案例 01
注:设计作品仅供学习交流,设计灵感,不可作为商用,版权归原作者所有!

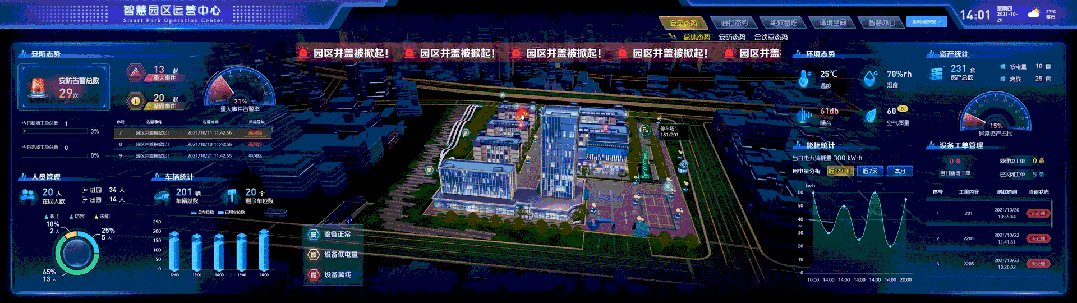
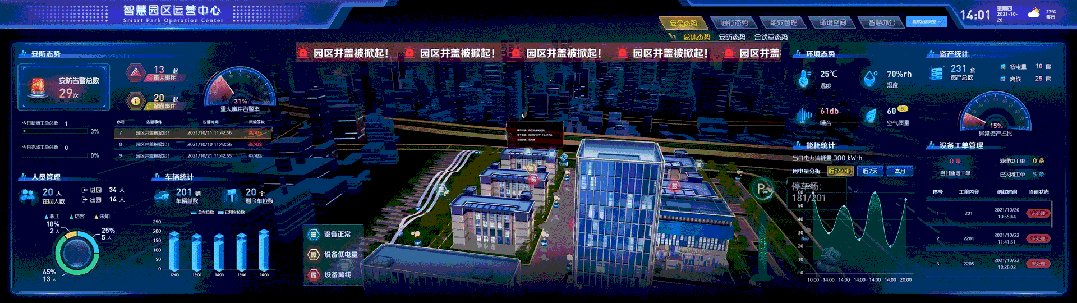
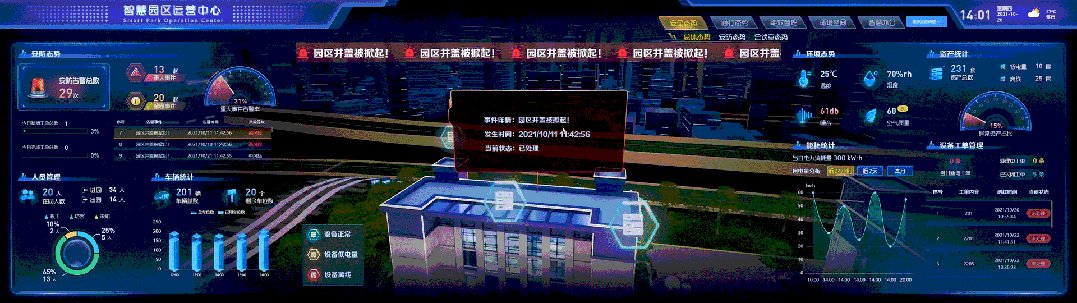
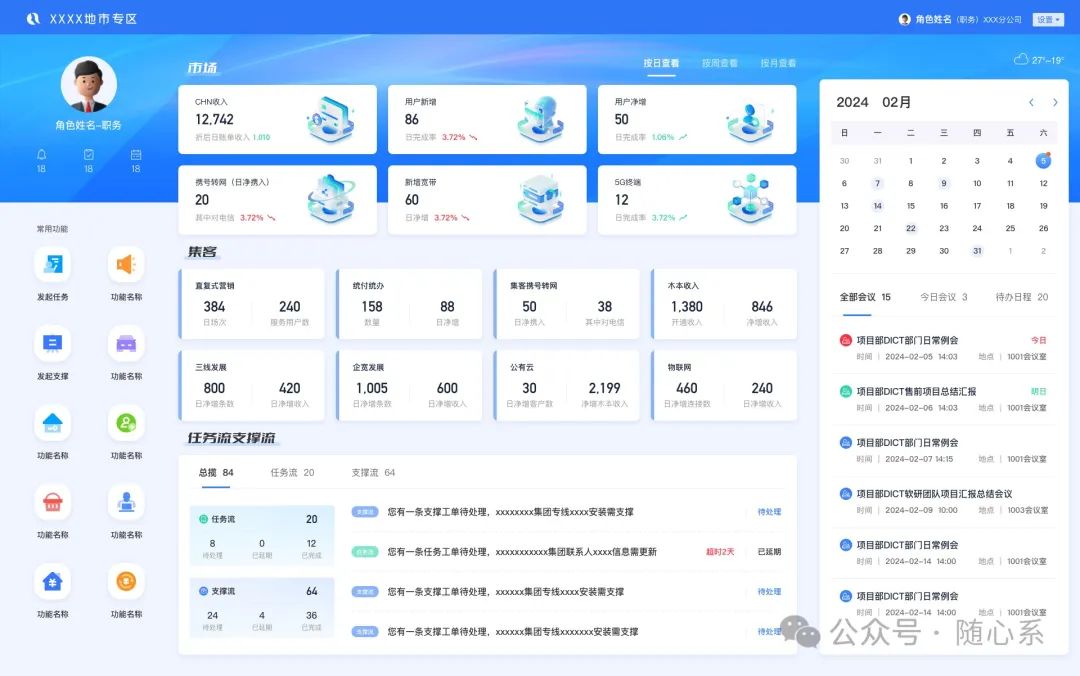
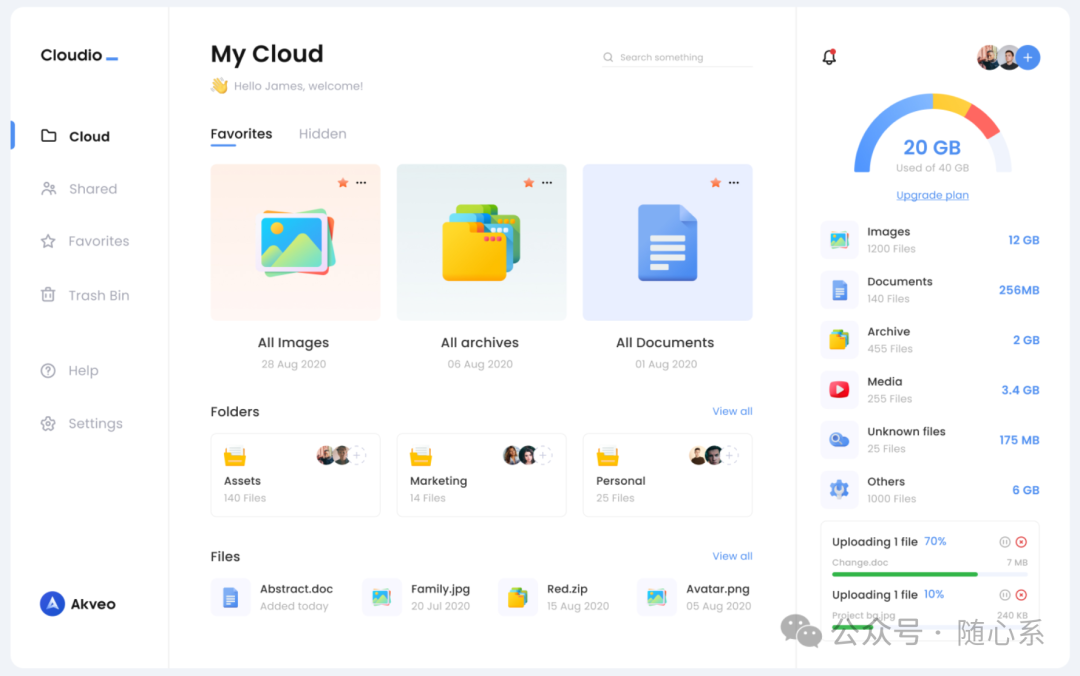
系统工作台

首页/web工作台

首页/工作台/仪表盘

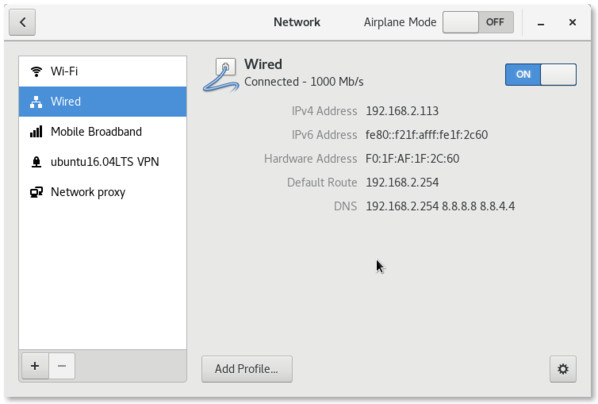
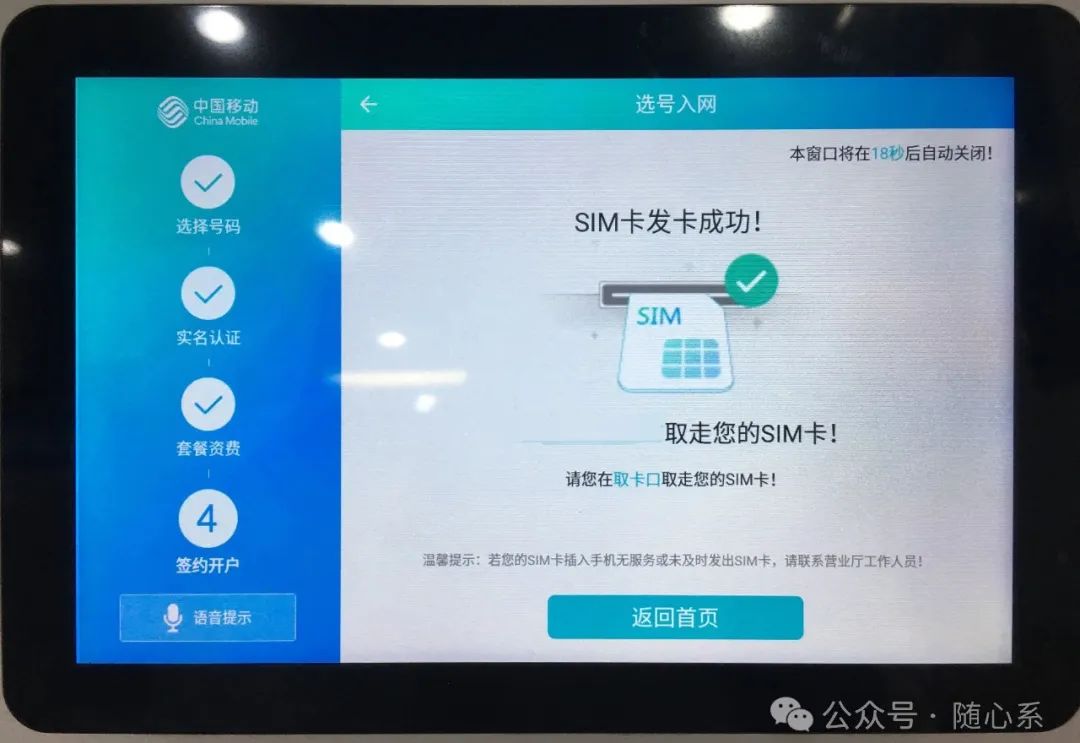
自助终端引导页

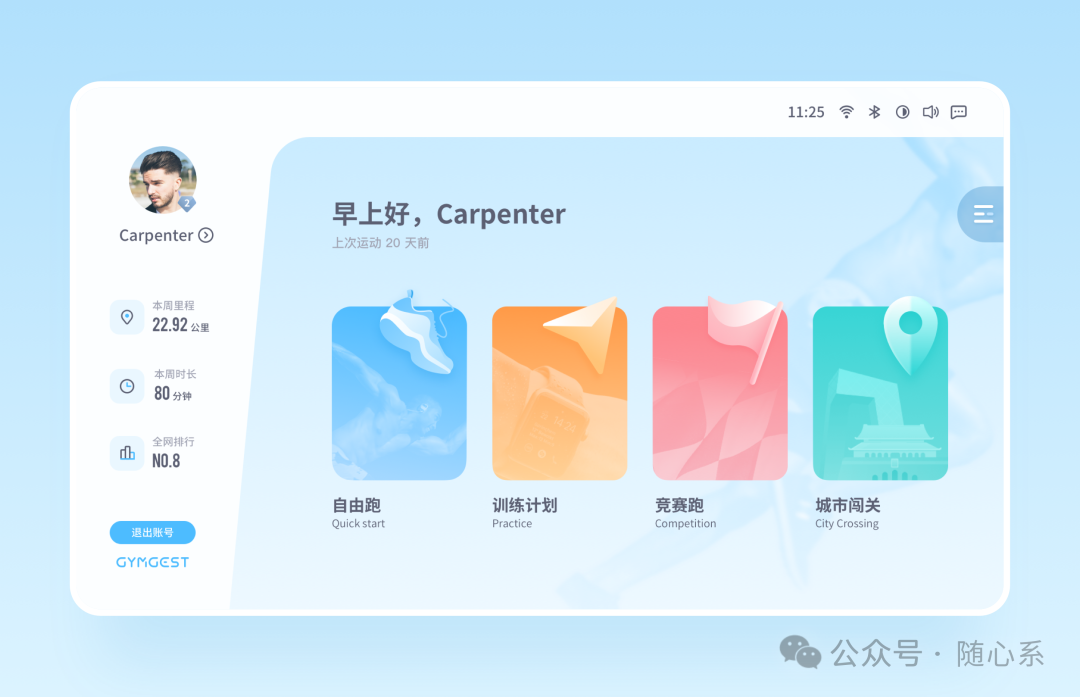
首页

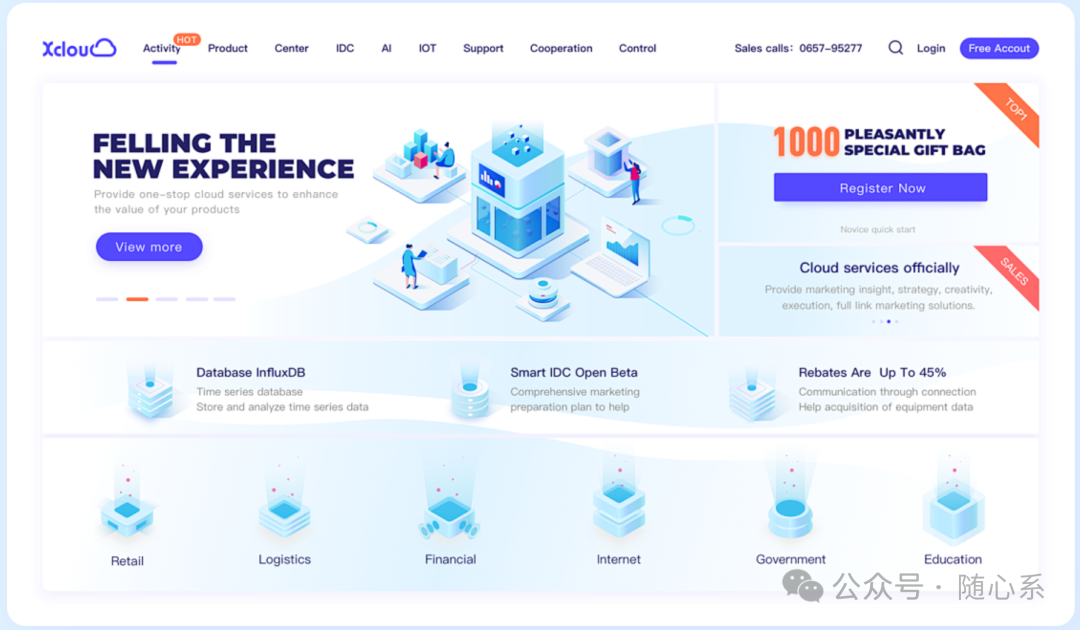
主页

首页

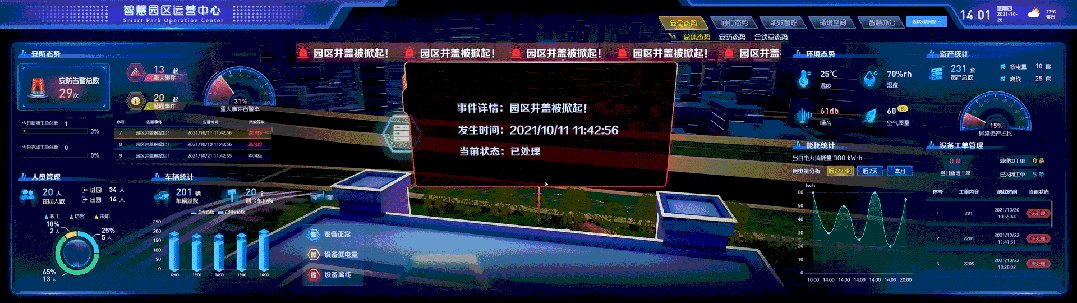
终端

终端

终端

终端

终端

注:作品仅供学习交流,不可作为商用,版权归原作者所有!
设计理念 02
1. 色彩搭配
-
主色调:蓝色和白色作为主色调,蓝色给人以专业、可靠、冷静的感觉,而白色则带来清新、简洁的视觉体验。可以根据具体业务需求调整蓝色的深浅,如深蓝代表稳重,浅蓝则更加轻快。
-
辅助色:可以引入淡灰色、浅蓝灰等作为辅助色,用于页面分割、边框、文字等,以增加层次感,同时保持整体色调的和谐统一。
2. 图标设计
-
磨砂玻璃质感:采用磨砂玻璃质感的图标设计,可以增加图标的立体感和现代感。这种设计不仅美观,还能在一定程度上减少视觉疲劳。设计时注意保持图标的简洁性,避免过多的细节和复杂的阴影效果。
-
图标风格统一:确保所有图标在风格上保持一致,包括线条粗细、颜色搭配、透视角度等,以增强整体页面的统一性和协调性。
3. 页面布局
-
简约轻量:遵循简约轻量的设计原则,减少不必要的元素和装饰,让页面看起来清爽、易读。可以采用卡片式设计来组织内容,每个卡片代表一个功能模块或信息区域,既清晰又易于操作。
-
模块化布局:将页面划分为不同的功能模块或区域,如导航栏、工作区、侧边栏、底部栏等。每个模块都有其独立的功能和布局,通过合理的排列组合,形成整体页面的结构。
-
响应式设计:确保页面在不同设备和屏幕尺寸下都能良好适应和呈现。采用媒体查询和弹性布局等技术手段,实现响应式设计。
4. 交互设计
-
动效设计:适度使用动效设计,如页面加载动画、按钮点击反馈等,可以提升用户体验。但注意动效要简洁、自然,避免过于花哨或拖慢页面加载速度。
-
用户反馈:在用户进行操作时,及时给予反馈,如提示信息、进度条等。这有助于用户了解当前的操作状态,减少误操作的可能性。
5. 内容呈现
-
信息优先级:根据信息的重要性和紧急程度,合理安排内容的呈现顺序和位置。确保用户能够一眼看到最重要的信息。
-
数据可视化:对于需要展示的数据,可以采用图表、图形等可视化方式呈现。这有助于用户更好地理解数据背后的含义和趋势。
6. 品牌一致性
-
品牌元素:在设计中融入品牌元素,如品牌色、LOGO、字体等,以增强品牌的识别度和记忆度。
-
风格统一:保持整个系统(包括工作台、首页、客户终端页面等)在风格上的一致性,包括色彩搭配、图标设计、页面布局等方面。这有助于提升系统的整体感和专业度。
综上所述,通过合理的色彩搭配、图标设计、页面布局、交互设计、内容呈现以及品牌一致性等方面的考虑,可以设计出符合您要求的Web端系统工作台、首页、客户终端页面。
往期推荐 03
 51工具盒子
51工具盒子