根据登录用户的角色,生成路由后addRoute、生成菜单栏基本思路:
-
用户在登录页输入 用户名+密码 请求后端 login接口 拿到 token后保存到cookie或sessionStorage中;
-
接着携带拿到的token请求后端 userInfo 接口,获得用户基本信息及角色role;
-
前端维护路由表,除了不需要权限限定的页面外其余每个路由添加meta数据,格式如 meta:{ role:['admin'] },表示该路由页面可以被哪些角色访问;
-
用userInfo接口拿到的role数据,过滤出路由表中,当前用户能访问的路由并保存到Vuex中,使用 Vue-Router的 addRoute API循环添加路由;
-
菜单栏使用了 ElementUI 的 NavMenu 导航菜单组件,拿到Vuex保存的路由数据循环即可,因为菜单可能有多个层级,使用了组件递归。
本地环境:
Windows10系统、Node 16.8、Vue CLI 4.5.13
基本流程:
- 使用 Vue Cli 脚手架创建项目、安装依赖
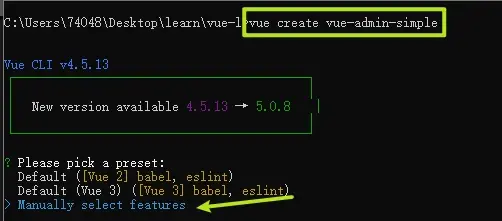
打开终端输入 vue create vue-admin-simple 回车,使用方向键选择 "Manually select features " 自定义选择项目需要使用的依赖;

选中 Manually select features 后回车,(方向键上下选择,按空格键选中和取消选中),选中"Router"和"Vuex"后回车(测试项目中使用了Vuex来保存路由和用户信息);

回车后让选择vue版本(这里先用2.x版本,后面再写3.x版本记录)、路由是否使用History模式、ESLint配置、何时用ESLint格式化、是否把babel和ESLint等的配置项保存到各自的单独配置文件中还是保存到package.json中、是否不保存为预设配置 这几步可以依次回车默认选择即可,也可以根据自己习惯及项目需要修改选择。

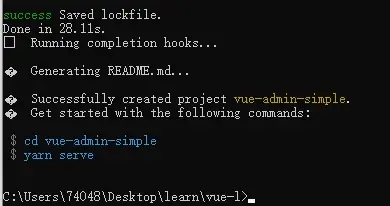
之后回车即开始安装项目依赖了。等待依赖下载完成即可进入项目运行查看。

- 进入项目目录启动项目、使用VSCode打开项目编辑
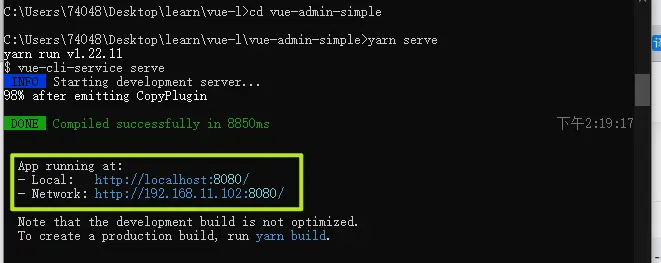
终端中继续输入 cd vue-admin-simple 回车后, 运行 yarn serve 开始编译项目。编译完成在浏览器地址栏输入 localhost:8080 回车查看项目。



下篇文章继续记录生成测试页面和路由,实现静态登录及基本页面布局layout。
 51工具盒子
51工具盒子