已知图片尺寸未知,比例不详,但是需要按照1:1的比例显示,一行四个,且宽度自适应,永远弹性响应。
如下MP4视频效果示意(不动点击播放)。
请问,此效果由你来实现,你会如何实现呢?
一、百分比padding
要让一个元素内容按照固定比例显示。
在过去,那个还需要兼容IE浏览器的年代,基本上都是使用百分比padding实现的,因为padding的百分比计算值都是相对于宽度计算的,哪怕是垂直方向。
例如:
div {
padding: 100% 100% 0 0;
}
就会撑起一个1:1的div元素。
我们就可以利用此特性,让图片1:1高宽比弹性显示。
HTML结构如下,需要三层标签,一层宽度,一层确定高宽,最后图片填充。
<ul class="box">
<li class="list">
<div class="cover">
<img src="0.jpg" />
</div>
</li>
<li class="list">
<div class="cover">
<img src="1.jpg" />
</div>
</li>
...
</ul>
CSS代码示意如下,为了兼容IE9,特意使用了传统的浮动布局。
.box {
overflow: hidden;
}
.list {
width: calc(25% - 1.5rem / 4);
float: left;
margin-bottom: .5rem;
}
.list:not(:nth-child(4n + 1)) {
margin-left: .5rem;
}
.cover {
padding: 100% 100% 0 0;
position: relative;
}
.cover img {
position: absolute;
left: 0; top: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
由于padding占据了空间,所以图片需要使用绝对定位才能覆盖div元素的支撑空间。
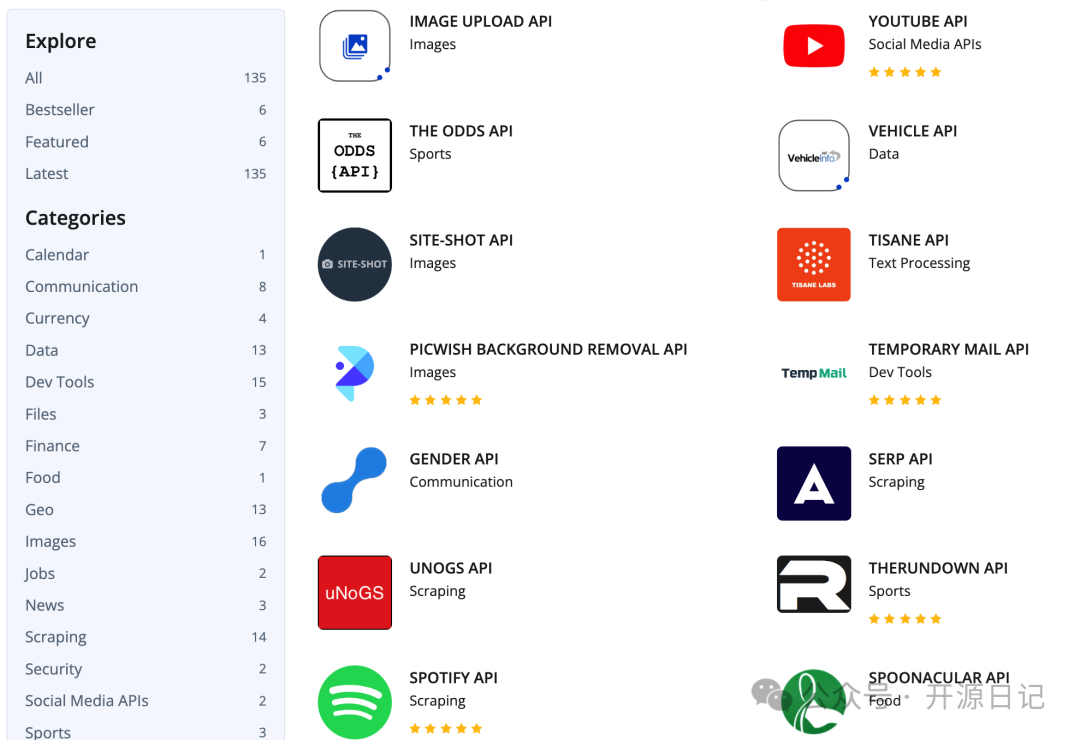
下图为实现后的效果:

眼见为实,您可以狠狠地点击这里:CSS百分比padding与图片等比例布局demo
此布局效果其实~~2027年~~ 2017年的时候就有详细介绍,有兴趣可以访问这里:"CSS百分比padding实现比例固定图片自适应布局"
二、aspect-ratio属性
到了2021年,随着CSS技术的发展,固定比例的图片布局有了新的选择,这个就是CSS aspect-ratio属性,专门设置元素的高宽比。
不过此属性用在IMG元素上是没有效果的,因为图片元素具有内在尺寸,不受aspect-ratio属性影响。
因此,使用aspect-ratio属性实现等比例图像弹性布局需要至少两层标签。
<ul class="box">
<li class="list">
<img src="0.jpg" />
</li>
<li class="list">
<img src="1.jpg" />
</li>
...
</ul>
相比padding方法,CSS自然也简化了些,这里使用Flex布局示意。
.box {
display: flex;
gap: .5rem;
flex-wrap: wrap;
}
.list {
flex-basis: calc(25% - 1.5rem / 4);
aspect-ratio: 1 / 1;
}
.list img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
是不是容易理解多了。
实现效果类似下面的截图:

同样的,眼见为实,您可以狠狠地点击这里:CSS aspect-ratio与图片等比例布局demo
关于aspect-ratio属性更多信息,例如和width/height等属性相比的优先级等,可以参考我之前的这篇文章:"Chrome 88已经支持aspect-ratio属性了,学起来"。
三、cqw单位
到了如今的2023年,又有了更加简单的方法,实现最终的布局需要只需要一层容器标签即可。
<div class="box">
<img src="0.jpg" />
<img src="1.jpg" />
<img src="2.jpg" />
<img src="3.jpg" />
<img src="4.jpg" />
<img src="5.jpg" />
</div>
这么给力,那是用什么东西实现的呢?
嘿嘿,容器元素和cqw单位,具体CSS如下所示:
.box {
display: flex;
gap: .5rem;
flex-wrap: wrap;
container-type: inline-size;
}
.box img {
width: calc(25cqw - 1.5rem / 4);
height: calc(25cqw - 1.5rem / 4);
object-fit: cover;
}
container-type:inline-size可以让普通元素变成container容器元素,而cqw是容器宽度单位,1cqw=1%的容器宽度,100cqw就是容器宽度。
而本需求需要一行显示4个图片,因此,每个图片相对于容器的大小就很好计算了。
就是这么简单。
效果一样:

眼见为实,您可以狠狠地点击这里:CSS容器单位cqw与图片等比例布局demo
@container容器规则还是很强很实用的,具体可以访问"介绍2022最期待且已正式支持的CSS container容器查询"了解更多。
四、结尾的絮叨
从上面的布局进化其实可以窥探到CSS的进步,以及对我们开发带来的意义。
通常而言,CSS的新特性都不是解决0到1的问题的,而是增强为主,让开发变得更简单,让代码变得更加简洁。
当然,有特例,例如:has()伪类,这个选择器的出现是有些颠覆性的,任意一处元素的变动都可以控制页面中任意其他元素的变化,这个可真是不得了,很多啰哩吧嗦需要JS处理的细节(例如兼容移动端的响应式布局),CSS可以完全cover。
最后,讲下为何这个月更新有些慢。
一方面在写中短篇小说,小说集最后一篇,已经写了万把字了。
另一方面是小朋友暑假,送回老家,然后我每周末要回去下,回去了,那就不可能还有心思工作,钓鱼钓到飞起。
所以,产出接近历史新低。
8月份应该会好一点。
下半年开始,打算写一本关于HTML的书,书名都想好了,什么来着,等下,我手机备忘录里写了,这上了年纪记性不好,幸好随手记了一下。
哦,找到了,叫做"你并不精通HTML",嗯嗯嗯,这个名字不错。
OK,就说这么多啦,下篇文章我们继续吐槽。
突然想起了问题,css-tricks是不是不更新了,大家有没有发现?
???
(本篇完)
 51工具盒子
51工具盒子