
一、经典居中套路
对于绝对定位或者固定定位的元素,如果希望元素水平居中,是有个通用的使用公式的。
如下:
.target {
position: fixed;
left: 50%;
transform: translateX(-50%);
}
如果项目对兼容性要求不高,还可以直接使用translate属性代替:
.target {
position: fixed;
left: 50%;
/* Chrome 104+, Safari 14.5+ */
translate: -50%;
}
但上面的实现有个问题,那就是定位元素的默认可分配的宽度只有50%的屏幕宽度,内容如果超出,就会发生换行,例如:
<span class="target">
春节前上架的掘金小册《技术写作指南》已经2000多人参与学习啦,感谢大家的支持
</span>
效果如下所示(内嵌iframe,实时渲染效果,无内容请访问"鑫空间"原文):
可以看到,内容显示宽度只有一半,实际期望的效果是内容接近屏幕宽度的时候换行。
使用传统的CSS属性还不太好处理,无论是max-width最大宽度,min-width最小宽度都不合适。
此时,可以试试使用下面的 fit-content 加 margin 方法实现居中对齐。
二、fit-content与元素居中
不哔哔,直接上代码,就是下面这样,老少皆宜,童叟无欺。
.target {
position: fixed;
left: 1rem; right:1rem;
width: fit-content;
margin-inline: auto;
}
此时效果如下所示(内嵌iframe,实时渲染,点击文字可连续变换内容):
至于为何可以居中,你先要了解width:fit-content的含义,《CSS新世界》这本书有说明,虽然固定定位元素默认表现就是fit-content,但是必须显式地声明width属性值,这样,left/right同时设置的时候尺寸才不会拉伸,也给margin:auto的计算留下的空间,居中计算原理《CSS世界》这本书有介绍。
如果手头没有这两本优质CSS书籍也,可以访问"理解CSS fit-content等width值"和"margin:auto实现绝对定位元素的水平垂直居中"这两篇历史文章了解相关实现。
总之,绝对定位或固定定位元素的水平居中效果的最佳实现就他了,特别适合用在toast提示这类内容动态的效果中。
三、transform与fixed失效的问题
固定定位元素和transform同时使用,元素的固定定位特性是保留的,可要是固定定位元素的祖先有transform设置(或者scale/translate/rotate/filter等属性),则固定定位元素会表现为绝对定位一般。
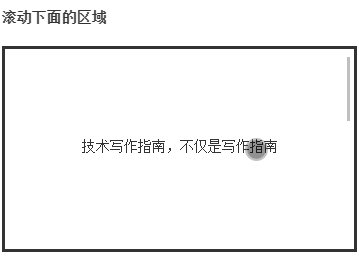
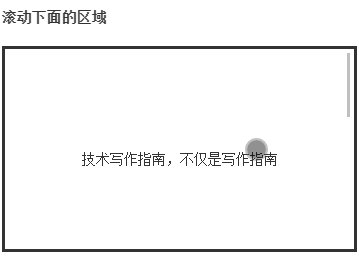
比方说下面的代码案例:
<div class="outer">
<div class="inner">
<span class="target">技术写作指南,不仅是写作指南</span>
</div>
</div>
{#code}
.outer {
border: solid;
height: 200px;
overflow: auto;
}
.inner {
height: 600px;
transform: scale(1);
}
.target {
position: fixed;
top: 100px;
}
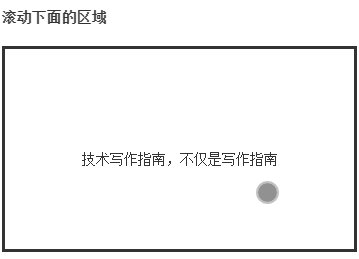
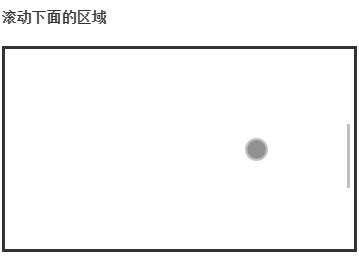
此时,span.target 元素明明设置的是position:fixed,但依然可以轻松被滚走,就是因为父元素设置了transform:scale(1)。
如下GIF录屏所示:

也可以狠狠地点击这里体验:transform内的fixed元素变成绝对定位demo
那有没有什么办法设置transform的同时让子元素依然有固定定位的效果呢?
如果滚动容器是全屏滚动的,则可以使用 position:sticky 黏性定位模拟固定定位的效果。
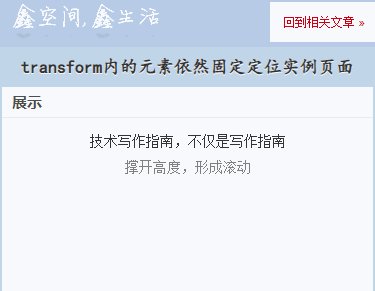
模拟固定定位
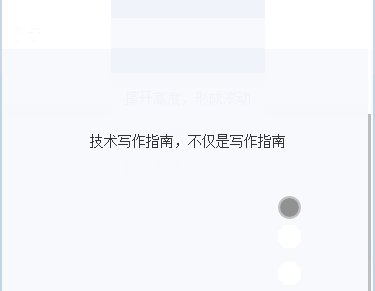
先看演示,您可以狠狠地点击这里:transform容器内元素依然固定定位demo
这是最终实现的效果,看到没,滚动的时候,目标元素纹丝不动。

相关HTML和CSS代码如下所示:
<div class="wrap">
<span class="target">技术写作指南,不仅是写作指南</span>
</div>
.wrap {
position: absolute;
inset: 0;
width: fit-content;
margin-inline: auto;
transform: scale(1);
pointer-events: none;
}
.target {
position: sticky;
top: 200px;
pointer-events: auto;
}
实现的关键就是给原本需要固定定位的元素外面包裹一层"安全屋"元素,这个元素绝对定位(不占据布局空间),同时高度需要是滚动主体元素的高度(非滚动容器高度),这个时候,粘性定位元素就表现为滚动定位效果了。
更进一步的原理可以参见我之前的这篇文章"深入理解position sticky粘性定位的计算规则",可能有点难懂,需要多阅读几遍,在《CSS新世界》中也有相关的原理说明。
四、关于我的掘金小册
好,以上就是正文内容了,下面讲下去年年底上架的我的第一本掘金小测《技术写作指南》。

之前疫情期间有做过关于技术写作的视频直播,反响不错,所以掘金的编辑大大就考虑是不是可以落地一个文字版的课程。
正好这一块是我的强项,确实有比较多的心得,正好年底原本安排给《CSS世界修订版》的排期因为某些原因推迟,正好有空期,就一拍即合,完成了相关的课程。
目前反馈不错,看过的都说学到了很多,可能是见反响不错,所以掘金这边还送了点东西(保密,总之是大家都喜欢的东西),目前已经有2000多人学习了,在主页的那些小测中,可以说是独一档的存在,如果不考虑春节,也就上架两周,考虑到这一点,这个成绩还是相当不错的,说明群众的眼睛是雪亮的。
目前还在活动期,直接六折,新人购买10元都不到,很划算的。
好,就这些,感谢大家的阅读,欢迎分享,欢迎点赞!
???
(本篇完)
 51工具盒子
51工具盒子