本文实例讲述了jquery实现标题字体变换的滑动门菜单效果。分享给大家供大家参考。具体如下:
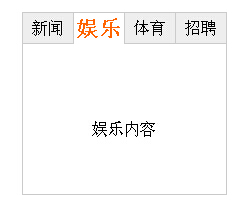
这里使用jquery字体会变大的网页滑动门菜单,当把鼠标放在"门"上的时候,门内的菜单字体会变大变色,对应的内容同时切换,不知如何形容本效果,所以就叫字体会变的滑动门吧。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-font-cha-tab-menu-style-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>字体变大变色的滑动门菜单</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<style type="text/css">
body,ul,li,div{
margin:0;
padding:0;
}
ul{
list-style:none;
}
ul li{
float:left;
}
.nav{
width:204px;
height:30px;
border:1px #ccc solid;
border-bottom-width:0;
border-right-width:0px;
margin:20px auto 0;
}
.content{
width:203px;
height:150px;
border:1px #ccc solid;
margin:0 auto;
}
ul.nav li{
width:50px;
height:30px;
border-right:1px #ccc solid;
text-align:center;
line-height:30px;
background:#eee;
}
ul.nav li.color{
position:relative;
height:31px;
_top:1px;
color:#F60;
font-size:22px;
font-weight:bold;
background:#FFF;
}
ul.content li{
width:202px;
height:170px;
display:none;
text-align:center;
line-height:170px;
}
ul.content li.vis{
display:block;
}
</style>
</head>
<body>
<ul class="nav">
<li class="color">新闻</li>
<li>娱乐</li>
<li>体育</li>
<li>招聘</li>
</ul>
<ul class="content">
<li class="vis">新闻内容</li>
<li>娱乐内容</li>
<li>体育内容</li>
<li>招聘内容</li>
</ul>
<script type="text/javascript">
/*----获取元素的id或class----*/
function getElement(e){
if($('#'+e).html()){
return $('#'+e);
}else{
return $('.'+e);
}
}
/*----定义对象和方法----*/
/*------------------------------------------
@param navElement 导航栏的id或class
@param conElement 导航内容的id或class
@param visClass 导航栏变色的clssname
@param colorClass 导航内容显示的classname
-------------------------------------------*/
var onNav={
changeContent:function(navElement,conElement,visClass,colorClass){
$nav=getElement(navElement).find('li');
$content=getElement(conElement).find('li');
$nav.each(function(index){
$(this).mouseover(function(){
$(this).addClass(visClass)
.siblings().removeClass(visClass);
$content.eq(index).addClass(colorClass)
.siblings().removeClass(colorClass);
});
});
}
}
/*实例化对象方法*/
onNav.changeContent("nav","content","color","vis");
</script>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。
 51工具盒子
51工具盒子