前言 {#前言}
从OpenAI 推出ChatGPT到现在,大模型已经渗透到各行各业,大模型也逐渐趋于平民化;从最开始对其理解、生成、强大的知识积累的惊叹,到现在希望大模型能更加的易用、准确甚至是在各个生产环节起到作用。不管是企业还是个人,对大模型的需求都是非常旺盛且丰富的;
大模型在广义上是指参数数量大、结构复杂的深度学习模型,具备涌现能力、通用能力,并能够处理复杂的下游任务,如自然语言处理、图像识别等。它包含大语言模型、大视觉模型、大语音模型等;而大语言模型(Large Language Model,简称 LLM)是目前最热门、应用最广泛的技术;
而在大语言模型不断投入市场让更多的用户使用的过程众,大语言模型本身的问题也暴露出来了;其中最大的问题就是幻觉,所谓幻觉,就是大语言模型提供的答案看似很合理,但实际上就是在胡说八道。导致大模型幻觉的原因有很多种,要讨论的话也并非三言两语可以结束的,所以这里不做过多的拓展。简单理解一下,大模型幻觉大多数的情况就是知识数据问题,失真、边界等问题都大概率会导致幻觉。
针对知识失真、边界导致幻觉的问题,通常是两种方式,一种是微调,另外一种就是检索增强生成(Retrieval Augmented Generation,RAG);
RAG是一种结合检索和生成技术的模型。它通过引用外部知识库的信息来生成答案或内容,具有较强的可解释性和定制能力,适用于问答系统、文档生成、智能助手等多个自然语言处理任务中。RAG 模型的优势在于通用性强、可实现即时的知识更新,以及通过端到端评估方法提供更高效和精准的信息服务^1{#fnref1}^。
个人的理解就是,RAG 就是给大模型外观一个知识库,在用大模型的过程中,用知识库里的知识来辅助大模型回答用户问题;后面计划专门记录一下个人对相关知识的理解,所以这里也不做过多的扩展;
大语言模型和RAG的结合,无论是对于企业还是个人都是有实质性的增效的。因为简单从成本和效果综合来看,RAG绝对是比微调更好的选择;
而RAG发展到现在,技术上的门槛已经降低很多了,相关的开源项目特别多,例如dify、FastGPT、QAnything以及本文主角MaxKB等;
首先说下我选MaxKB 的原因,说实话,我还没有试过其他的产品。我使用RAG主要需求就是想放到我的博客网站上,能快速定位到相关的历史知识,提升体验;
而MaxKB开箱即用,支持快速嵌入到第三方业务系统的特性可以说直接起飞,下面进入正文。
MaxKB简介 {#maxkb简介}
官方介绍 {#官方介绍}
官网地址:https://maxkb.cn/
-
产品介绍
MaxKB = Max Knowledge Base,是一款基于大语言模型和 RAG 的开源知识库问答系统,广泛应用于企业内部知识库、客户服务、学术研究与教育等场景。作为一款专注于知识库问答场景的软件产品,MaxKB 能够为企业的智能化进程注入新的动力,助力企业实现"提质增效"的目标。在知识库管理方面,MaxKB 帮助企业实现知识采集、知识入库、知识库构建的全流程自动化;在场景化智能搜索方面,MaxKB 能够解析用户输入的问题并匹配检索知识库;在回复准确性方面,MaxKB 采用了成熟的 LLM + RAG 技术,能够最大限度地降低大模型幻觉对知识搜索准确性的干扰,提高企业对业务数据的分类与召回能力;安全性方面,MaxKB 支持本地部署和调用本地大模型,有效管控企业使用知识库时越级访问的风险,以及公有模型在数据传输方面可能存在的安全隐患。借助 MaxKB,企业用户可以快速上线业务 AI 助手,将生成式 AI 能力应用于业务数据管理、内部资料查询、线上客户服务等领域,优化业务服务流程并切实提升用户体验^2{#fnref2}^。

-
产品优势
- 开箱即用
支持直接上传文档 / 自动爬取在线文档,支持文本自动拆分、向量化和 RAG(检索增强生成),有效减少大模型幻觉,智能问答交互体验好; - 快速接入
支持零编码嵌入到第三方业务系统,以及快速接入企业微信、钉钉、飞书、公众号等应用,让已有系统快速拥有智能问答能力,提高用户满意度; - 灵活编排
内置强大的工作流引擎和函数库,支持编排 AI 工作过程,满足复杂业务场景下的需求; - 模型中立
支持对接各种大模型,包括本地私有大模型(Llama 3 / Qwen 2 等)、国内公共大模型(通义千问 / 腾讯混元 / 字节豆包 / 百度千帆 / 智谱 AI / Kimi 等)和国外公共大模型(OpenAI / Claude / Gemini 等)^2{#fnref2:1}^。
- 开箱即用
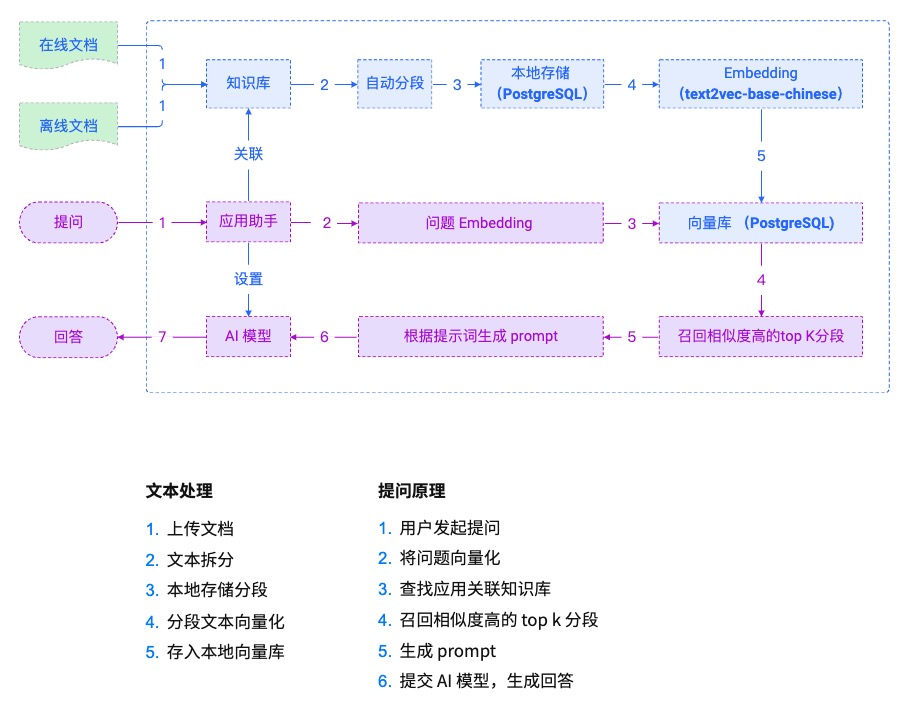
架构 {#架构}
我们主要看一眼这个技术路线,就是典型的RAG流程:

部署与集成 {#部署与集成}
安装部署 {#安装部署}
-
硬件要求:
- 操作系统:Ubuntu 22.04 / CentOS 7.6 64 位系统
- CPU/内存:2C/4GB 以上
- 磁盘空间:100GB
怎么说呢,就是这个硬件要跑起来就会比较卡,在向量化文本或者问答的时候都会比较卡,所以建议硬件再升一升会更好点;
-
安装部署:
直接看官方文档吧,很简单:https://maxkb.cn/docs/installation/offline_installtion/
创建应用 {#创建应用}
主要的使用教程依旧是看官网就行,官网的文档很详细;
这里只做简单的记录;
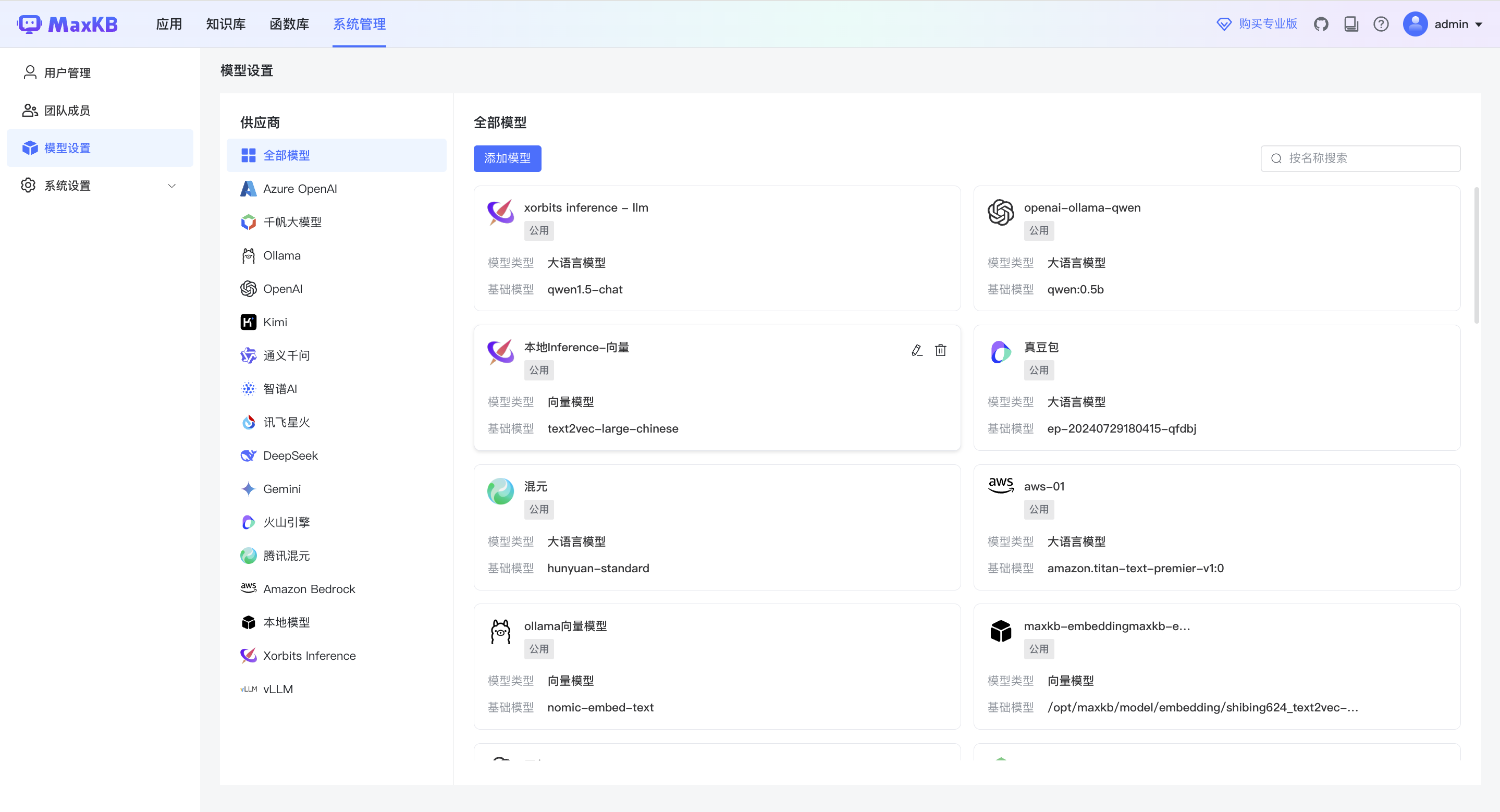
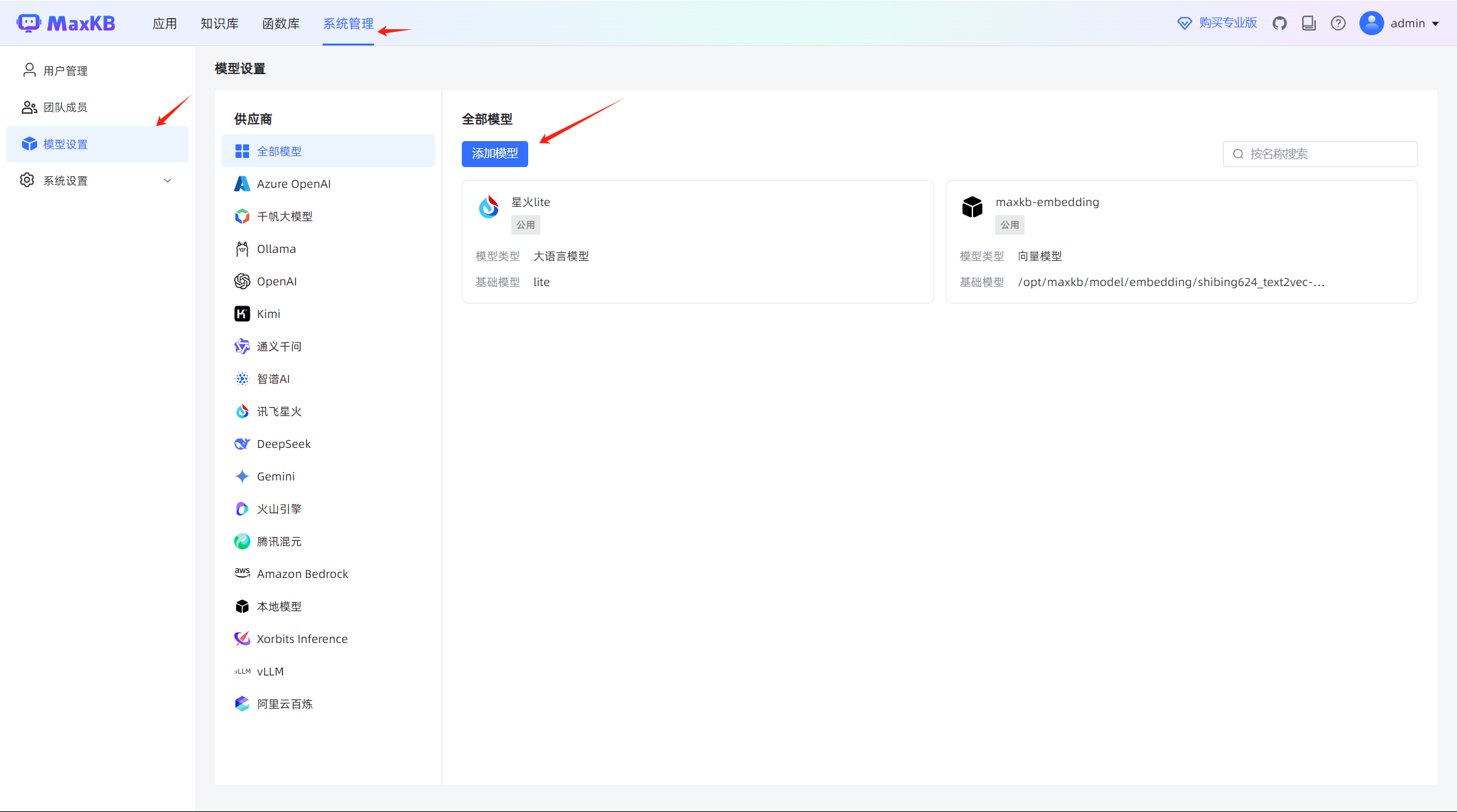
- 首先接入大模型
每个模型怎么接入的方式在官方文档也有(再夸一夸这个文档,真的很友好);
我这里是用的星火lite模型,主要有两个原因,首先我不需要很好的大模型,能理解我的知识进一步润色后回答即可,也就是有基本的能力就行;其次就是星火这个模型免费(很妙);

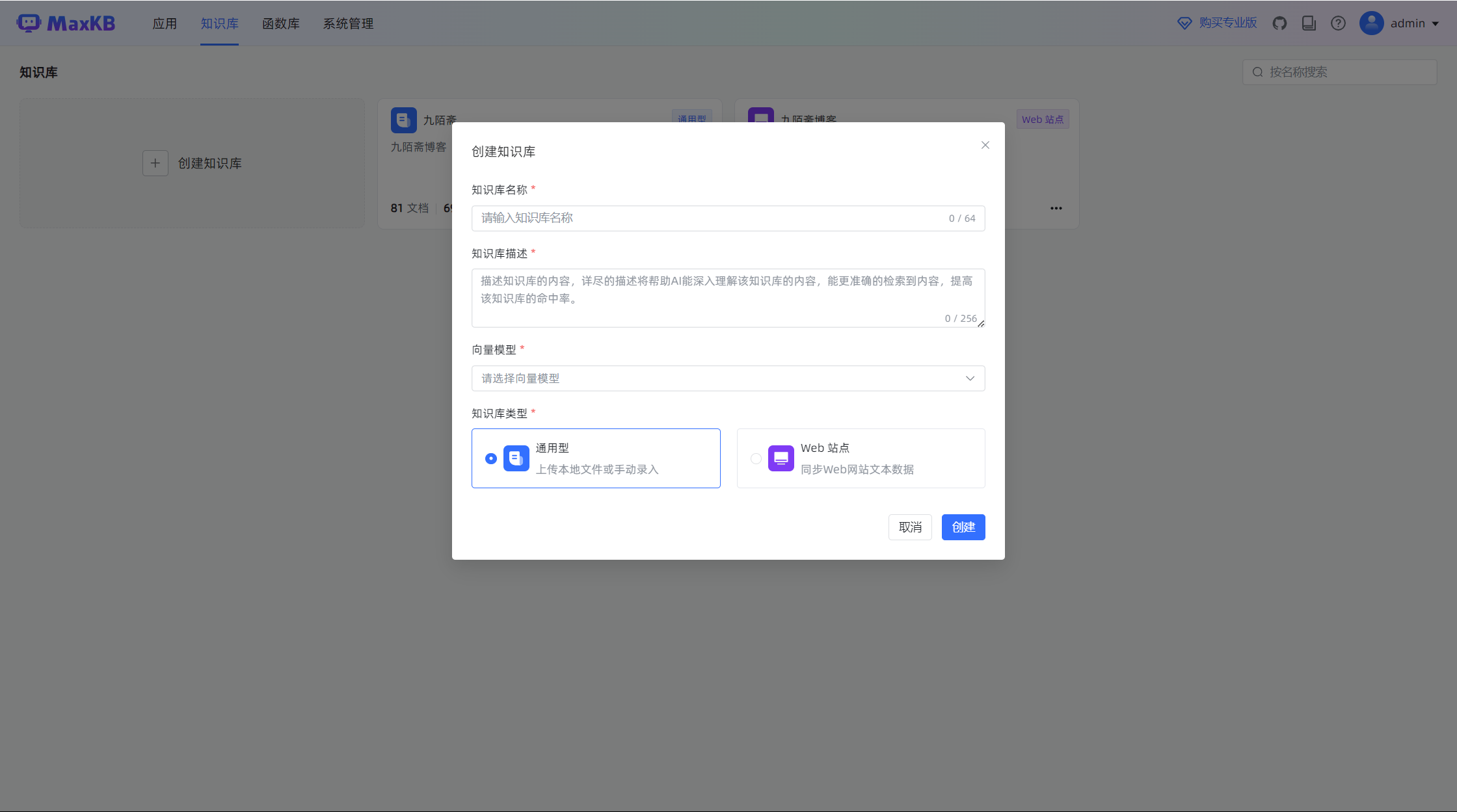
- 创建个人的知识库
如图所示,这里可以创建本地库也可以创建web网站知识库;web站点的知识库,MaxKB会自动的爬取网站下面的文本数据;
由于博客网站有很多页面的信息对于知识问答来讲都是没用的,甚至会引起偏差,所以我这里就创建的本地知识库,然后把网站上的文章手动导进来的;
这个方式很笨,因为更新文章后,知识库不能自动更新,后面再琢磨吧;
当然,我的博客是使用halo搭建的,halo中是有一个付费插件可以实现自动更新和集成的;
照目前的需求来看,是不用投资的,所以就不弄插件了,简单集成下先;

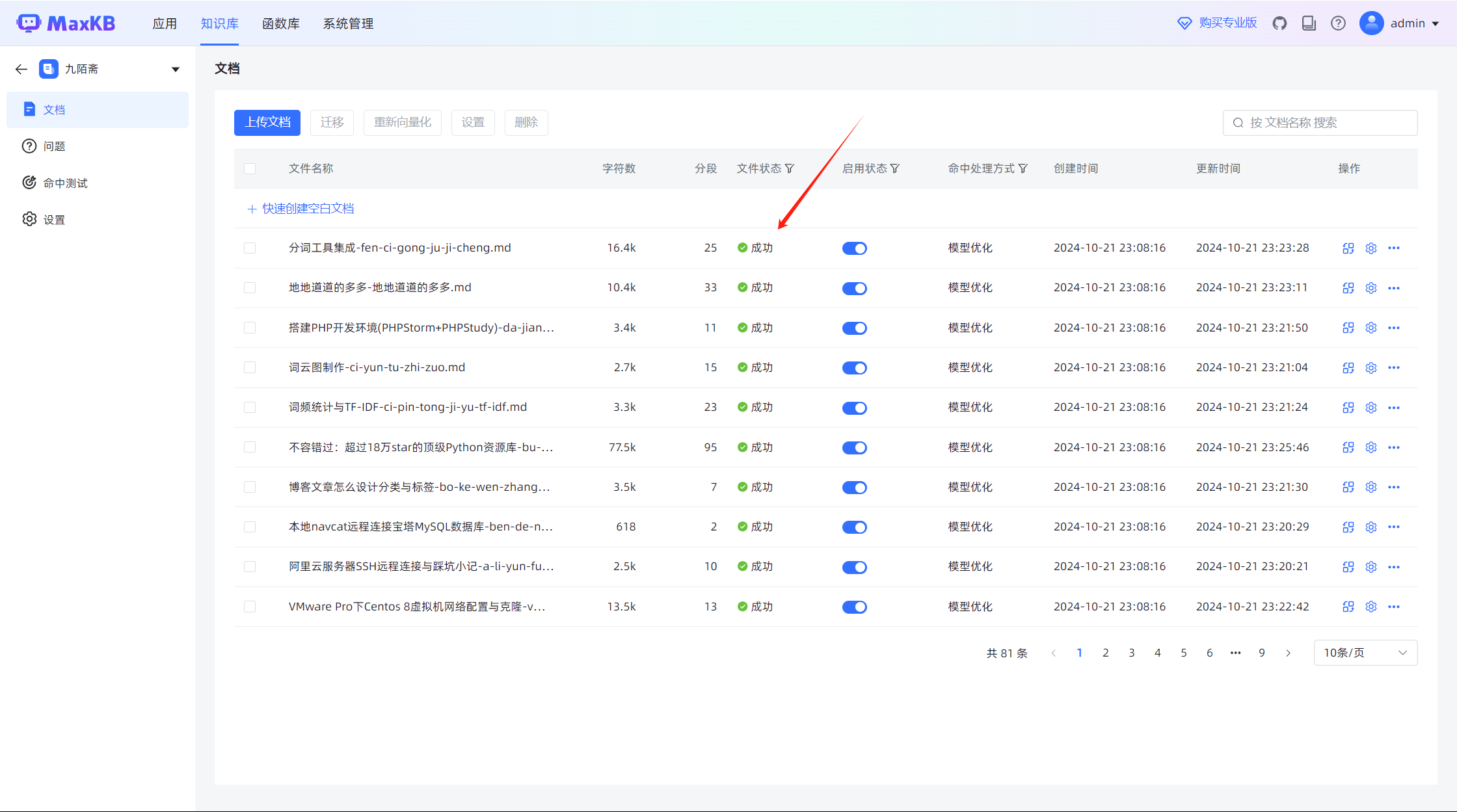
创建后要等待向量化完成:

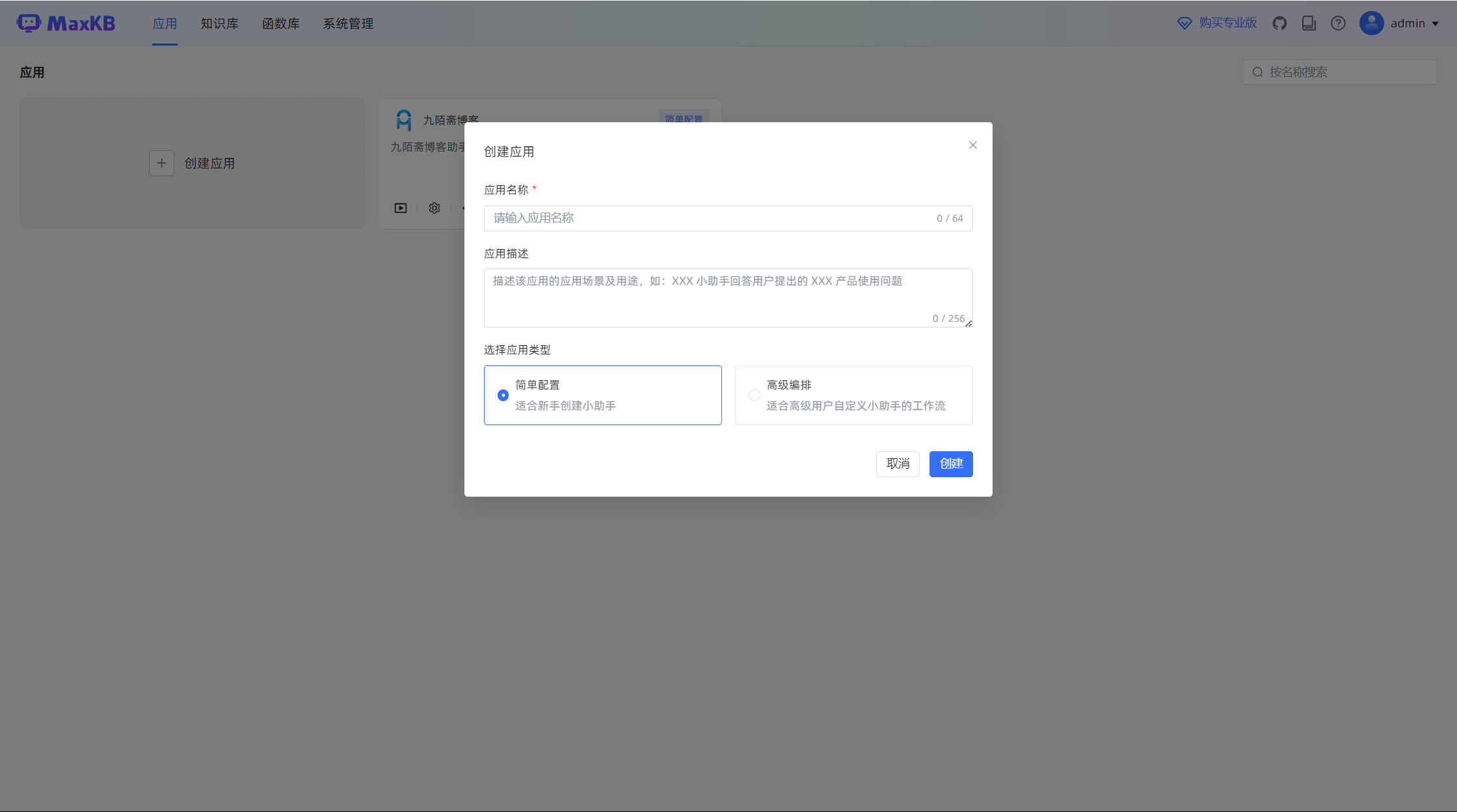
- 创建一个应用
创建应用,里面添有两个选型,一个是简单配置一个是高级编排;
这里就不得不说,这个产品迭代的速度还是很快的,上一次体验就没编排,现在连workflow都加进来了,很不错;
我不需要通过workflow来编排什么任务,就是简单的问答;
所以选择简单配置即可;

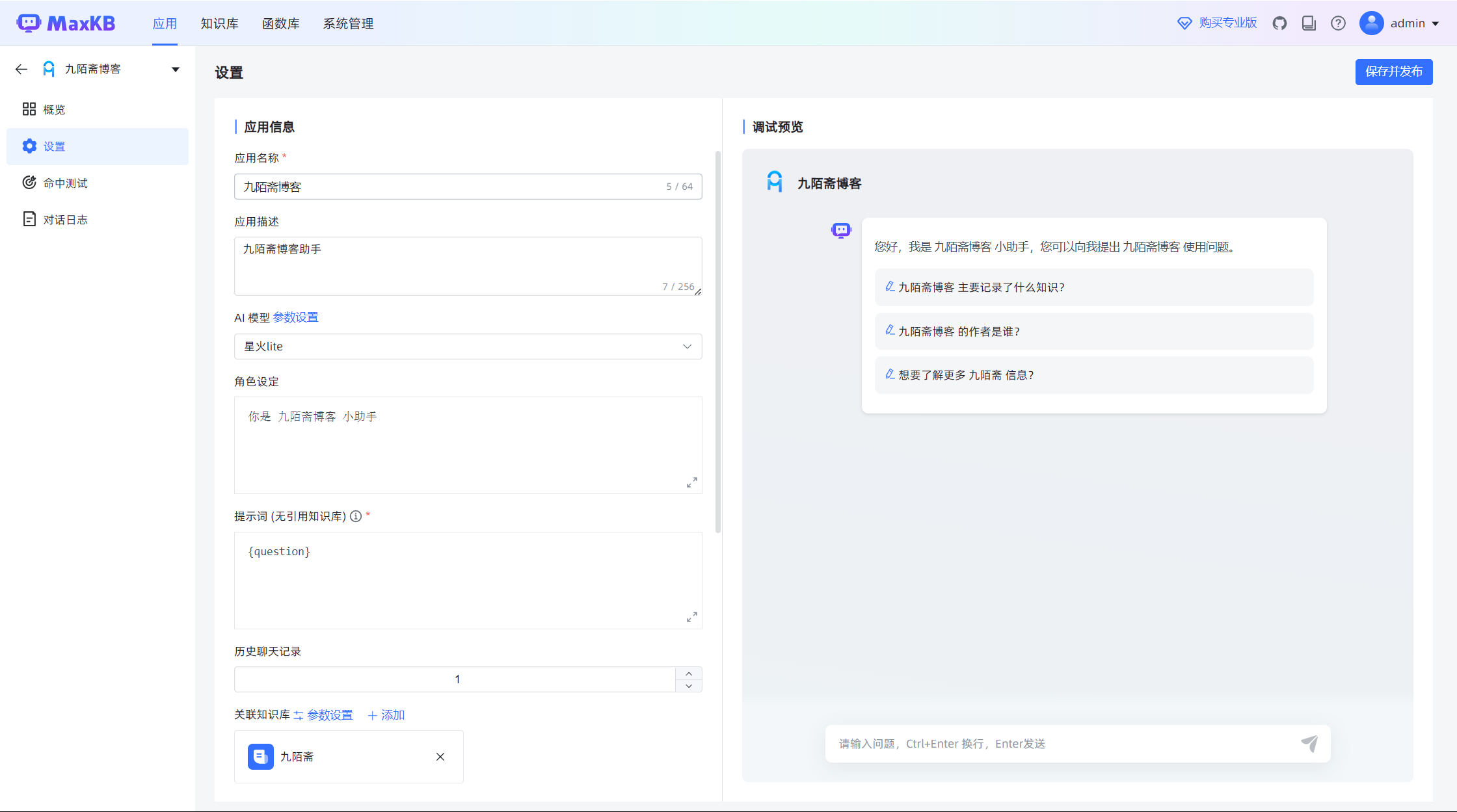
- 设置应用
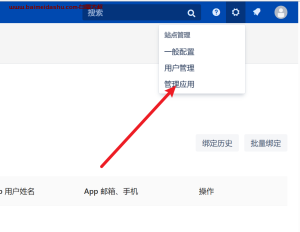
点击应用卡片,进入配置该应用关联的模型、知识库和相关提示语;

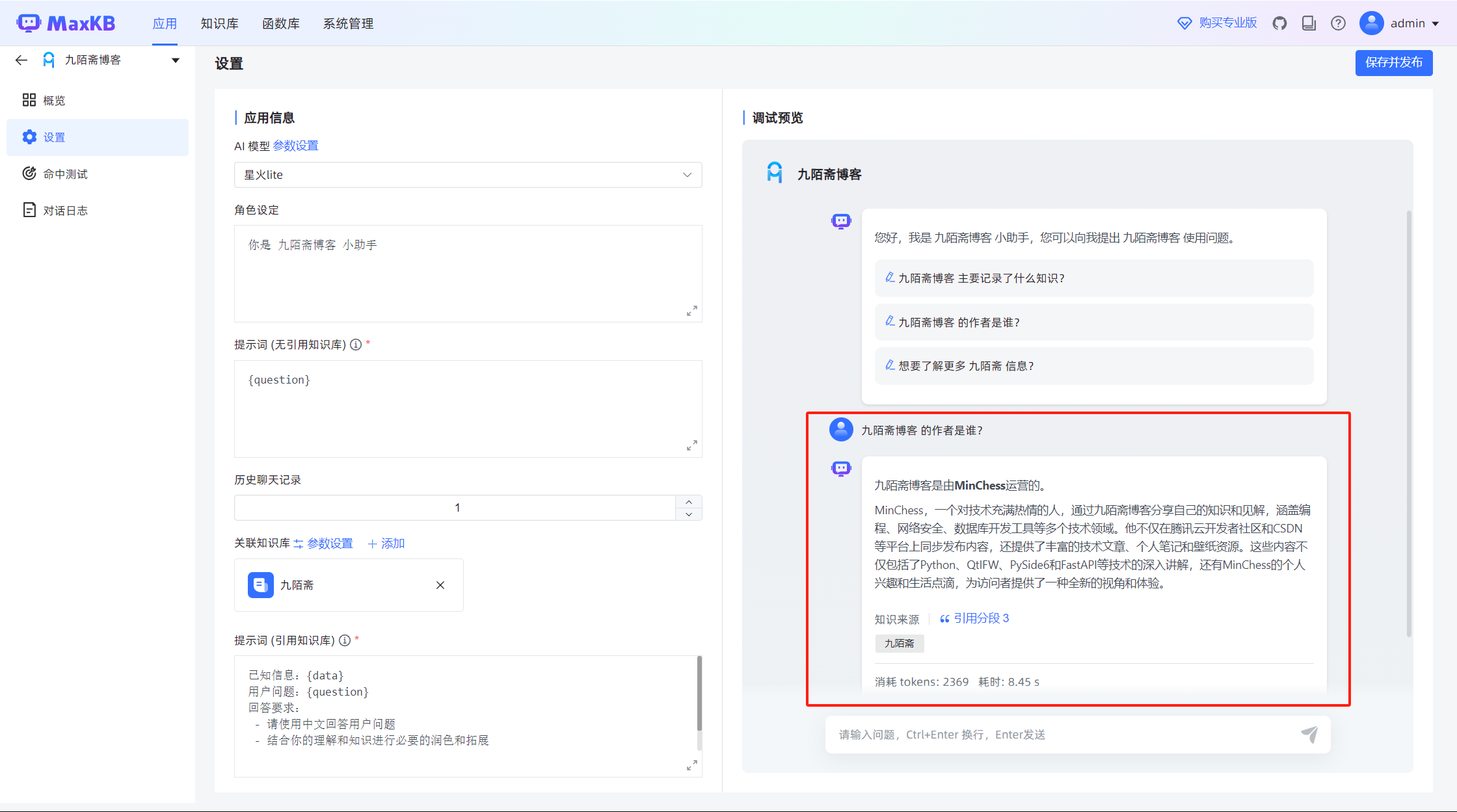
配置好后,就可以在右侧的调试区域试一下了;可以看到召回的文档片段,很强大;
到这里,基本就完成了应用的搭建了;

集成到第三方应用(干货) {#集成到第三方应用(干货)}
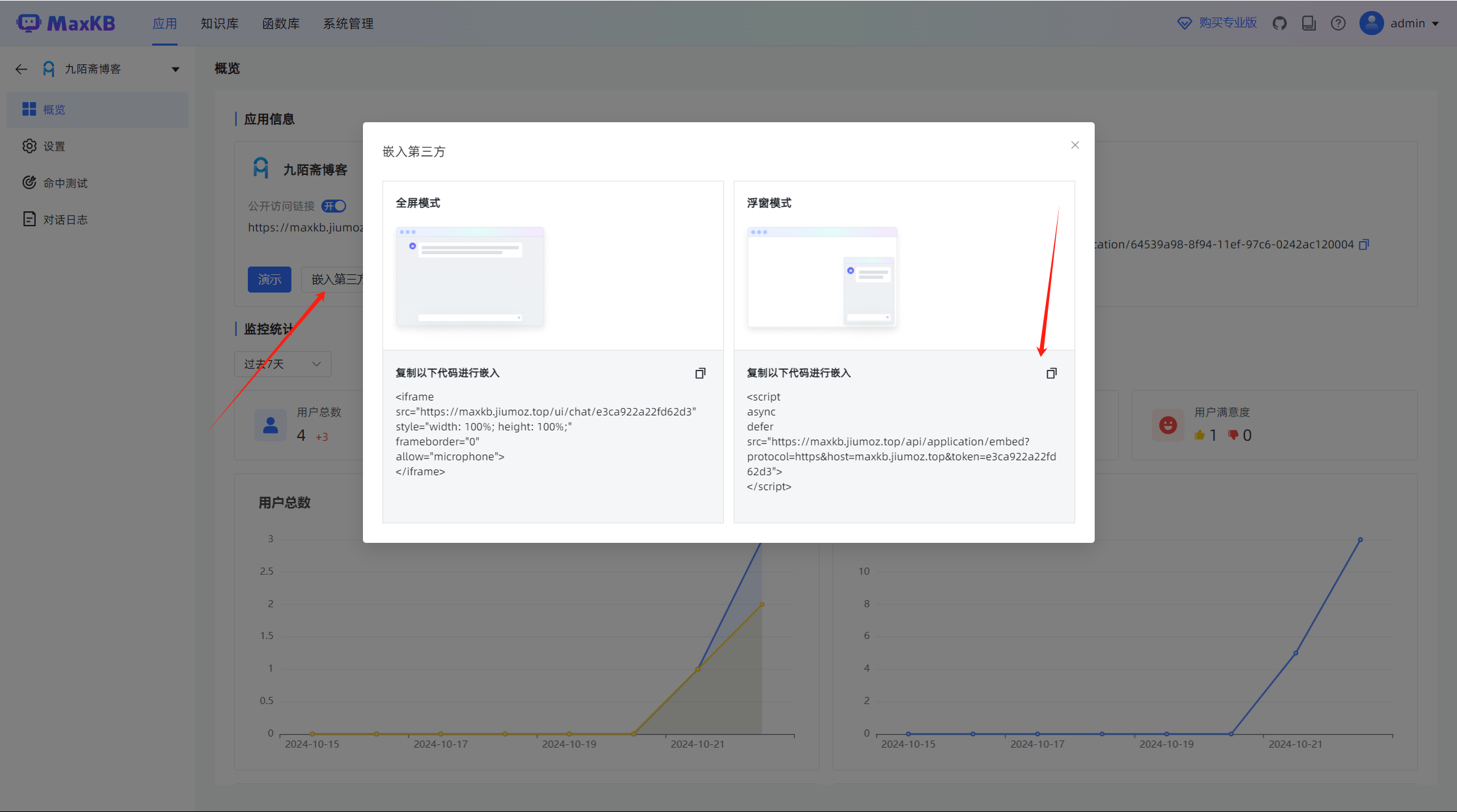
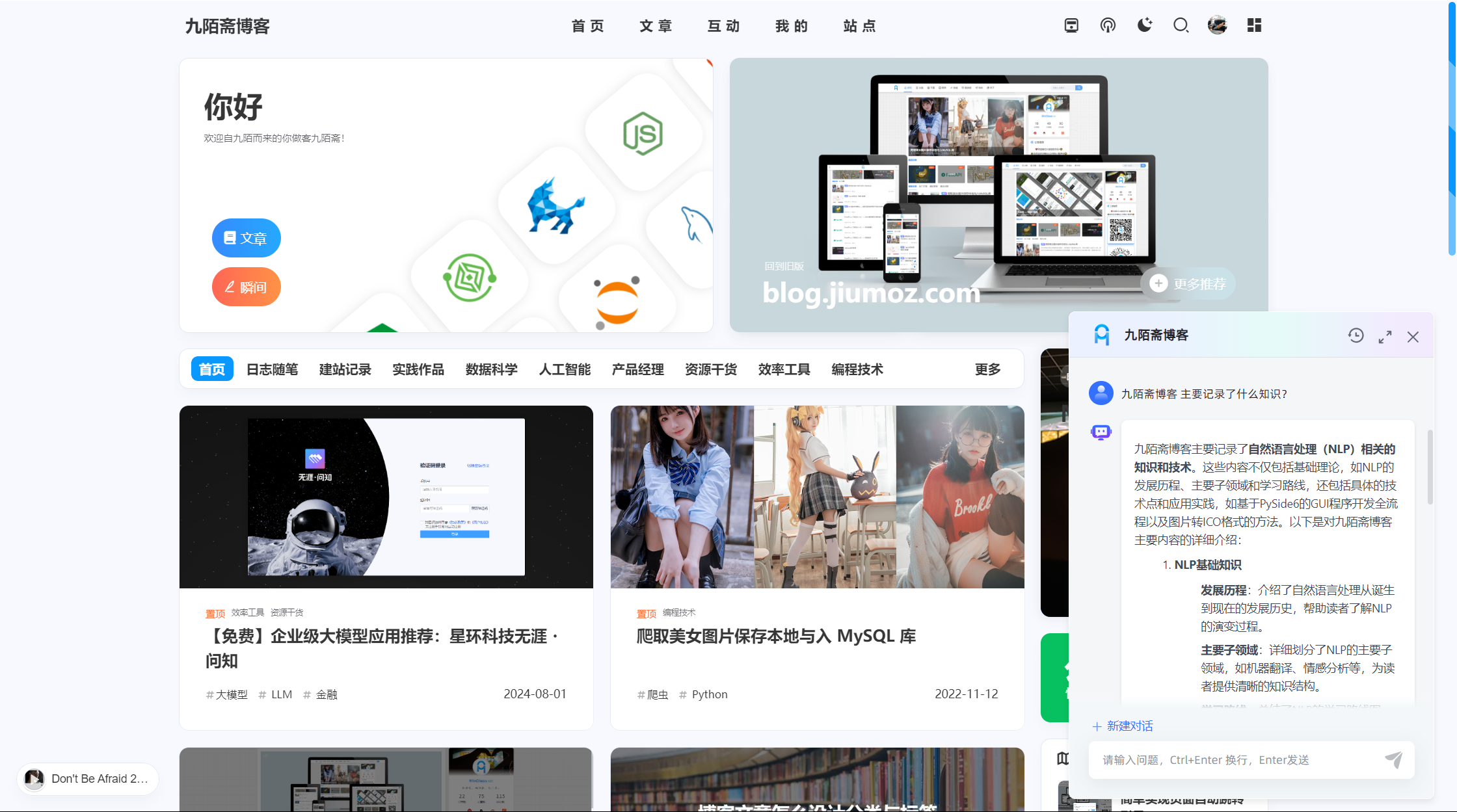
集成可不要太简单,这也是MaxKB友好的地方,直接提供了页面嵌入和浮窗嵌入的代码,极速嵌入;不需要再进一步集成接口和开发了;
当然它也提供了api接口,你可以通过接口接入其他应用;

集成到halo;
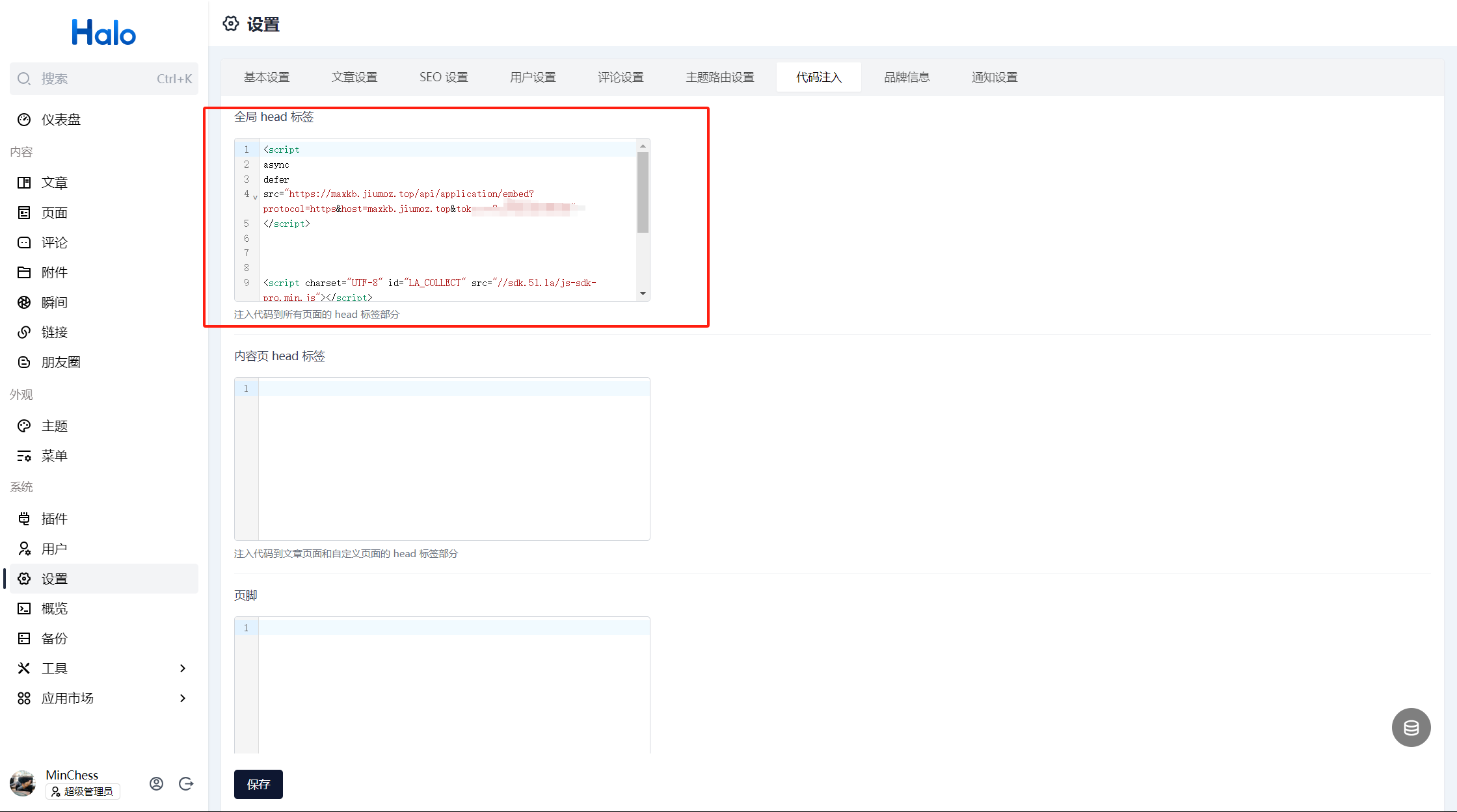
如果你选择和我一样直接全局注入浮窗模式的代码:

那就得看你是用的是啥主题了,我用的主题就加载不成功;
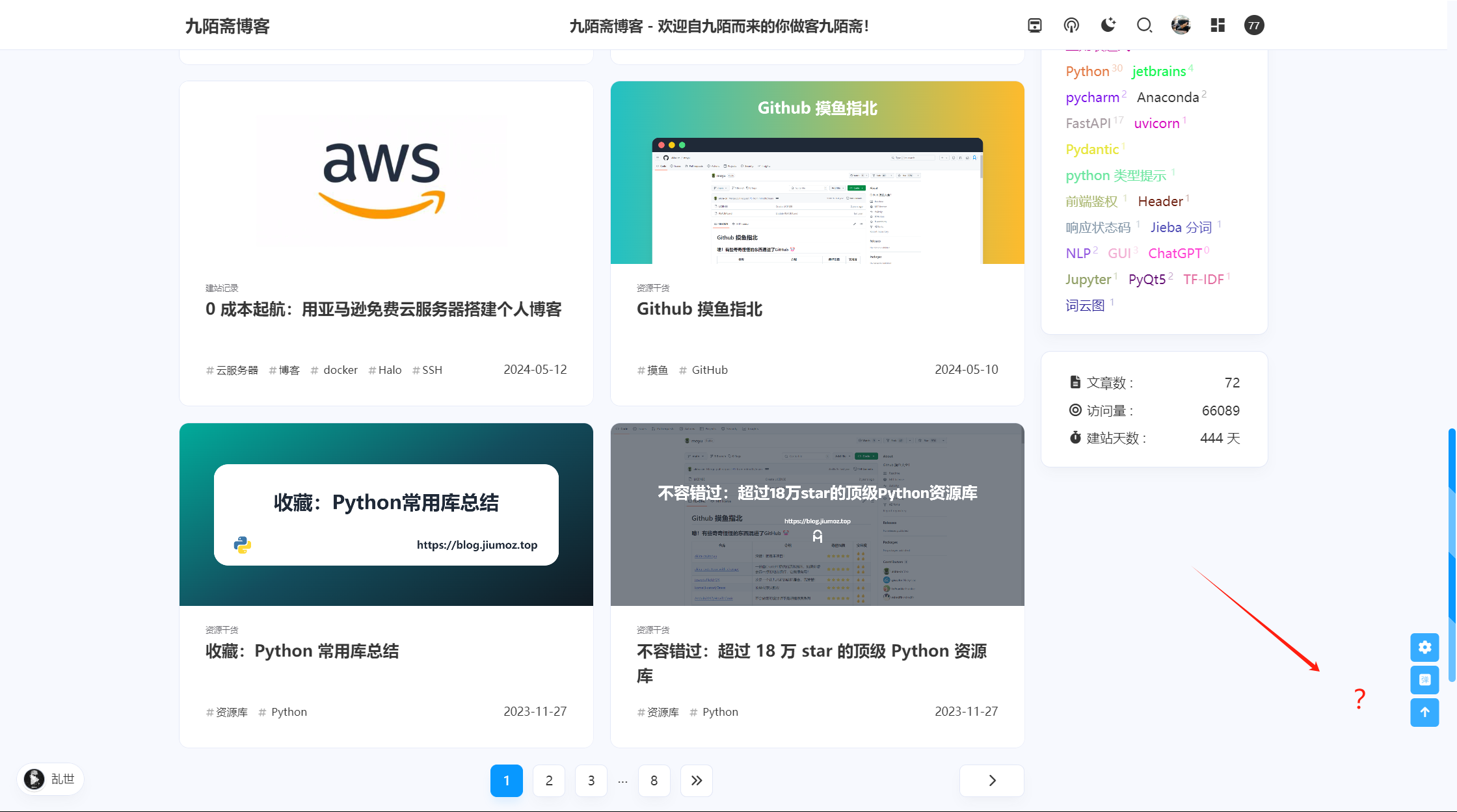
我用hao主题,直接没显示;

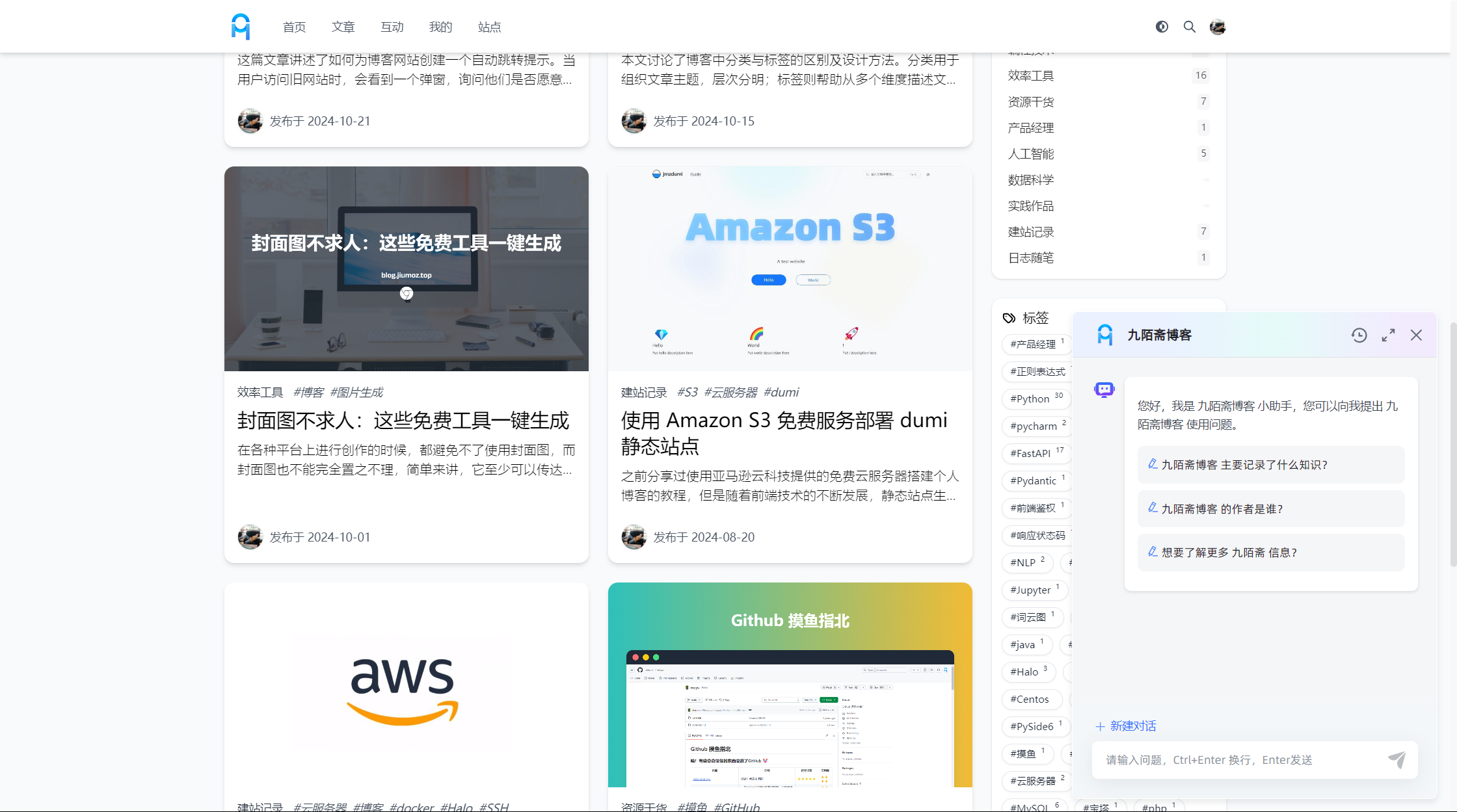
然后切换一个主题试一下:
诶!好了,神奇不!

- 找原因
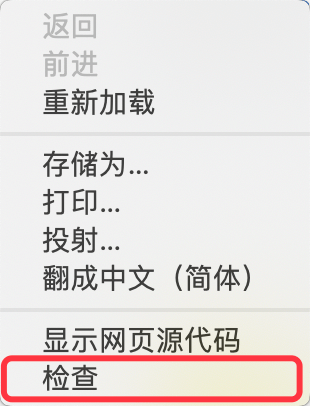
最开始我以为是遮盖的原因,就直接看下元素:
ok代码注入没问题

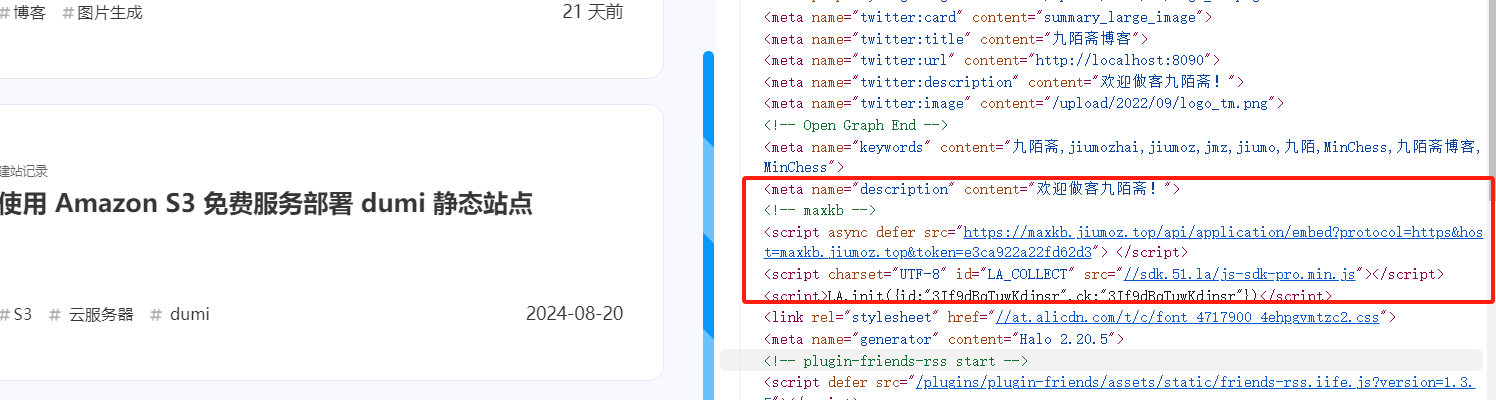
看一下注入的js的源代码(省略不重要部分):
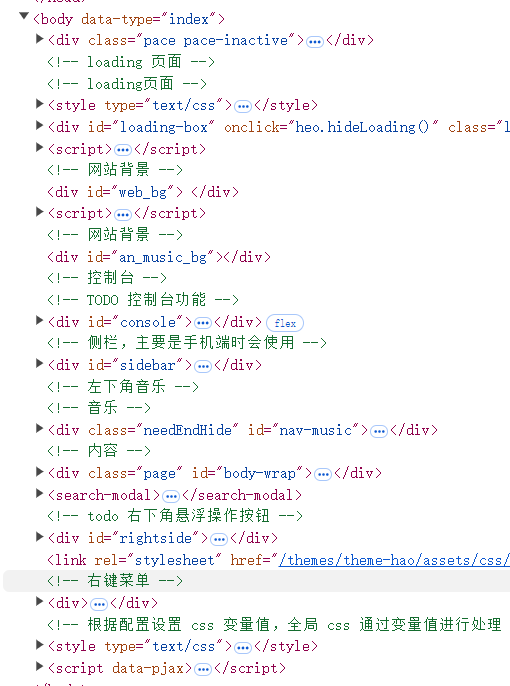
最重要的其实就是initMaxkb()、initMaxkbStyle(root)、embedChatbot(),然后在initMaxkb()中通过document.body.appendChild(maxkb)把浮窗嵌入到body标签的最后面;所以我们看一眼body标签
const guideHtml=`...
`
const chatButtonHtml=
`...`
const getChatContainerHtml=(protocol,host,token,query)=\>{...}
const initGuide=(root)=\>{...
}
const initChat=(root)=\>{...
}
/\*\*
* 第一次进来的引导提示
*/
function initMaxkb(){
const maxkb=document.createElement('div')
const root=document.createElement('div')
root.id="maxkb"
initMaxkbStyle(maxkb)
maxkb.appendChild(root)
document.body.appendChild(maxkb)
const maxkbMaskTip=localStorage.getItem('maxkbMaskTip')
if(maxkbMaskTip==null && true){
initGuide(root)
}
initChat(root)
}
// 初始化全局样式
function initMaxkbStyle(root){
style=document.createElement('style')
style.type='text/css'
style.innerText= `......`
root.appendChild(style)
}
function embedChatbot() {
white_list_str=''
white_list=white_list_str.split(',')
if (true\&\&(false?white_list.includes(window.location.origin):true)) {
// 初始化maxkb智能小助手
initMaxkb()
} else console.error('invalid parameter')
}
window.onload = embedChatbot
OK,找了半天没找到:

那简单了,排查一下是哪个函数出问题了;
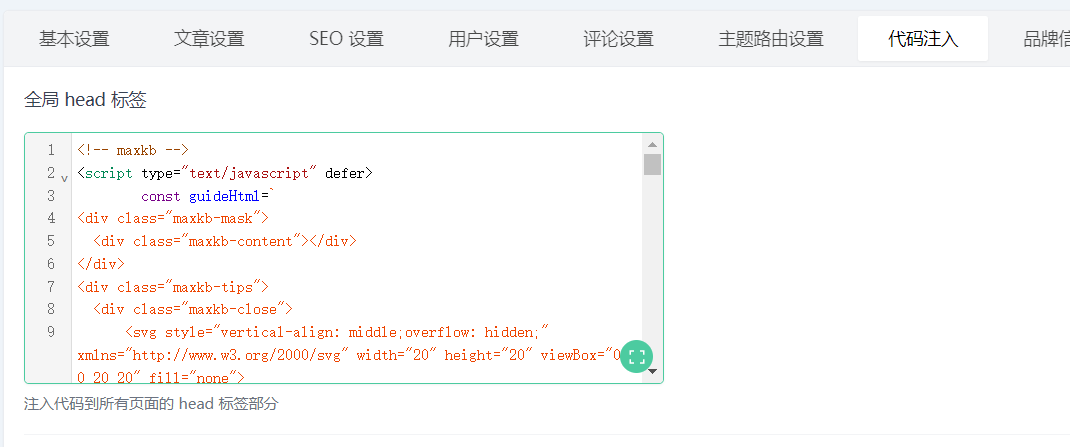
直接把js代码下载下来,嵌入源代码:

排查方法就是在函数里面console.log;
最后发现是window.onload 事件没执行!
具体原因其实我也不知道,反正找到原因就好办了,改下方法硬搞!
(但是下面这个方法也不是所有端,所有浏览器适配,如果你有更好的方法欢迎评论探讨!)
使用 DOMContentLoaded 事件代替 load 事件:
DOMContentLoaded事件是浏览器提供的 DOM(文档对象模型)事件之一,它在浏览器加载并解析完所有HTML文档后触发,但不必等待样式表、图像和子框架完成加载。这意味着在DOMContentLoaded事件触发时,DOM树已经建立,可以对DOM进行操作,但页面上的其他资源可能还在加载中。
DOMContentLoaded和onload在网页加载过程中触发的时机和作用范围有所不同:
- 触发时机 :
DOMContentLoaded:当初始的HTML文档被完全加载和解析完成之后立即触发,不等待样式表、图片和子框架完成加载。onload:在整个页面包括所有依赖资源(如样式表、图片、子框架等)完全加载完成后触发。- 作用范围 :
DOMContentLoaded:只关心HTML文档的加载和解析,不涉及其他资源。onload:关心整个页面的加载,包括HTML、CSS、JavaScript、图片等所有资源。- 用途 :
DOMContentLoaded:适合执行那些不依赖于样式表和图片的脚本,比如DOM操作和事件绑定。onload:适合执行那些需要等待所有资源加载完成后才能运行的脚本,比如页面的最终渲染和资源的完整性检查。- 兼容性 :
DOMContentLoaded:几乎所有现代浏览器都支持。onload:所有浏览器都支持,是一个历史悠久的事件。
document.addEventListener('DOMContentLoaded', function() {
// 初始化maxkb智能小助手
embedChatbot();
});
解决!

还有一点小问题,那个小图标会被一些元素挡着,我就改了一下CSS:
这个需求就见仁见智了
#maxkb .maxkb-tips .maxkb-button button {
border-radius: 4px;
background: #FFF;
padding: 3px 12px;
color: #3370FF;
cursor: pointer;
outline: none;
border: none;
z-index: 10000; /* 设置z-index */
}
注意
我没有用Maxkb 提供的嵌入方法,我是直接嵌入的源代码(访问maxkb提供的那个url下载的js代码)!
halo 1.6嵌入
其实只要你选择嵌入源代码,所有的事情都好办了,有问题直接简单修改下代码就行!
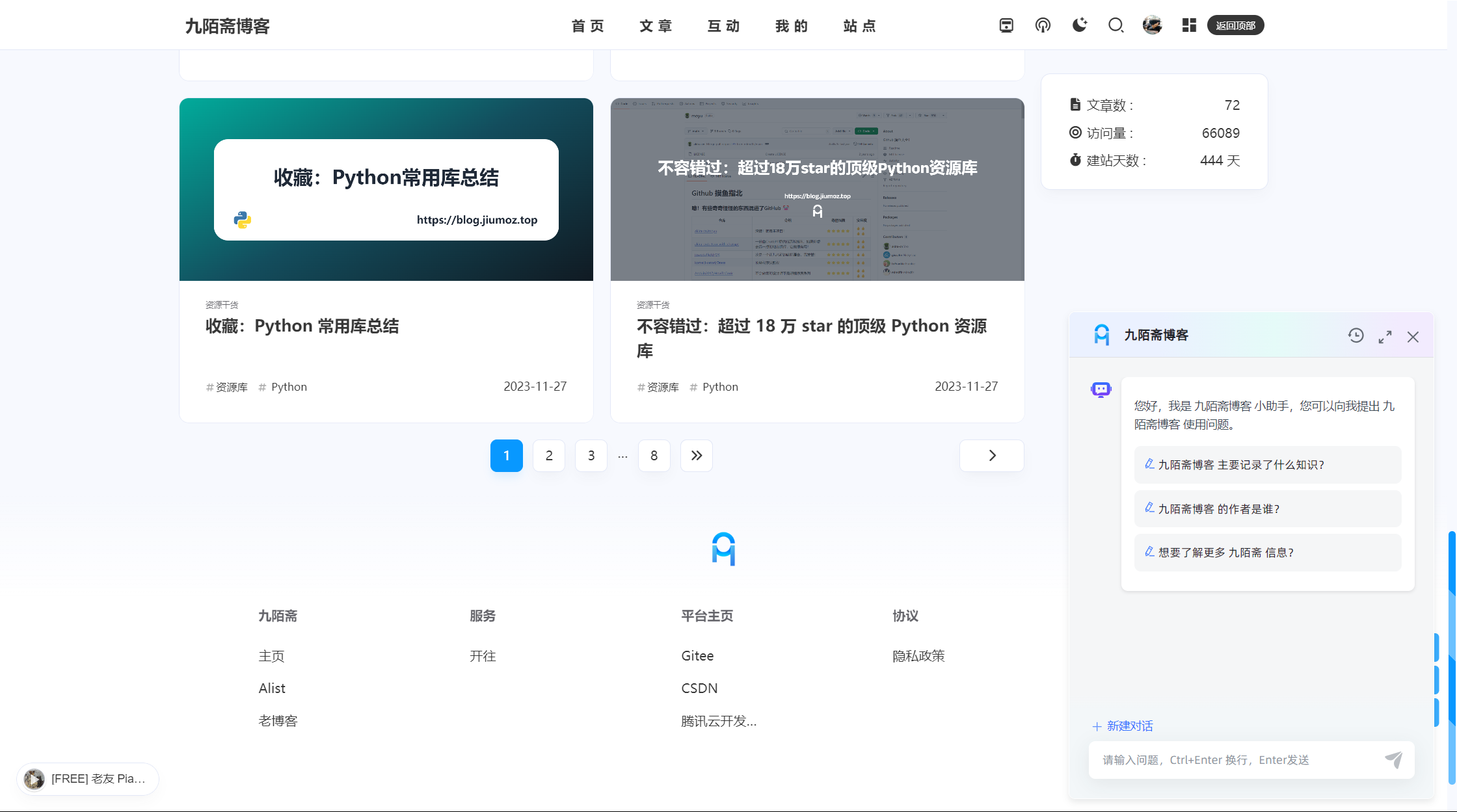
效果展示 {#效果展示}


总结 {#总结}
说实话,个人博客也不是特别需要这个东西,就是看着有点帅罢了;不过也算是学习大模型相关知识的一小步;
后面我希望我博客里面记录更多干货,MaxKB的分享就到这里了!
-
阿里云推出企业级大模型RAG解决方案 "最强外挂"可大幅提升语言模型表现. ↩︎
{#fn1} {#fn1}
-
{#fn2} {#fn2}
 51工具盒子
51工具盒子