严选好文,学设计,少走弯路
作者:MOJ_z,仅供交流学习
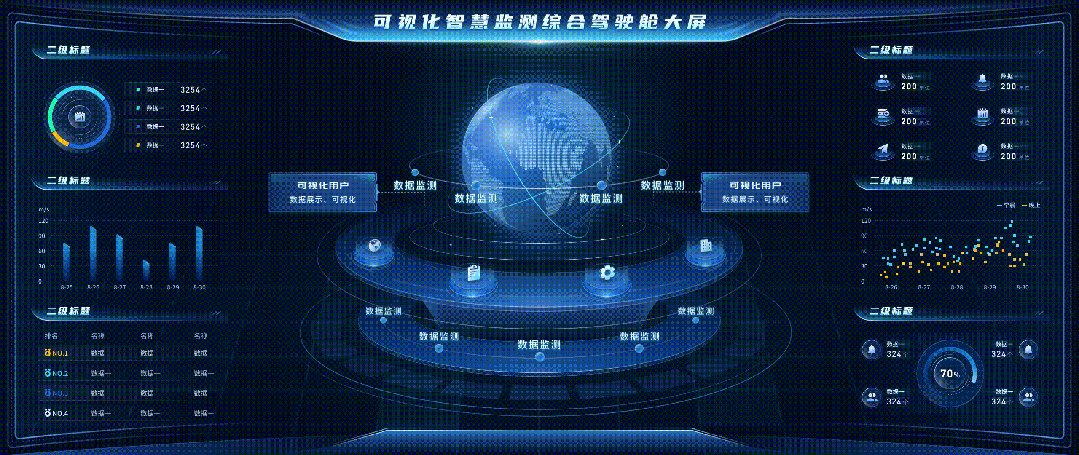
案例 01
注:设计作品仅供学习交流,设计灵感,不可作为商用,版权归原作者所有!



01项目背景
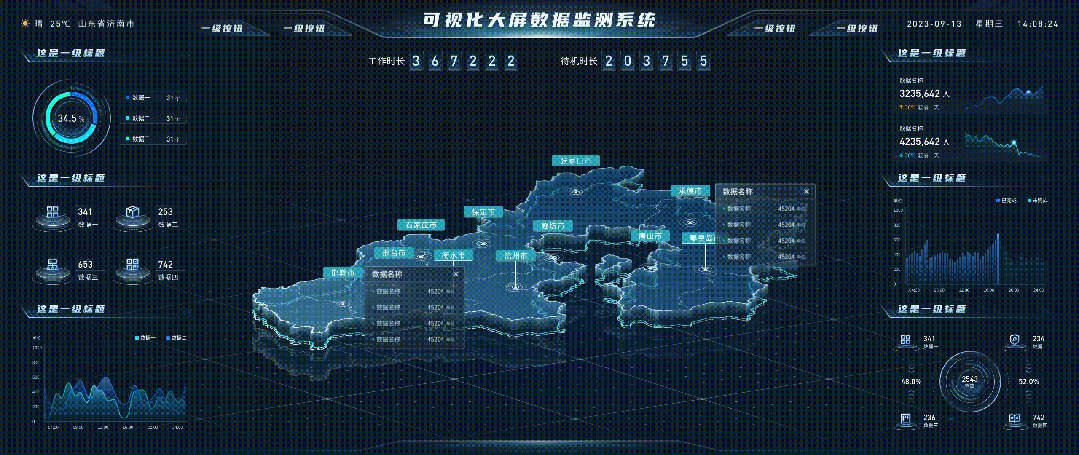
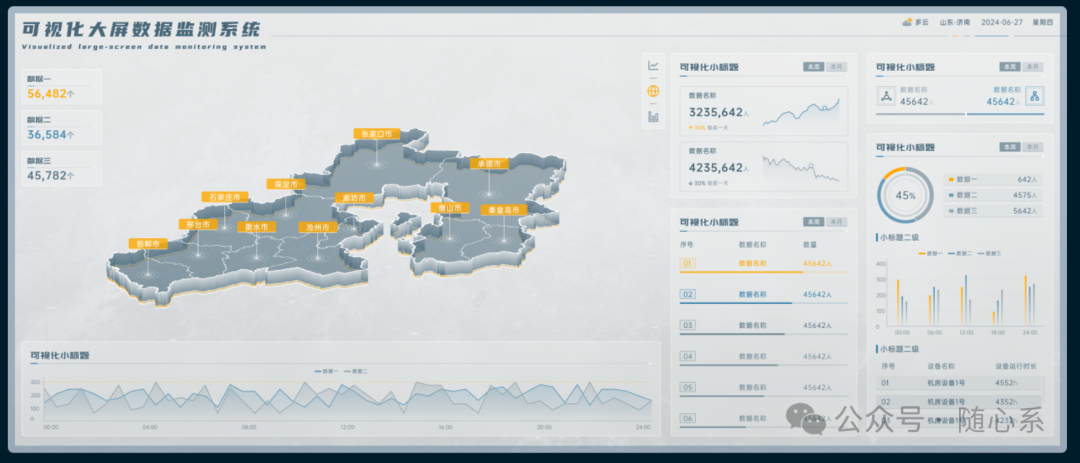
简约青绿风可视化大屏数据监测系统是一种利用现代技术手段,将大量数据以图形、表格、图表等直观易懂的形式展示在大屏幕上的系统。这种系统以简约风格为设计核心,注重信息的清晰传达和高效利用,广泛应用于企业管理、政府决策、智慧城市、金融交易等多个领域。

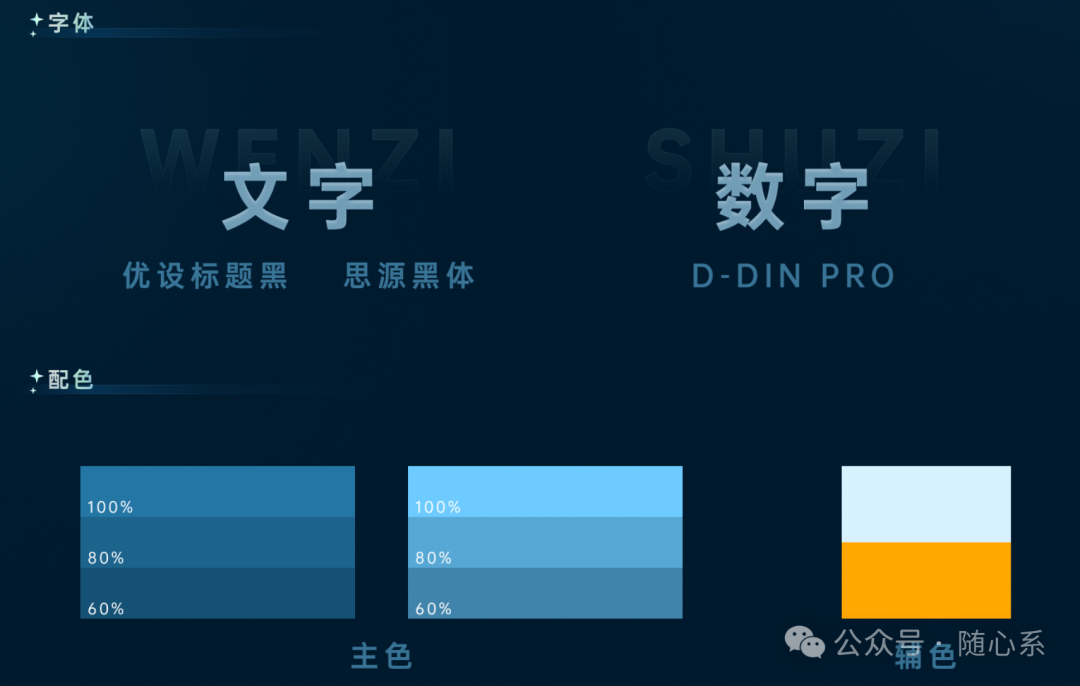
02视觉规范



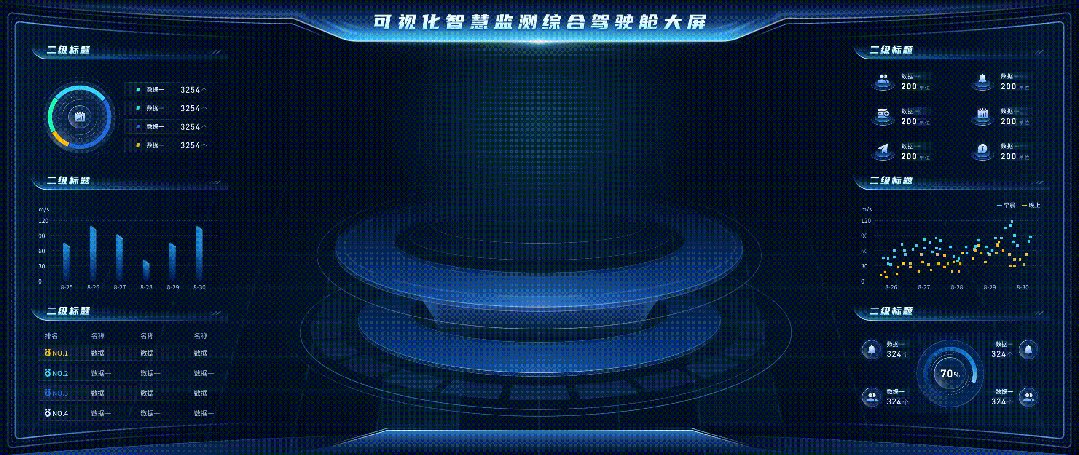
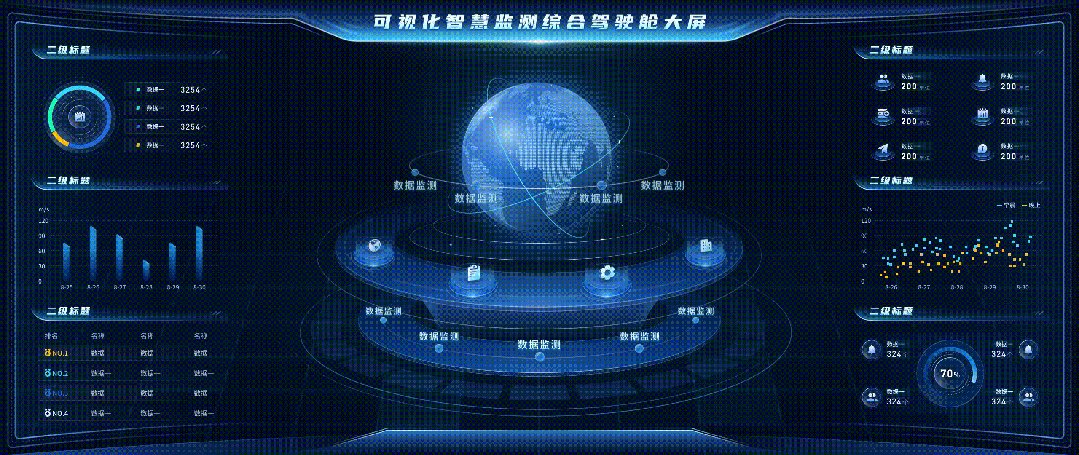
03主视觉设计

04 图表组件设计


05页面展示






06样机展示




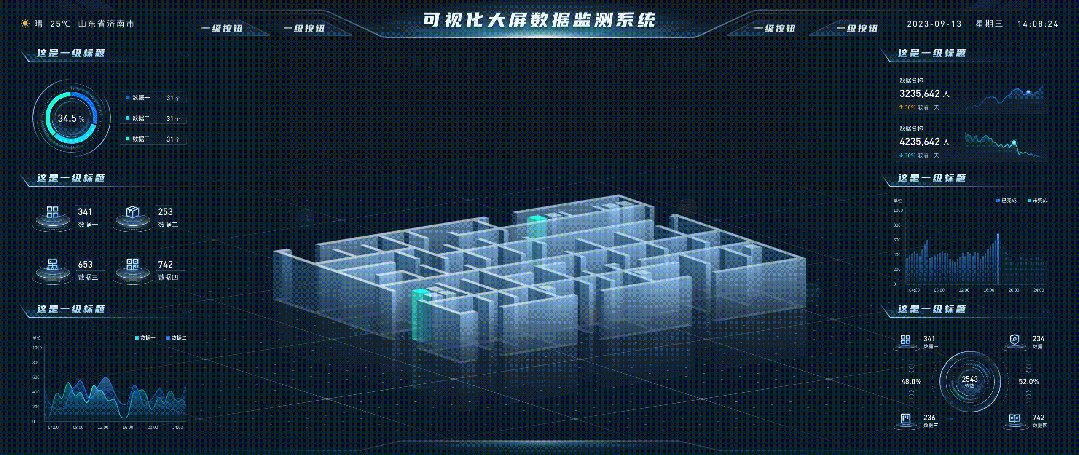
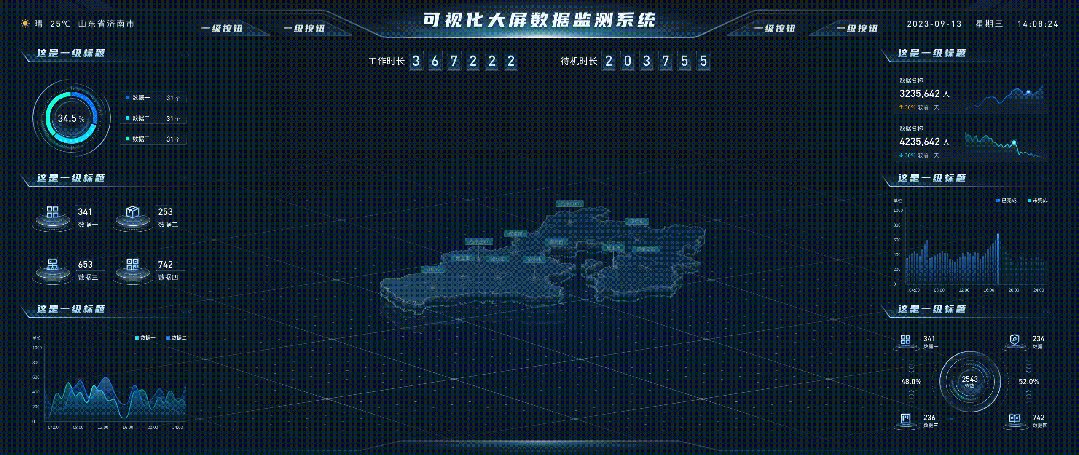
设计理念 02
在设计一个融合墨青色配色、深色与浅色系统切换、数据监测系统,以及具有灵活页面布局(包括左中右和左右两种布局)的系统,其中主视图以地图为核心时,需要综合考虑视觉美感、用户体验、信息层级和功能性。以下是一些设计理念和实施建议:
1. 墨青色配色方案
-
基础色调:墨青色作为主色调,传达出沉稳、专业的氛围,适合数据分析、监控等场景。可以选择不同深浅的墨青色系作为背景、文字和图标的配色,营造出统一且富有层次感的视觉效果。
-
辅助色:为了增加对比度和亮点,可以引入白色(浅色系统)、灰色系(作为中性色)以及金色或银色(作为点缀色),用于图标、按钮和重点数据的强调。
-
深色与浅色模式:根据用户偏好或环境光线,提供深色和浅色两种模式切换。深色模式下,墨青色背景可更加深邃,文字与图标使用更亮的色调;浅色模式下,则采用较浅的墨青色背景,文字与图标则保持较暗色调,确保可读性。
2. 数据监测系统
-
实时更新:确保数据监测系统能够实时更新数据,通过动态图表、仪表盘等形式直观展示关键指标。
-
交互式界面:设计交互式组件,如可点击的地图区域、可拖拽的图表等,允许用户根据需要调整视角或深入挖掘数据。
-
报警与通知:设置数据阈值,当关键指标超出正常范围时,自动触发报警机制,并通过弹窗、邮件或短信等方式通知相关人员。
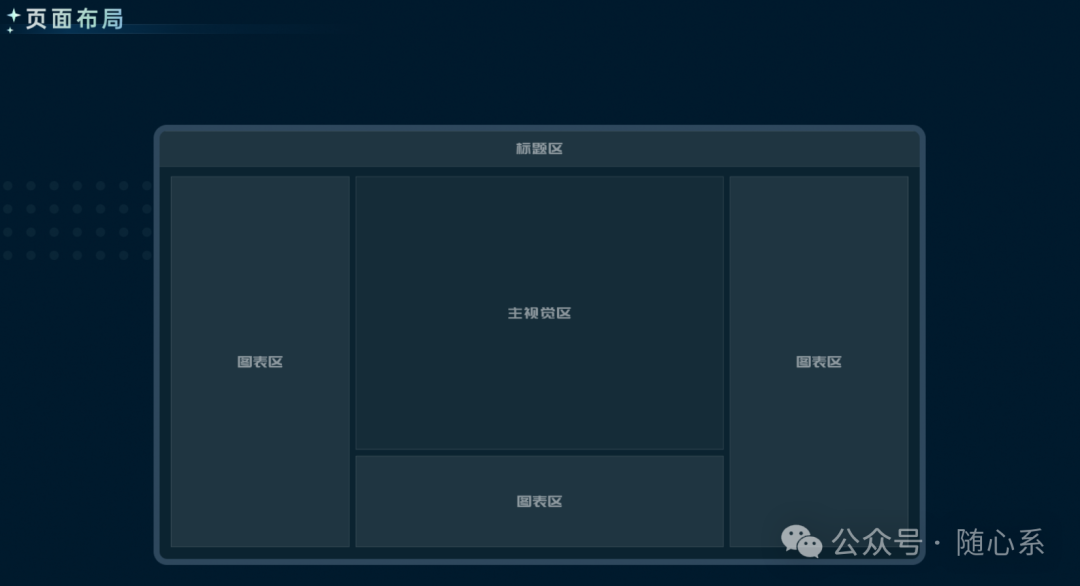
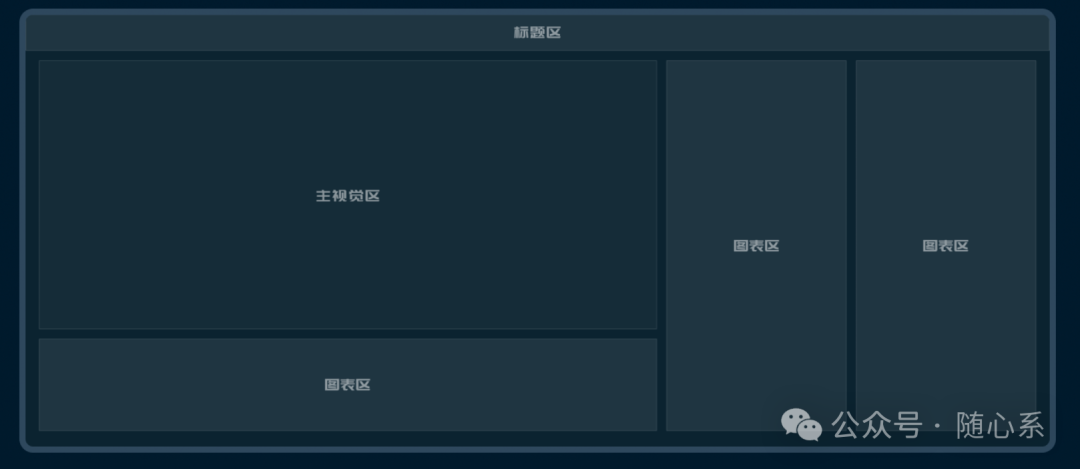
3. 页面布局
-
左中右布局:
-
左侧:导航栏或目录树,便于用户快速切换功能模块。
-
中间:主内容区,展示地图和数据图表。地图可以占据较大面积,通过缩放、平移等操作浏览不同区域。
-
右侧:辅助信息区,显示与当前地图区域或数据图表相关的详细信息、统计报告或操作按钮。
-
-
左右布局:
-
左侧:依然可以是导航栏或更紧凑的目录树,根据屏幕大小调整宽度。
-
右侧:作为主内容区,重点展示地图和数据图表,辅助信息可以通过弹窗或下拉菜单的形式呈现。
-
4. 主视图是地图的设计理念
-
交互性:地图作为主视图,应具备高度的交互性。用户可以通过点击、拖动、缩放等操作探索地图上的不同区域,并获取对应的数据信息。
-
多层次展示:地图可以叠加不同层级的数据,如人口密度、交通流量、气象信息等,用户可根据需求选择显示或隐藏特定图层。
-
地理定位:支持通过输入地址、坐标等方式快速定位到特定区域,方便用户查找和分析相关数据。
-
定制化:允许用户根据自己的需求调整地图的样式、标记和标注,以及数据的显示方式,提高系统的灵活性和个性化。
综上所述,设计这样一个系统时,需要紧密围绕用户需求和数据特点,通过合理的配色、布局和功能设计,打造出一个既美观又实用的数据分析与监控平台。
往期推荐 03
注:作品仅供学习交流,不可作为商用,版权归原作者所有!
【学习加群方式】
你是不是孤军奋战, 遇到设计问题不知道怎么处理?
别着急,我们有微信设计群!
与更多优秀设计师一起成长。
公众号留言:加群
差不多就写完了...大家觉得有帮助的话,记得点在看和转发~
 51工具盒子
51工具盒子