
一、挪为他用
正如在《CSS世界》和《CSS新世界》这两本书中多次提到的那样,CSS很多属性非常有意思,最后大规模流行使用的原因并不是其设计的本意,典型的如float浮动,box-shadow模拟边框等。
而本文要介绍的CSS逻辑属性也是如此。
所谓逻辑属性,指的是诸如类似margin-inline-start,padding-block-end这类包含inline/block和start/end关键字的CSS属性。
其中 inline 和 block 表示方向, start 和 end 表示起止方位。
在中文和英文网页环境中,inline元素(文字、图片、按钮等)的默认是从左往右水平排列的;block元素(如<div>、<p>元素等)默认是从上往下垂直排列的。
因此,margin-inline-start就表示内联元素排列方向的起始位置,就是"左侧",margin-inline-end就表示内联元素排列方向的终止位置,就是"右侧"。
- 如果我们设置
direction:rtl,则水平文档流方向就是从右往左,此时start对应的就是"右侧",end对应的就是"左侧"。 - 如果我们设置
writing-mode:vertical-rl属性把文档流改为垂直且从右往左排列,则此时内联元素是从上往下排列的,于是,inline指的垂直方向,block指的水平方向。
可以看到,这CSS逻辑属性需要配合writing-mode,direction或者text-orientation属性使用才有意义。
这就严重限制了CSS逻辑属性的使用场景,因为正常情况下,我们是不会改变文档流方向的。
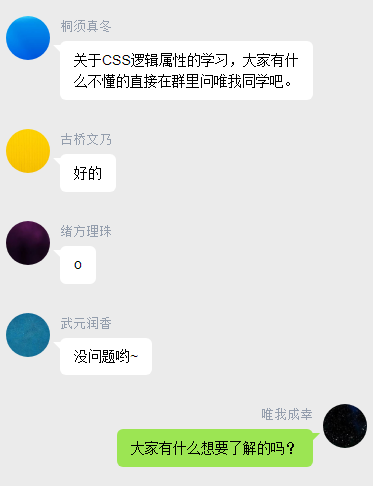
因此,目前除了对称布局,CSS逻辑属性出场的机会并不多(下图是模拟微信对话的对称布局效果)。

如果你对具体的实现细节看兴趣,可以访问这里进行体验:https://demo.cssworld.cn/new/3/2-3.php
然而,我最近发现,之前一直认为的观点是不准确的,CSS逻辑属性除了逻辑控制的作用外,还有一个更为实用的作用,就是简化CSS代码的缩写,这个可牛逼坏了。
二、简化书写的作用
CSS逻辑属性相比过去的带有方位的CSS属性而言,他的CSS属性属性是大量增加的!
那增加的是什么呢?
是水平方向和垂直方向的CSS属性。
比方说过去,margin属性只有四个方位:
margin-top
margin-right
margin-bottom
margin-left
而作为逻辑属性的margin,则多了两个方位,那就是水平方位和垂直方位:
margin-inline
margin-block
这可是个好东西。
在过去,我们希望某个元素水平margin间距是16px,为了不影响上下可能的margin值,所以不能使用 margin: 0 16px这种缩写,只能分开设置:
margin-right: 16px;
margin-left: 16px;
但是现在,有了即可以缩写,又不影响垂直margin的CSS属性,那就是margin-inline,直接这么设置就可以了:
margin-inline: 16px
padding属性也是类似。
救命的border-block属性
border-block属性用起来实在是太爽了。
我们在样式布局的时候经常会出现同时设置上下边框的场景。
在过去,我都是这么设置的:
.module {
border: solid #ddd;
border-width: 1px 0;
}
或者:
.module {
border-top: 1px solid #ddd;
border-bottom: 1px solid #ddd;
}
现在,可以使用border-block属性一步到位了:
.module {
border-block: 1px solid #ddd;
}
世界一下子变得清爽了。

最犀利的莫过inset属性
简化CSS属性最犀利的属性定是 inset 属性了,inset 及其相关属性是 left/top/right/bottom 属性的缩写。
在过去,一个全屏的覆盖层,我们可能是这么设置的:
.overlay {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
}
现在可以直接使用 inset:0 这个CSS声明四合一,示意:
.overlay {
position: fixed;
inset: 0;
}
一模一样的效果。
如果是水平方向的拉伸,则也不需要 left: 0; right: 0,可以使用 inset-inline 属性进行设置:
.header-bar {
inset-inline: 0;
}
垂直方向也是类似。
三、兼容性及其他
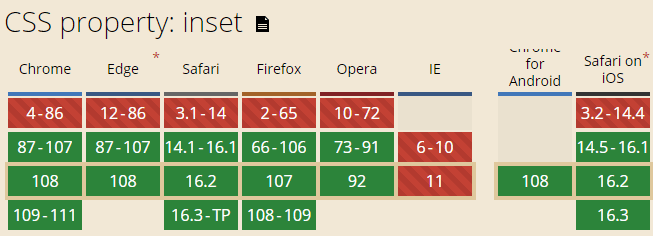
CSS逻辑属性的兼容性大部分是同一时间出现的,且支持非常早(语法可能会有差异),类似 inset / margin-inline 这样的带有缩写特性的逻辑属性要晚一些(2021年支持)。

目前在中台产品、内部项目中已经可以放心使用。
To C的产品还有一定的风险,但是可以使用合适的CSS工具自动转换为安全的传统的CSS属性,这样,开发便捷和最终的呈现两不耽误。
好了,以上就是本文的全部内容,感谢您的阅读。
如果您觉得写得还挺受用,欢迎转发~
?
(本篇完)
 51工具盒子
51工具盒子