vue3 数据可视化大屏 换电电池站点运营数据可视化
id
175
开发环境
nodejs 16
开发环境
vue3+vite+js
分辨率
1920*1080
效果截图

动画效果
项目模块
1.电池数量统计
饼状图展示电池数量统计

2.用户数量统计
卡片数字展示 用户数量统计 用户总数,集团用户,个人用户,本月新增用户

3.站点数量统计
数字卡片展示 站点数量

4.累计换电数量
数字卡片展示 累计换电池数量

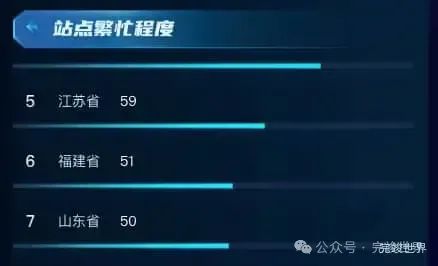
2.站点忙碌程度
进度条展示 站点忙碌程度

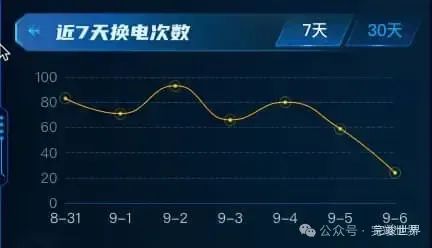
6.换电池次数
折线图展示换电池次数

7.地图展示站点位置

项目依赖
"dependencies": {
"@vue/shared": "^3.2.47",
"autoprefixer": "^10.4.13",
"axios": "^1.3.4",
"crypto-js": "^4.2.0",
"dayjs": "^1.11.7",
"disable-devtool": "^0.3.7",
"echarts": "^5.4.3",
"fs": "0.0.1-security",
"gsap": "^3.11.4",
"postcss": "^8.4.21",
"postcss-loader": "^7.0.2",
"postcss-pxtorem": "^6.0.0",
"qiniu": "^7.8.0",
"qs": "^6.11.2",
"sass": "^1.57.1",
"sass-loader": "^13.2.0",
"style-loader": "^3.3.1",
"vite-plugin-compression": "^0.5.1",
"vue": "^3.2.45",
"vue-router": "^4.1.6",
"vue3-seamless-scroll": "^2.0.1",
"wow.js": "^1.2.2"
},
项目结构

点击原文可以查看在线演示哟
 51工具盒子
51工具盒子