
Spring Boot 3 实现GZIP压缩优化:显著减少接口流量消耗!
在现代Web开发中,随着应用程序的复杂性和数据量的增加,如何优化网络传输效率成为开发者必须解决的问题之一。在高并发环境下,服务器需要处理大量的请求和数据传输,导致网络带宽的消耗和响应时间的增加。尤其是在面对大数据量传输时,不加优化的传输可能会严重影响用户体验,导致页面加载缓慢。
GZIP是一种广泛使用的压缩技术,可以在不影响数据内容的情况下,对传输的数据进行压缩,从而减少流量消耗和提高传输效率。启用GZIP压缩后,服务器会在发送响应之前对数据进行压缩,而浏览器或客户端则会自动解压缩收到的数据。这样,数据传输过程中占用的带宽减少,用户可以更快地收到响应,提升整体性能。
本文将深入探讨如何在Spring Boot 3应用中启用GZIP压缩功能,并结合代码示例展示具体的配置与实现。我们还将通过前端页面使用Bootstrap和jQuery实现数据的可视化展示,最后通过浏览器的开发者工具验证GZIP压缩的效果,直观地看到接口请求大小的变化。
运行效果:

若想获取项目完整代码以及其他文章的项目源码,且在代码编写时遇到问题需要咨询交流,欢迎加入下方的知识星球。
引入依赖
首先,在pom.xml文件中添加必要的依赖。Spring Boot 3默认支持GZIP压缩功能,因此我们只需确保基本的Web依赖已经正确引入。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.3.3</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.icoderoad</groupId>
<artifactId>gzip-example</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>gzip-example</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>17</java.version>
</properties>
<dependencies>
<!-- Spring Boot Web Starter -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- Thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
配置GZIP压缩
接下来,我们需要在Spring Boot应用的配置文件中启用GZIP压缩。通过配置文件,可以方便地控制哪些类型的数据需要压缩,以及在什么条件下进行压缩。
在application.yml文件中,添加以下配置:
server:
port: 8080
compression:
enabled: true # 启用GZIP压缩
mime-types: text/html, text/xml, text/plain, text/css, application/json # 需要压缩的MIME类型
min-response-size: 1024 # 设置最小压缩数据大小(单位:字节)
上述配置中,我们启用了GZIP压缩,并指定了需要压缩的MIME类型。只有当响应数据的大小超过1024字节时,才会启用压缩,这样可以避免小数据的压缩带来的额外开销。
创建示例Controller
为了验证GZIP压缩效果,我们创建一个简单的REST接口,该接口返回一个较大的JSON对象。
package com.example.gzipexample.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.Map;
@RestController
public class GzipController {
@GetMapping("/data")
public Map<String, String> getData() {
Map<String, String> data = new HashMap<>();
for (int i = 0; i < 1000; i++) {
data.put("key" + i, "value" + i);
}
return data;
}
}
该接口生成一个包含1000个键值对的JSON对象,通过前端页面访问该接口,可以观察到压缩前后的数据传输大小。
视图控制器
package com.icoderoad.gzip_example.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class IndexController {
@GetMapping("/")
public String index() {
return "index";
}
}
前端页面实现
在前端页面中,我们使用Thymeleaf模板引擎结合Bootstrap和jQuery,创建一个简单的页面来展示从后端获取的数据。
在 src/main/resources/templates 目录下创建 index.html 文件。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>GZIP压缩示例</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<div class="container">
<h1>GZIP压缩示例</h1>
<button id="loadData" class="btn btn-primary">加载数据</button>
<pre id="result"></pre>
</div>
<script>
$(document).ready(function () {
$('#loadData').click(function () {
$.ajax({
url: '/data',
method: 'GET',
success: function (data) {
$('#result').text(JSON.stringify(data, null, 2));
}
});
});
});
</script>
</body>
</html>
这里我们通过HTTP方式引用了Bootstrap和jQuery库。页面加载完成后,用户可以点击"加载数据"按钮,从后端获取数据并在页面上展示。
测试与验证
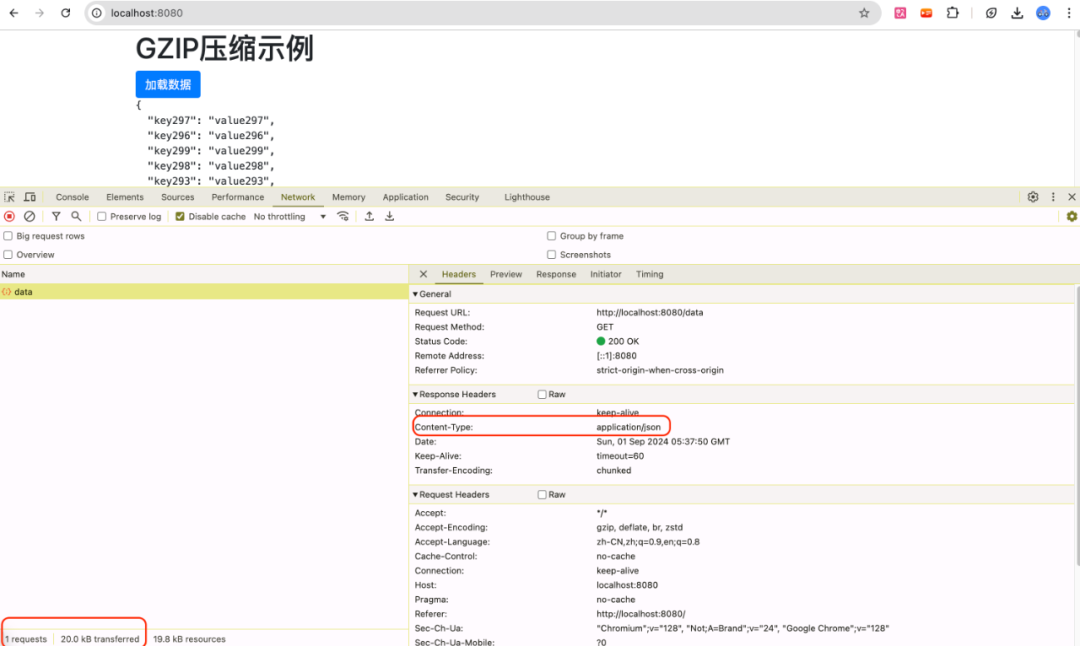
启动Spring Boot应用后,访问前端页面并点击"加载数据"按钮,浏览器将发送请求并接收服务器返回的数据。为了验证GZIP压缩是否启用,以及它对数据传输大小的影响,我们可以通过浏览器的开发者工具进行测试。
-
打开浏览器(如Chrome),按F12打开开发者工具。
-
切换到"Network"选项卡,确保页面加载时的数据传输信息能够被捕获。
-
在前端页面点击"加载数据"按钮,观察
/data请求的详细信息。 -
在Network选项卡中,选中
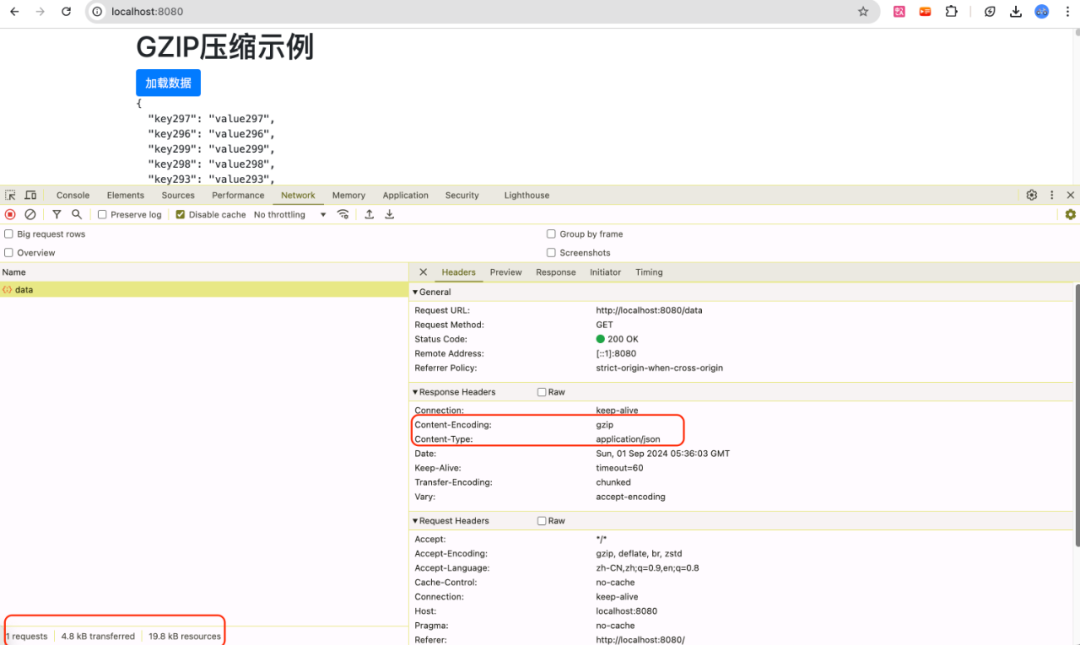
/data请求,查看其响应头信息,确认是否包含Content-Encoding: gzip标头。如果存在该标头,说明GZIP压缩已经启用。 -
观察
Content-Length字段的值,这表明压缩后的数据大小。通过比较压缩前后的数据大小,可以直观地看到 GZIP 压缩带来的流量消耗减少效果。
未启用GZIP

启用GZIP

经过对比,启用GZIP后,接口传输的数据大小显著减少。
总结
本文通过详细的代码示例和配置说明,展示了如何在Spring Boot 3应用中启用GZIP压缩功能。通过在配置文件中简单地启用压缩选项,我们能够显著减少数据传输的大小,从而提升网络传输效率和用户体验。
在前端,我们使用 HTTP 方式引入了 Bootstrap 和 jQuery,构建了一个简洁的页面来展示数据。通过浏览器的开发者工具,我们可以轻松验证 GZIP 压缩的启用情况,并观察其对数据传输大小的影响。
在实际应用中,启用 GZIP 压缩是一个非常有效的优化手段,特别是在面对大数据量传输和高并发请求的场景下。开发者还可以根据具体需求,进一步调整压缩策略或结合其他优化技术,最大限度地提升应用性能。
 51工具盒子
51工具盒子