在WordPress网站上打开调试模式( WP_DEBUG )可以使您更好地了解网站正在发生的事情,尤其是当你的网站出现问题时。WordPress调试模式对于主题、插件开发者或者网站开发人员来说,非常有用。
因此,在本文中,我们将向您展示有关WordPress调试模式的所有知识,以及如何在网站开发中使用它。
WP_DEBUG为什么重要?
WP_DEBUG是一个PHP常量,可在WordPress中触发调试模式。您可以在**wp-config.php文件中**找到它。WordPress在默认情况下禁用了调试模式,但是启用该模式后,您可以执行许多重要的任务。
首先,它将为您提供有关如何重现问题的信息。通过保存日志文件,它可以记录您站点上发生的所有活动,并且可以帮助解决问题。
其次,WP_DEBUG将显示WordPress主题或插件版本中已弃用的函数列表。这些函数将来会被标记为无效。该通知通常还使您知道可以使用哪些替代函数。
启用调试模式的另一个重要原因是您要构建主题或插件时。
WordPress强烈建议每个开发人员在创建其产品时都使用WP_DEBUG,以便在出现问题或警告时,另一位开发人员可以检查并修复代码。
如果它与WP_DEBUG不兼容,则WordPress官方主题或插件审核团队将不会认可您的插件或主题。
{#toc-2}WP_DEBUG的实际用途
解释了WP_DEBUG是什么的一般概念之后,现在我们将讨论实际使用。
{#toc-3}WP_DEBUG
WP_DEBUG位于网站根目录下的wp-config.php 文件中,默认情况下,其值设置为"false "。如果要启用它,则必须将其更改为"true "。为此,您将需要FTP客户端(例如FileZilla)或文件管理器来访问文件。

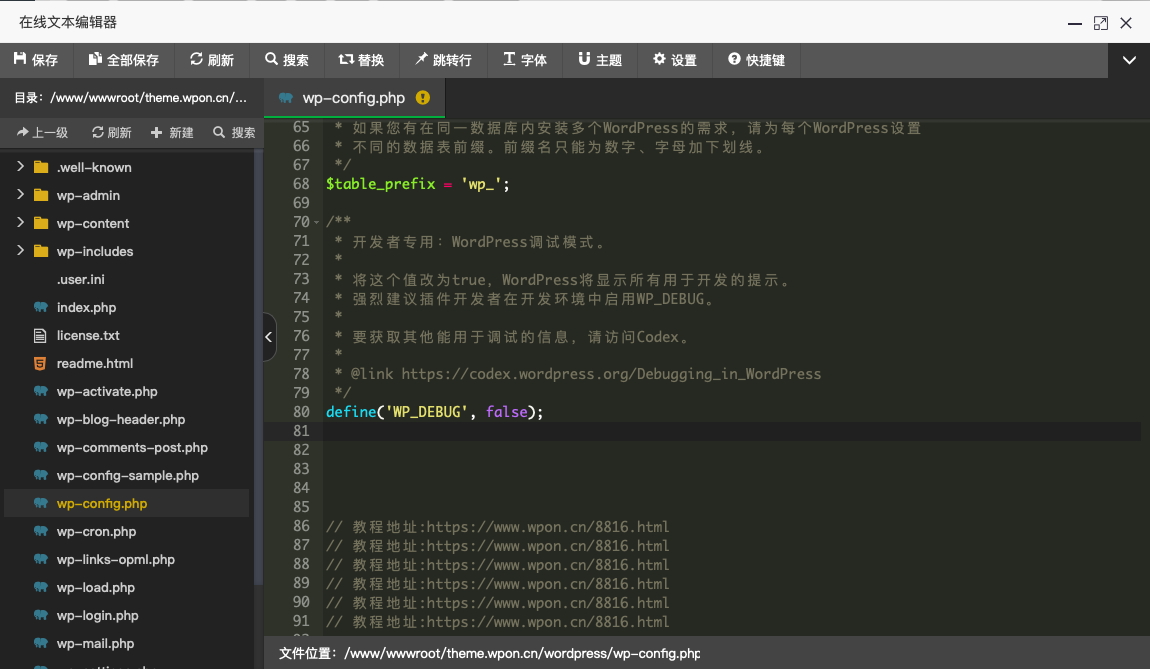
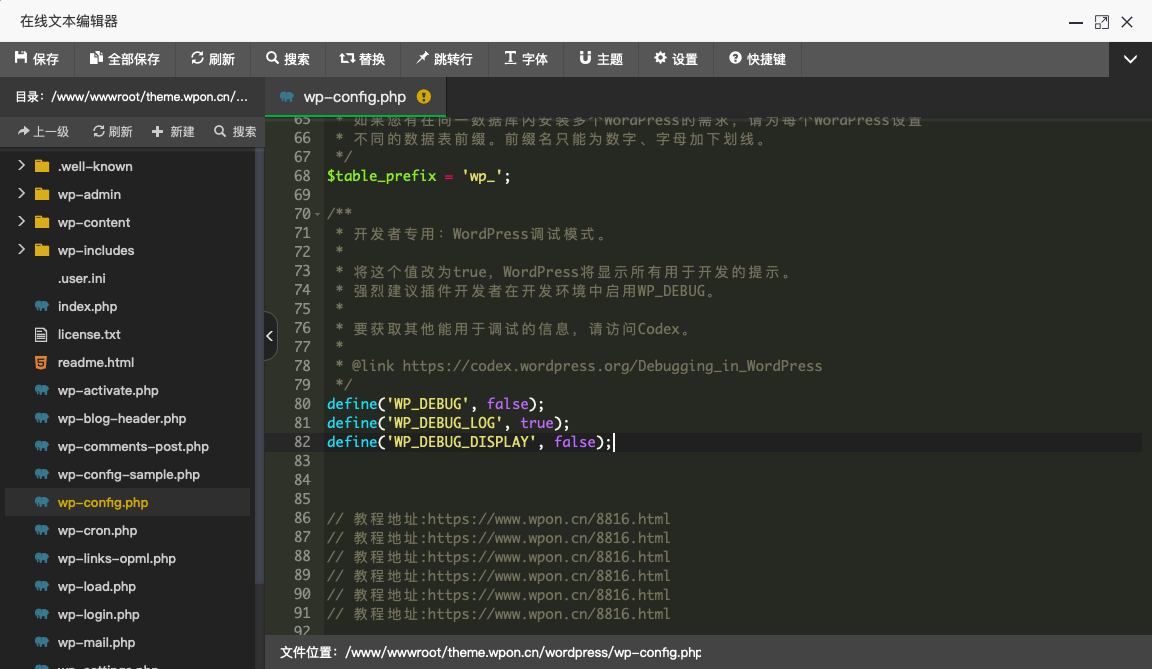
一般情况下,你可以在该文件中找到以下代码:
define('WP_DEBUG', false);
将false更改为true。然后,保存文件。
如果您的wp-config.php 文件中没有这样的代码,则可以将其添加到/* 好了!请不要再继续编辑。请保存本文件。使用愉快! */这行的上方。
请记住,不应在实时网站中启用调试,因为此模式仅用于开发目的。
{#toc-4}WP_DEBUG_LOG
通过启用WP_DEBUG_LOG,用户可以将所有错误保存在debug.log 文件中。此功能与WP_DEBUG协同工作,可以帮助重现问题以进行故障排除。
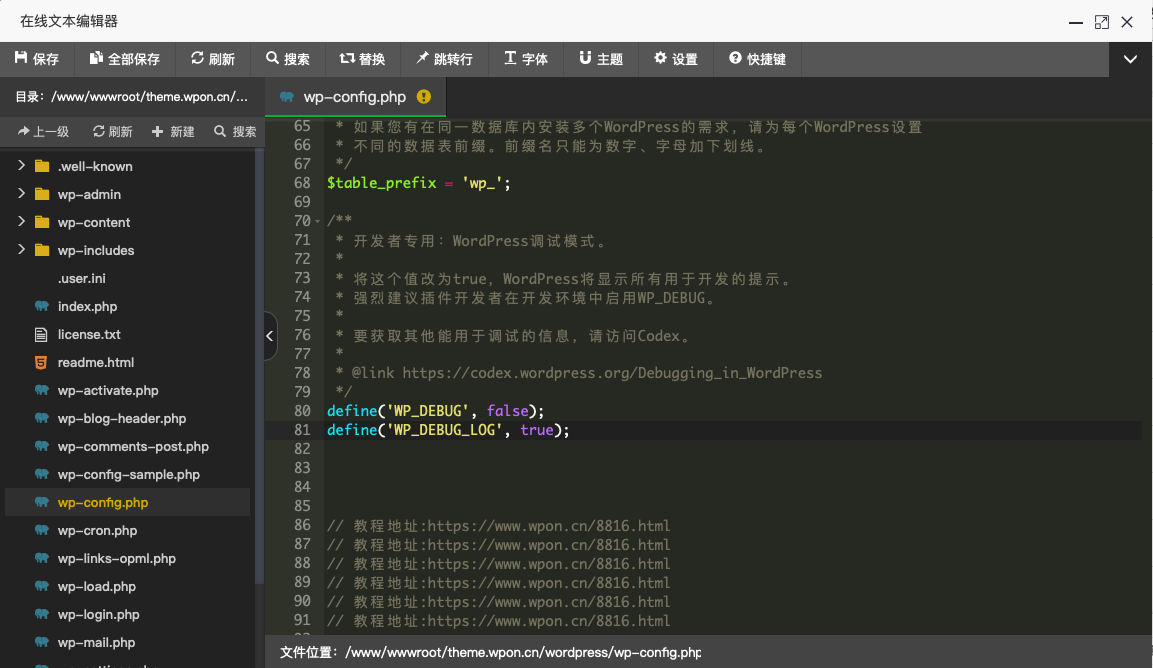
要启用它,请打开wp-config.php 文件,然后在 define('WP_DEBUG', false); 的下面输入以下代码**:**
define('WP_DEBUG_LOG', true);

激活该功能后,随便浏览几个你网站的页面,如果存在错误,debug.log 文件将自动保存在您网站的**/wp-content/** 文件夹中。您可以在浏览器中直接查看文件。

{#toc-5}WP_DEBUG_DISPLAY
您应该禁用WP_DEBUG_DISPLAY,这样可以使错误消息不显示在您的网站上。
默认情况下,WordPress每次发生错误时,都会生成错误信息并将其显示在HTML代码中。与WP_DEBUG不同, WP_DEBUG_DISPLAY 的原始值是"true",您必须将其更改为"false "以隐藏所有错误。
define('WP_DEBUG_DISPLAY', false);

如上图的设置所示,我们开启了WordPress调试模式,并将调试信息写入debug.log文件,同时禁止在网页上显示调试信息。这样一来,网站的用户不会看到调试错误信息,而开发者可以通过 debug.log 文件查看错误。
{#toc-6}SCRIPT_DEBUG
默认情况下,WordPress使用CSS和JavaScript文件的压缩版本来帮助减少网站的加载时间。但是,这可能是一个问题,因为它可能会在您使用的脚本/插件中隐藏错误。
为了更改脚本执行,WordPress还提供了一个常量 SCRIPT_DEBUG,我们可以将其添加到wp-config.php文件中,即:
define( 'SCRIPT_DEBUG', true );
这样一来,在开发过程中,涉及到js脚本错误的一些调试就可以正常看到了。
{#toc-7}结论
对于WordPress网站所有者和开发人员而言,了解如何使用WordPress调试模式 WP_DEBUG具有许多重要的作用。您可以使用它来启用调试模式,并保存或隐藏所有错误以更好地开发网站。而且,该过程实际上非常简单。
 51工具盒子
51工具盒子