最新项目中需要做一个类似小红书的侧滑抽屉效果,经过各种实验,发现MMDrawerController用着不错。
大致思路如下:
打开左边抽屉,按钮后左边push出一个新控制器,但是这个控制器仍然显示在左边的抽屉里的
1:用cocoapods pod MMDrawerController第三方
pod 'MMDrawerController'
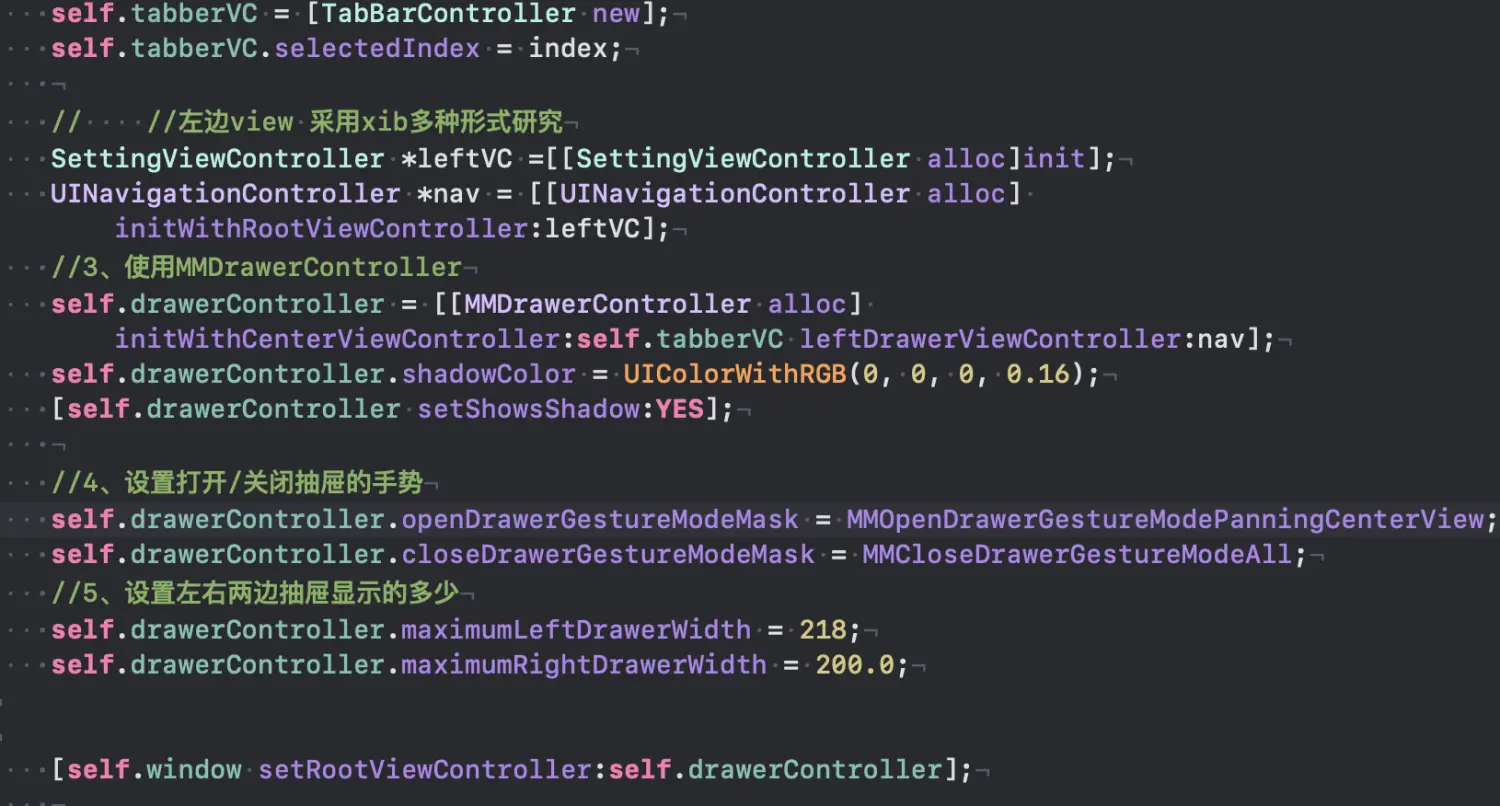
2:在AppDelegate中 didFinishLaunchingWithOptions 方法中设置:

3:在希望弹出的viewcontroller中做相关的设置
pragma mark - Life Cycle Methods
-
(void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent;[self.mm_drawerController setOpenDrawerGestureModeMask:MMOpenDrawerGestureModePanningNavigationBar];
} -
(void)viewWillDisappear:(BOOL)animated{
[super viewWillAppear:animated];
[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleDefault;
//关闭抽屉模式
[self.mm_drawerController setOpenDrawerGestureModeMask:MMOpenDrawerGestureModeNone];
self.isReash = NO;
}
通过按钮的点击拉出抽屉效果:
[weakSelf.mm_drawerController toggleDrawerSide:MMDrawerSideLeft animated:YES completion:nil];
关闭抽屉效果:
//当我们push成功之后,关闭我们的抽屉
[self.mm_drawerController closeDrawerAnimated:YES completion:^(BOOL finished) {
//设置打开抽屉模式为MMOpenDrawerGestureModeNone,也就是没有任何效果。
[self.mm_drawerController setOpenDrawerGestureModeMask:MMOpenDrawerGestureModeNone];
}];
好了,简单的抽屉效果就实现了
 51工具盒子
51工具盒子



