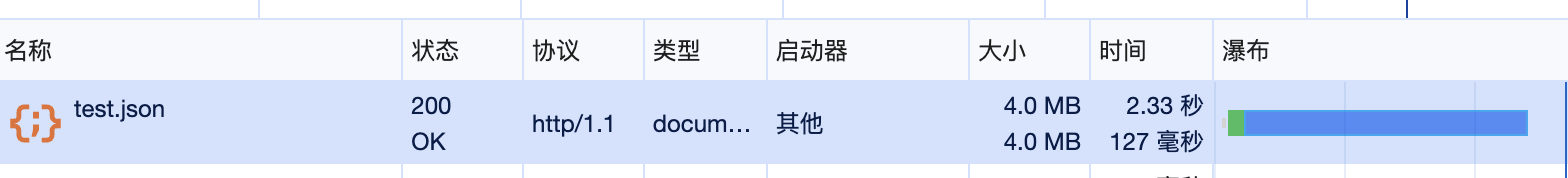
1. 不开启gzip的请求效果 {#1-不开启gzip的请求效果}

这里可以看到真实大小和请求大小都是4M,的确是没有压缩过,然后请求时间这里总时间是2.33秒,而服务器请求时间是127毫秒,那也就是说文件下载的时间花了2.2秒。
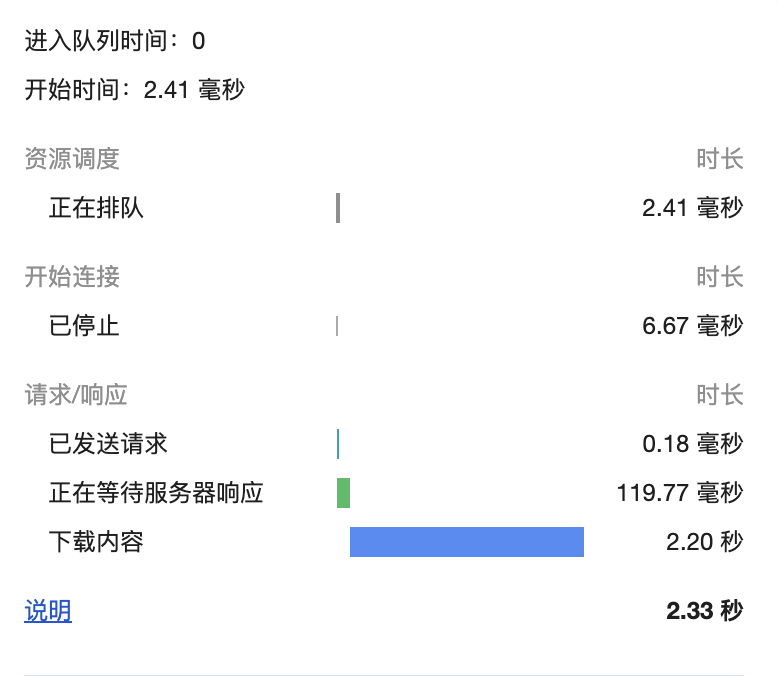
再看一下瀑布流的时间数据:

这里可以明显看到,下载内容的时间花了2.2秒,这个就是因为资源的大小相对网速是比较大的,所以需要花费客户端很多的时间,比较影响用户体验。
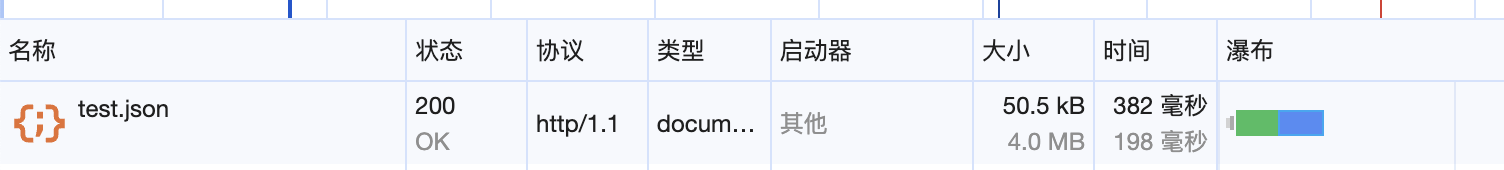
2. 开启gzip后的请求效果 {#2-开启gzip后的请求效果}

这里可以看到文件请求大小只有50kb,而总时间只有382毫秒了,虽然服务器的请求时间增加了一些,但是整体请求比不开启gzip是提升巨大的。
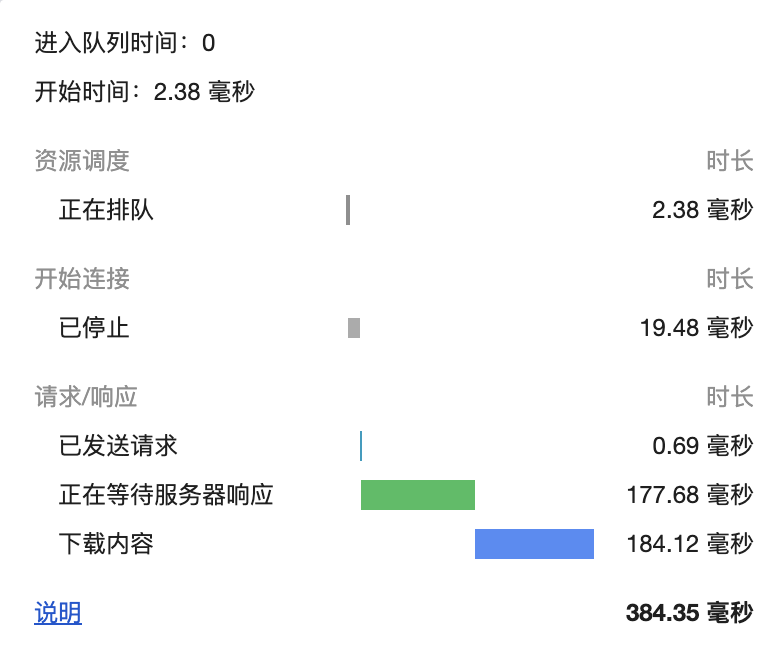
看看瀑布流数据:

下载时间只花了184毫秒,跟之前的2.2秒相比,提升了几个档次。
3. 数据对比 {#3-数据对比}
| 对比数据 | 不开启gzip | 开启gzip | 提升 | |---------|---------|--------|-----------| | 文件请求大小 | 4M | 50kb | 减少 98.75% | | 总请求时间 | 2.33秒 | 382毫秒 | 减少 83.60% | | 服务器响应时间 | 127毫秒 | 198毫秒 | 增加 55.90% | | 下载时间 | 2.2秒 | 184毫秒 | 减少 91.64% |
从这份对比数据可以明显的看到,开启gzip和不开启gzip对一些相对比较大的资源文件的请求差别是非常大的。因为gzip压缩是消耗服务器的CPU资源,所以开启之后,会使得服务器的响应时间所有增加,服务器的资源消耗也会增加,但是在用户的体验上是有巨大提升的。
"时间换空间"这句话的理解 {#时间换空间这句话的理解}
之前对于gzip的配置的了解后听过一句话,gzip其实就是在用时间换空间,也就是说配置了gzip虽然压缩了文件大小,但是提升了请求时间。说实话,之前我没怎么去理解这句话,就记住了一个"时间换空间",给我的感觉好像是会增加用户的请求时间。
实际上从上面的对比数据也可以看到,这里的"空间"指的是资源的大小,而"时间"指的是服务器响应的时间。
但是用户请求一个资源的时间是由服务器的时间和下载时间决定的,在网速有限的前提下,下载时间才是决定用户的请求时间的决定性因素,而在网速固定的情况下,下载时间是由文件的大小决定的,所以,文件越小,用户的下载时间就越小,整体的请求时间也是越小的。
因此,不要被这个"时间换空间"误导。大部分情况下,开启gzip压缩是一定能够给网站带来正向的提升的。
gzip参数详解 {#gzip参数详解}
网上关于gzip的参数详解的文章一搜一大堆,我这里就不重复劳动了,贴一些可以参考的文章就行。
 51工具盒子
51工具盒子