前言
在之前的文章中,我们详细介绍了 Flutter 应用中的状态管理, StatefulWidget 和 setState 的使用,以及 Provider 库的使用。
本篇我们继续介绍另一个实现状态管理的方式:Bloc。
一、Bloc介绍
定义
Bloc 是一种基于流(Stream)的状态管理架构模式,它将应用程序的状态与事件(也称为操作)分离开来。
通过 Bloc ,开发者可以将业务逻辑与 UI 层分离,从而使代码更易于维护和扩展。
组成部分
Bloc 通常由事件(Event)、状态(State)和业务逻辑(Bloc)三个主要部分组成。
事件表示用户的操作或外部输入,状态表示应用程序的当前情况,而业务逻辑则负责处理事件并更新状态。
优缺点
优点:
(1)代码重用性:Bloc 允许开发者将业务逻辑组件化,使得这些组件可以在不同的应用程序中重用。
(2)分离关注点:Bloc 通过将业务逻辑与UI层分离,使得应用程序的架构更加清晰。
(3)可测试性:由于 Bloc 的业务逻辑与 UI 层分离,因此可以更容易地编写单元测试来验证业务逻辑的正确性。
(4)响应式编程:Bloc 基于流(Stream)的概念,实现了响应式编程。
(5)清晰的状态管理:支 Bloc 通过明确的事件和状态来管理应用程序的状态,使得状态的变化更加可预测和可控。
缺点:
(1)学习成本:学习 Bloc 需要一定的时间成本,因为 Bloc 引入了新的概念和工具,如流(Stream)、事件(Event)和状态(State)等,需要开发者去理解和掌握。
(2)增加代码量:使用 Bloc 可能会增加项目的代码量。因为需要将业务逻辑从 UI 层中分离出来,并编写额外的 Bloc 类来处理这些逻辑。
(3)性能考虑:在处理大量数据或复杂业务逻辑时,Bloc 的性能可能会受到一定影响。这是因为 Bloc 基于流来处理数据,而流的处理可能会引入额外的性能开销。(但在大多数情况下,这种性能影响是可以接受的)。
(4)过度使用可能导致复杂性增加:果过度使用 Bloc,可能会导致应用程序的架构变得过于复杂。
(5)依赖管理:使用 Bloc 可能需要管理额外的依赖库,如 flutter_bloc 等。
二、Bloc的使用
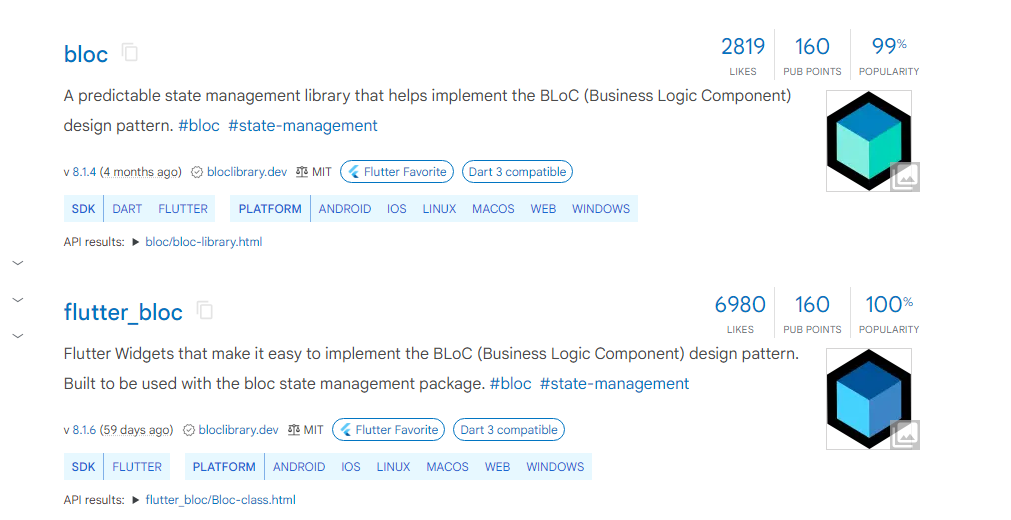
实现Bloc常用的库有两个,分别如下:
从图片可以得知,使用量最高的库是 flutter_bloc 库。
flutter_bloc 库其实是对 bloc 库的进一步封装,它引入了 bloc 库和 provider 库,是对 bloc 的进一步延伸。接下来主要分享的是flutter_bloc的使用。
1.安装依赖
dependencies:
flutter:
sdk: flutter
flutter_bloc: ^8.1.6
2.定义Event和State
Event表示可能触发 Bloc 状态变化的输入事件,而 State 表示 Bloc 的当前状态。
// events.dart
import 'package:meta/meta.dart';
abstract class CounterEvent {}
class Increment extends CounterEvent {}
class Decrement extends CounterEvent {}
以上代码我们定义了一个 CounterEvent 抽象类,它本身不能直接被实例化,但可以作为其他类的基类。
这个抽象类在 Flutter 应用中可以有多种用途,特别是在处理状态管理和事件驱动逻辑时。
同时创建了两个事件子类并继承 CounterEvent 抽象类。
// states.dart
class CounterState {
final int count;
CounterState({required this.count});
// 通常,我们会为State类添加一个copyWith方法来方便创建新的状态实例
CounterState copyWith({required int count}) {
return CounterState(count: count);
}
}
CounterState:这个方法允许你基于当前状态对象创建一个新的状态对象,但只修改 count 字段的值。
这是通过在方法内部调用 CounterState 的构造函数并传入新的 count 值来实现的。
3.创建Bloc类
Bloc 类是一个处理事件并根据它们来更新状态的类。
需要创建一个继承自 Bloc(或 Cubit,如果你只需要管理状态而不需要处理事件)的类,并实现必要的方法。
代码如下(示例):
// counter_bloc.dart
import 'dart:async';
import 'package:bloc/bloc.dart';
// 引入刚刚创建的事件和状态
import 'events.dart';
import 'states.dart';
class CounterBloc extends Bloc<CounterEvent, CounterState> {
CounterBloc() : super(CounterState(count: 0)) {
on<Increment>(
(event, emit) => emit(state.copyWith(count: state.count + 1)));
on<Decrement>(
(event, emit) => emit(state.copyWith(count: state.count - 1)));
}
}
以上代码定义了一个名为 CounterBloc 的类,它继承自 Bloc 类。
Bloc 类是一个泛型类,它需要两个类型参数:Event 和 State 。
在这个例子中,CounterBloc 处理的是 CounterEvent 类型的事件,并维护 CounterState 类型的状态。
CounterBloc() : super(CounterState(count: 0))这是 CounterBloc 的构造函数。
它通过调用父类 Bloc 的构造函数,并传入一个初始的 CounterState 实例(其中count的初始值为0)来初始化状态。
然后,在构造函数的大括号{}中,定义了如何处理不同类型的事件。
on<Increment>((event, emit) => emit(state.copyWith(count: state.count + 1)))这行代码使用 on 方法注册了一个事件处理器,用于处理 Increment 类型的事件。
当 Increment 事件被触发时,事件处理器会被调用,并接收到事件实例和一个 emit 函数作为参数。
emit函数用于发送新的状态给 Bloc 的订阅者。
这里,它使用state.copyWith(count: state.count + 1)来创建一个新的 CounterState 实例,其中 count 的值增加了1,然后通过 emit 函数发送这个新状态。
on<Decrement>((event, emit) => emit(state.copyWith(count: state.count - 1)));代码和上面的类似。
4.在UI层使用Bloc
在你的 Flutter 应用中,你可以使用 BlocProvider 来提供 Bloc 实例,并使用 BlocBuilder 或 BlocConsumer 来监听状态变化并更新UI。
// main.dart
import 'package:flutter/material.dart';
import 'package:flutter_bloc/flutter_bloc.dart';
import 'package:flutter_demo/events.dart';
import 'package:flutter_demo/states.dart';
import 'counter_bloc.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: BlocProvider(
create: (context) => CounterBloc(),
child: CounterPage(),
),
);
}
}
class CounterPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Counter App')),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
BlocBuilder<CounterBloc, CounterState>(
builder: (context, state) {
return Text('Count: ${state.count}',
style: TextStyle(fontSize: 24));
},
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
FloatingActionButton(
onPressed: () => context.read<CounterBloc>().add(Increment()),
child: Icon(Icons.add),
),
SizedBox(width: 20),
FloatingActionButton(
onPressed: () => context.read<CounterBloc>().add(Decrement()),
child: Icon(Icons.remove),
),
],
),
],
),
),
);
}
}
以上是一个简单的计数器应用,效果如下:
总结
在这个例子中,我们创建了一个简单的计数器应用,它展示了如何在 Flutter 中使用 Bloc 进行状态管理。
我们定义了 CounterEvent 和 CounterState 来分别表示事件和状态,然后创建了一个 CounterBloc 来处理这些事件并发出新的状态。
最后,在 UI 层,我们使用 BlocProvider 来提供 Bloc 实例,并使用 BlocBuilder 来监听状态变化并更新 UI 。
-- 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。
 51工具盒子
51工具盒子