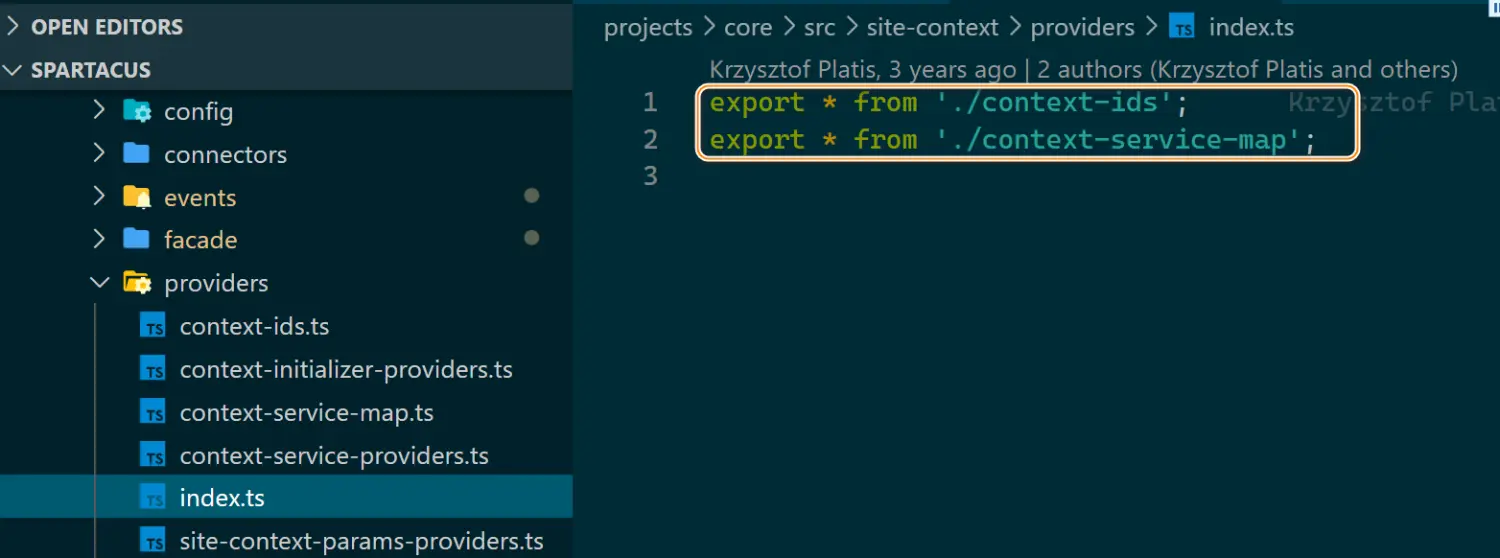
providers
index.ts 里只有两份 export:

context-ids.ts
是一些参数常量。
export const LANGUAGE_CONTEXT_ID = 'language';
export const CURRENCY_CONTEXT_ID = 'currency';
export const BASE_SITE_CONTEXT_ID = 'baseSite';
export const THEME_CONTEXT_ID = 'theme';
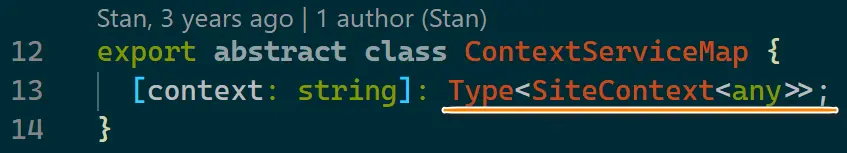
context-service-map.ts (ContextServiceMap)
ContextServiceMap 是一个 map 结构,key 是字符串,value 是这种 site context 对应的 SiteContext Facade 类?

比如我们之前在 facade 文件夹里讨论过的:
@Injectable()
export class CurrencyService implements SiteContext<Currency> {
constructor(
protected store: Store<StateWithSiteContext>,
protected config: SiteContextConfig
) {}
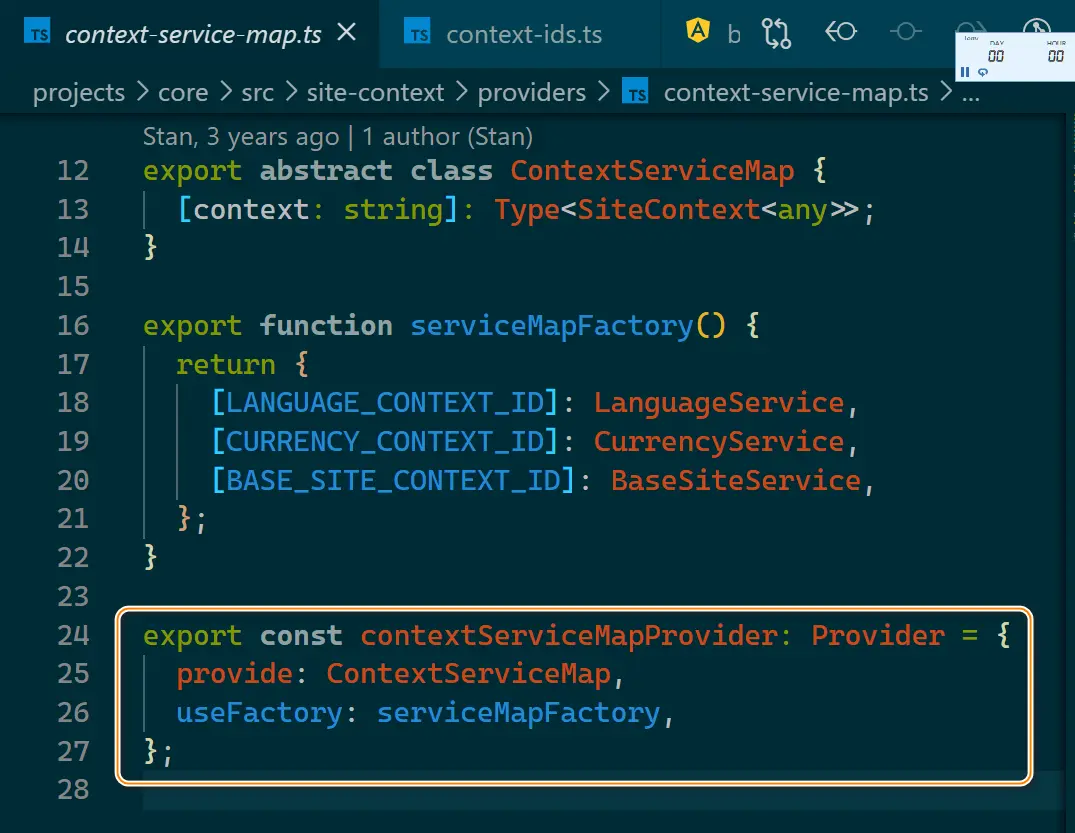
serviceMapFactory
工厂函数,负责提供 ContextServiceMap 的实现?

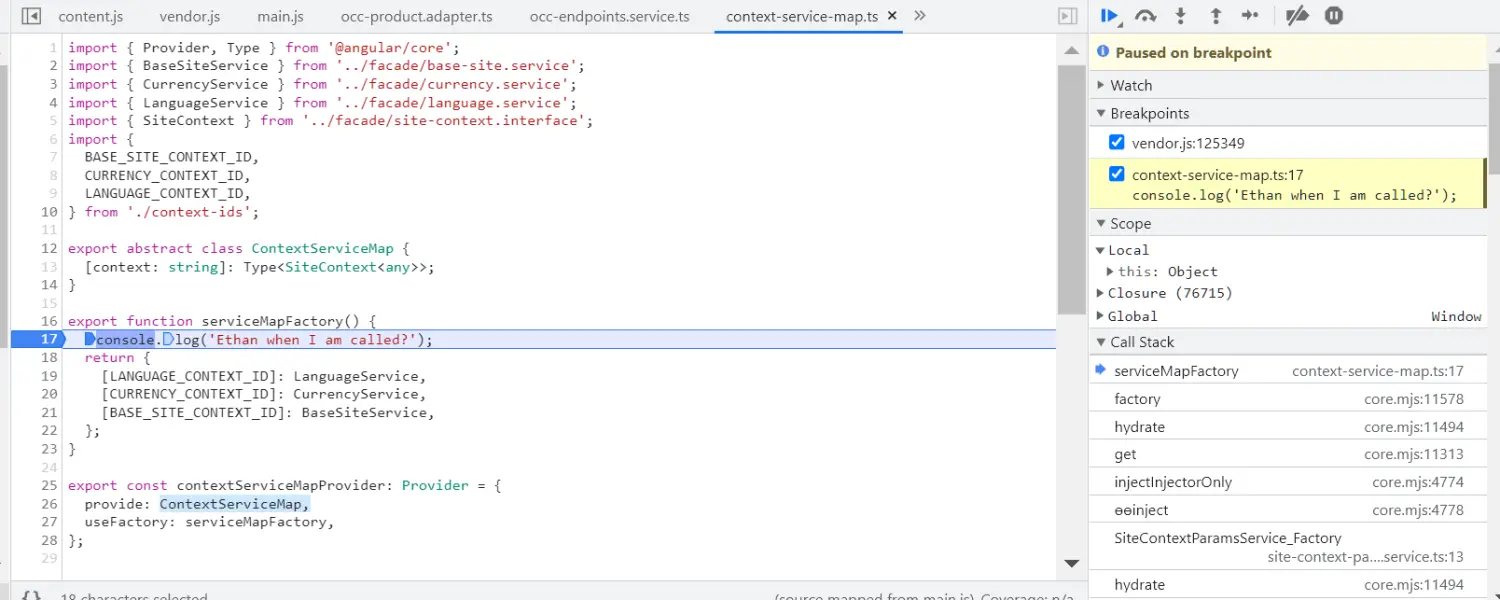
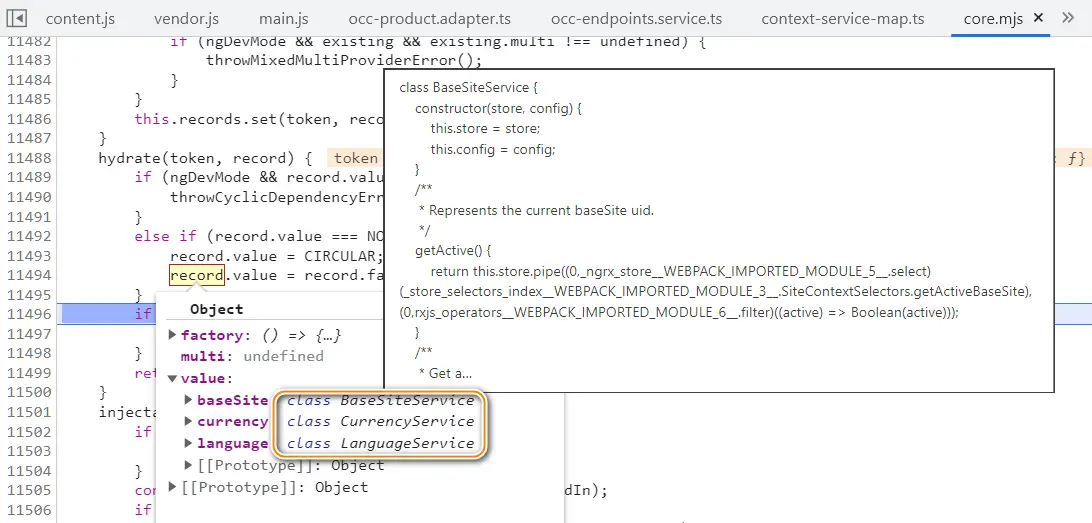
什么时候 ContextServiceMap 的实例会被调用到?

这里只有类的定义,并没有类的实例化过程:

site-context-params-providers (siteContextParamsProviders)
这个类没有被 index.ts 导出。从注释也能看出,这是有意为之,不将其暴露到 public API 去。
import { Provider } from '@angular/core';
import { UrlSerializer } from '@angular/router';
import { SiteContextParamsService } from '../services/site-context-params.service';
import { SiteContextUrlSerializer } from '../services/site-context-url-serializer';
// functions below should not be exposed in public API:
export const siteContextParamsProviders: Provider[] = [
SiteContextParamsService,
SiteContextUrlSerializer,
{ provide: UrlSerializer, useExisting: SiteContextUrlSerializer },
];
提供了一些 provider 的实现,SiteContextUrlSerializer 提供了 Angular UrlSerializer 的实现。
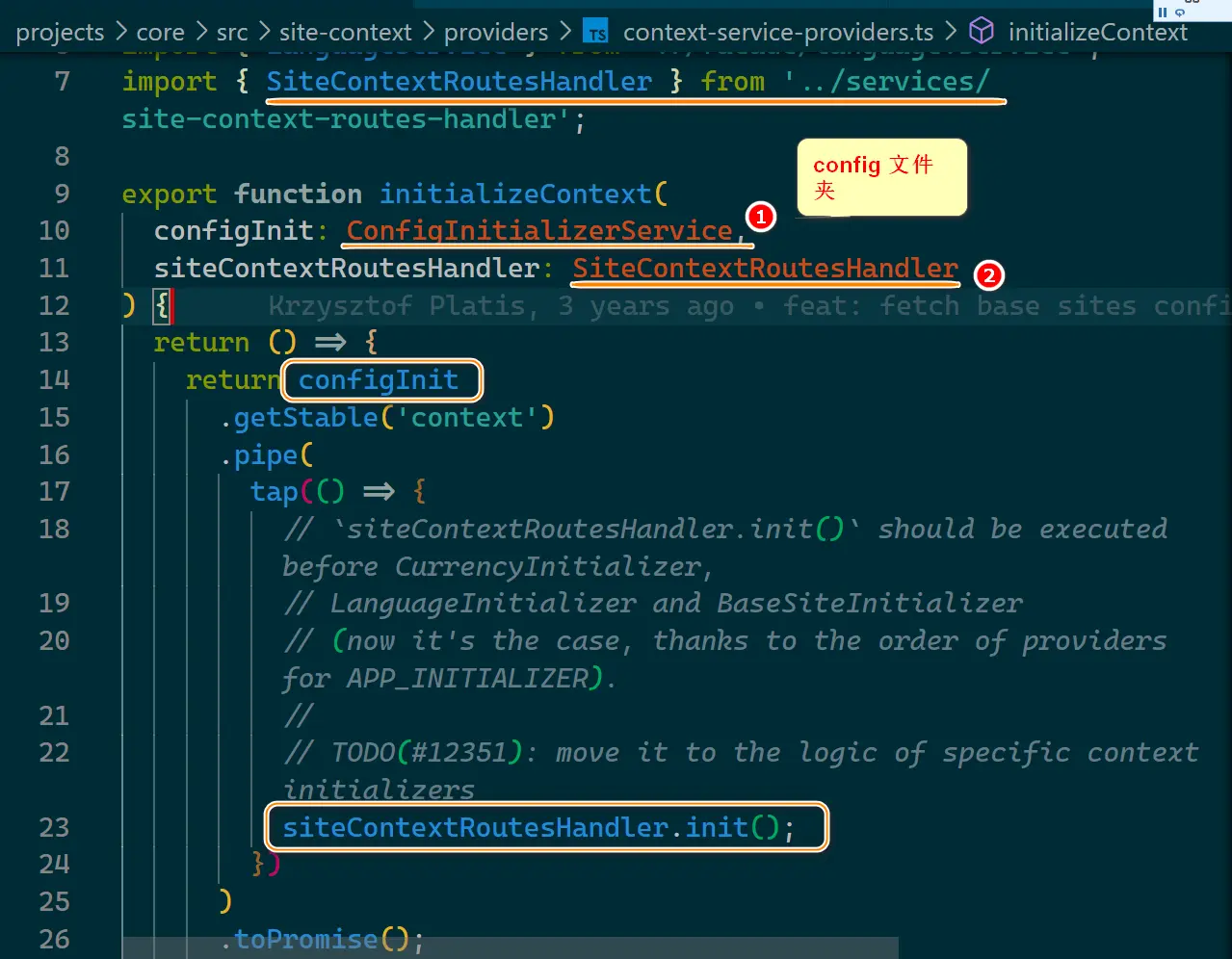
context-service-providers.ts
initializeContext
这个函数就是一个包裹函数,从 site-context 平级的 config 文件夹里导入 ConfigInitializerService 和 site-context 内部的 service 文件夹内的 SiteContextRoutesHandler,然后调用这两个导入的函数的对应方法。

回答两个问题:
(1) initializeContext 函数什么时候被调用?
这个调用又分为两个维度来讨论。

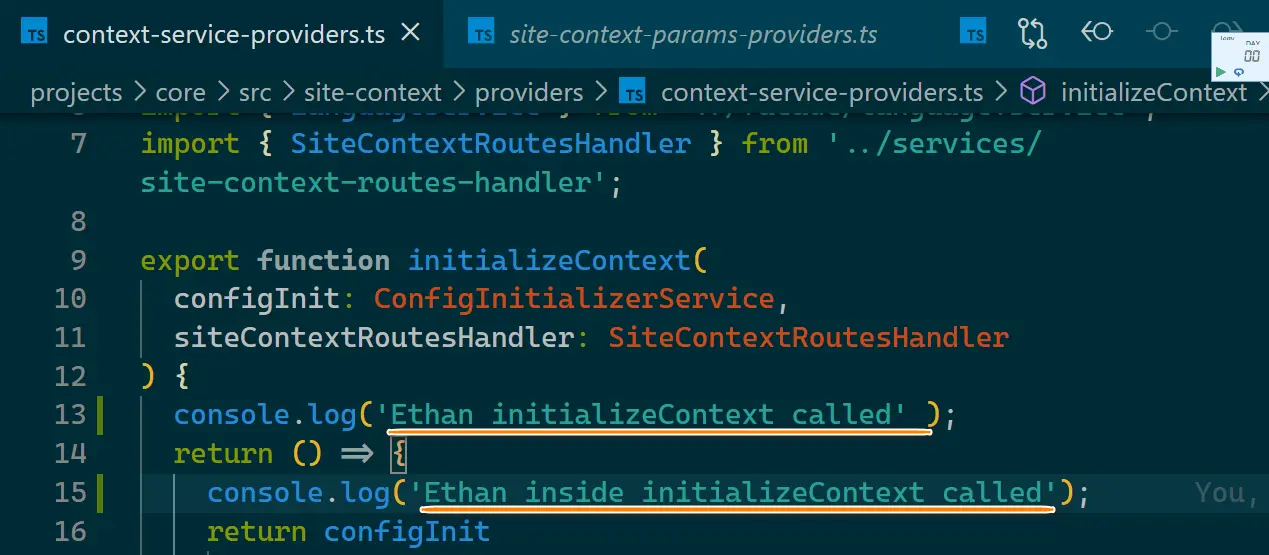
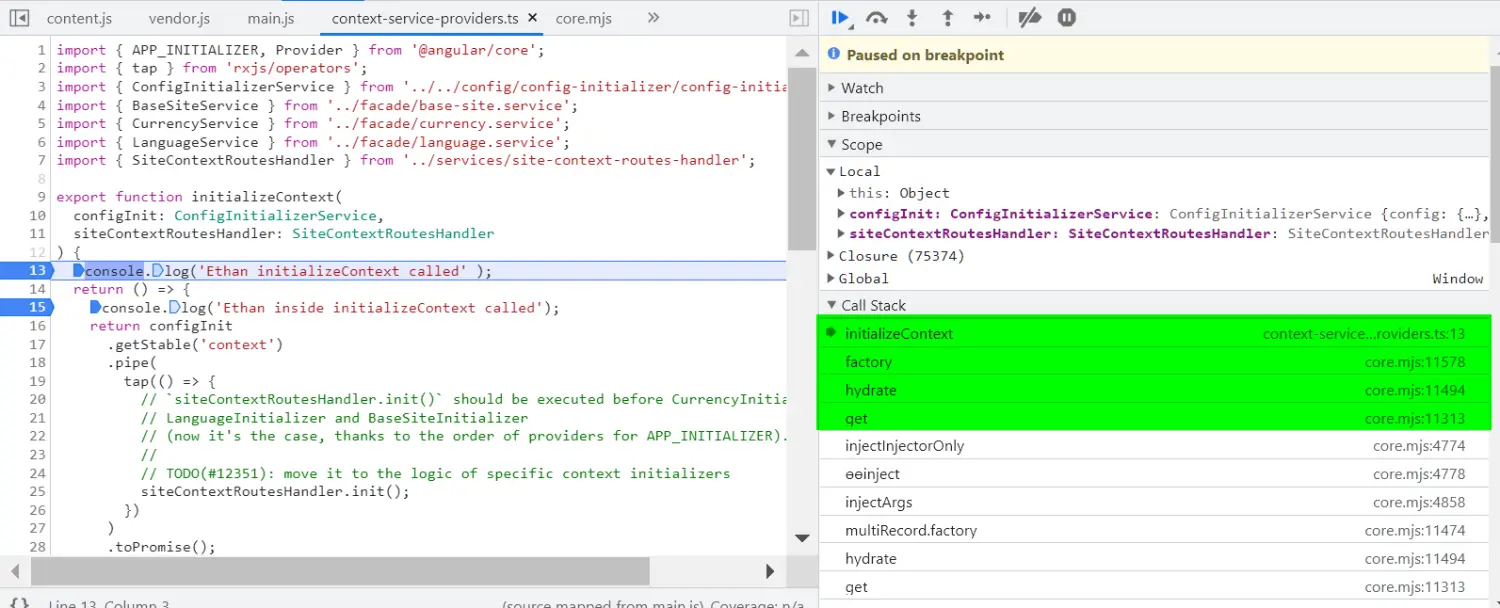
第13行的代码,在 Angular 依赖注入框架内执行:

这比较合理,因为就在这个文件的尾部,initializeContext 作为 APP_INITIALIZER 被调用。

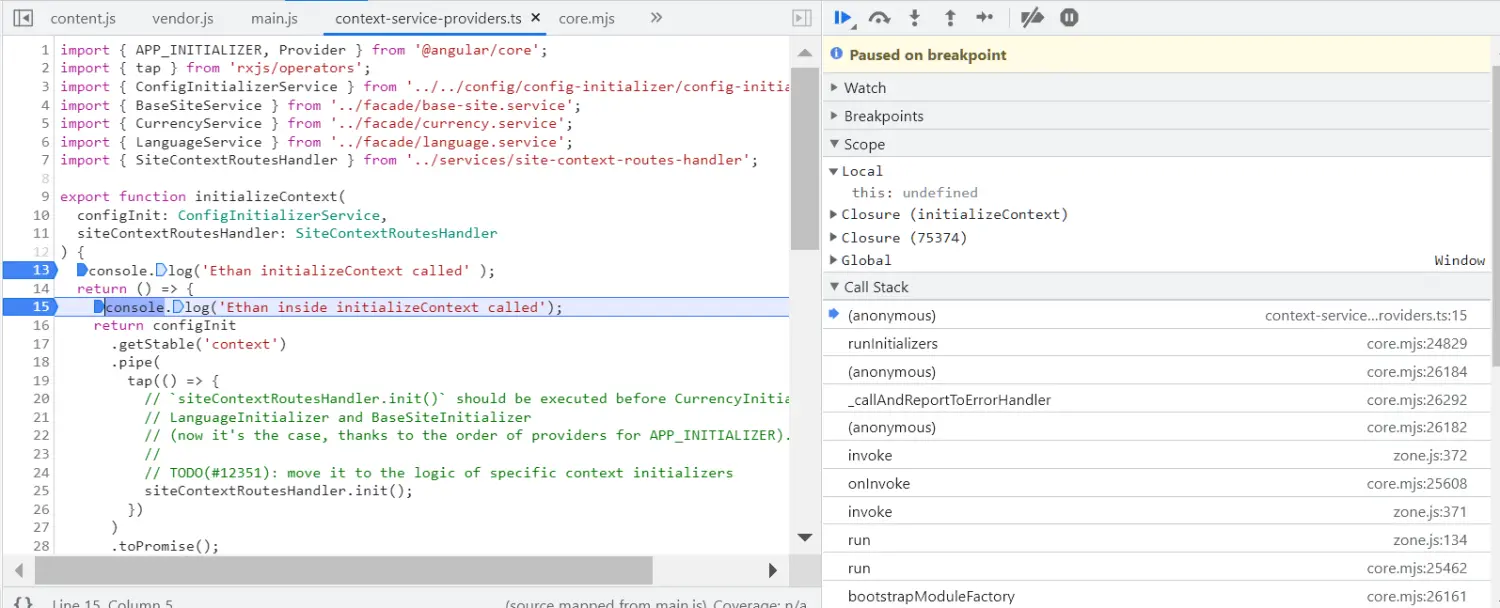
稍后,Angular APP_INITIALIZER 所有的 provider 也被调用:

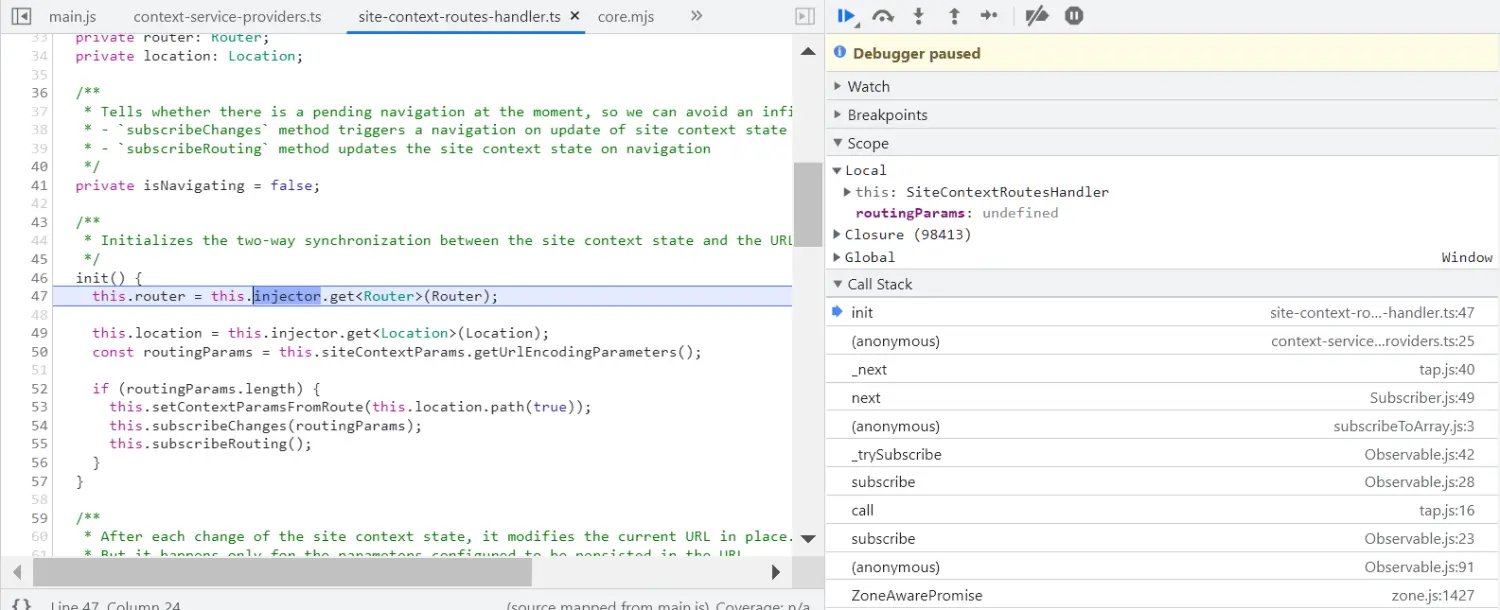
(2) 这个函数的 23 行 init 方法执行了什么逻辑?
这个 init 方法,就是 services 问就按家里的实现,即通过 url 里包含的 language 和 currency 参数,设置 site context 的过程。

总结
本文介绍了 SAP 电商云 Spartacus UI site-context 模块里 providers 文件夹里的实现明细。
 51工具盒子
51工具盒子