
一、故事的背景和概要
:has() 伪类是一个功能非常强大的伪类,因为它可以实现类似"父选择器"和"前面兄弟选择器"的功能,对CSS的开发会有颠覆性的影响。
:has() 伪类的规范制定得很早,但是却一直没有得到支持。
主要是浏览器厂商顾忌性能的影响,要知道,DOM 的渲染是从上往下,从内往外的。
而 :has() 伪类的的特性就是子元素影响祖先元素,前面的兄弟元素影响后面的兄弟元素,若想要成功渲染,必然需要在子元素或者后方元素加载完毕才可以,这必然会影响网页的渲染速度。
因此以至于一开始 :has() 伪类的规范中明确此伪类不能在CSS样式中使用,只能在类似 document.querySelector() 这样的 DOM 方法中使用。
在1998年,CSS2 规范制定的时候,带来了 a>b 这样的 CSS 选择器,可以匹配子元素,非常实用的能力,当时就有很多讨论,什么时候可以出现匹配父元素的选择器,因为一旦这样的能力支持,许许多多原本需要 JS 代码处理的交互都可以省略了。
结果一等就是24年,也就是2022年,随着Safari浏览器开始对:has()伪类进行支持,CSS世界才拉开了可以实现类似父选择器功能的大幕。
为何突然就支持了呢?
那就不得不提一下名为Igalia的著名的私人咨询公司,这家公司以对开放源代码和开放标准的贡献和承诺而闻名。
比方说JavaScript中的generator,async/await,BigInt, ~~temporal~~, Class Fields,CSS 中的 Grid 布局,甚至Chrome浏览器中的 MathML 都是这家公司在其他公司的赞助下啃下来的。
而 :has() 伪类则是这家公司的又一力作,搞定了浏览器几十年都无法解决的性能问题。
所以,还能说什么,赞叹,然后欢呼吧,迎接 :has() 伪类时代的到来吧。
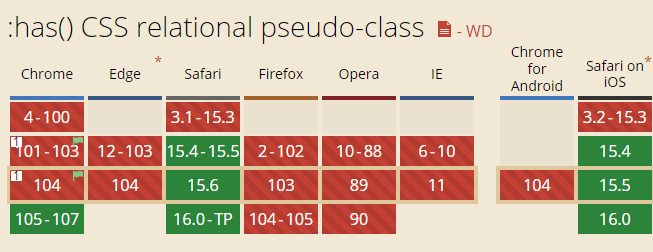
就在我写下这段内容的此刻,Safari 15.4以及Chrome 105均已经完成支持了 :has() 伪类。

以目前浏览器的版本更新速度,不出一年,:has() 伪类就可以在实际项目中使用了,这是一个务必要学习的CSS伪类,可以在很多场合减少开发的成本。
二、:has()伪类的语法和作用
:has() 伪类的语法比较简单,学习上手也很容易,因为其语义非常明确,和渲染表现保持一致,意思是某某元素如果匹配某某选择器,就会匹配。
举个简单的例子,下面的 CSS 代码表示如果 <a> 元素里面有 <img> 元素,则这个 <a> 元素就会匹配。
a:has(img) { display: block; }
我们可以使用这个选择器轻松区分是文字链接还是图像链接,并设置不同的CSS样式。
:has()伪类支持所有的CSS选择符,例如:
a:has(> img) { display: block; }
表示匹配子元素是 <img> 元素的 <a> 元素会被匹配,而关系更远的后代元素则不考虑。
注意上面代码中 :has 伪类的参数,选择符>直接写在了参数的最前面,而不是 a:has(a > img) 这样的写法。
你可以理解为 :has() 伪类的参数的最前面有一个看不见的 :scope 伪类,因此,a:has(a > img)这样的写法是不合法的。
类似的,我们还可以使用+或者~这样的选择符,可以实现"前面兄弟选择器"的效果,即根据后面的兄弟元素选择前面的元素。例如:
h5:has(+ p) { font-size: 1rem; }
表示匹配后面跟随 <p> 元素的 <h5> 元素。
:has()伪类还支持复杂选择器和选择器列表,例如:
article:has(h5, p) { background-color: #f0f3f9; }
表示,只需要 <article> 元素内有 <h5> 元素或者有 <p> 元素就会匹配,是或的关系,不是与。如果希望是与的关系,也就是同时有 <h5> 元素和 <p> 元素才匹配,则可以试试下面的写法:
article:has(h5):has(p) { background-color: #f0f3f9; }
:has() 伪类还可以和其他伪类混用,例如 :checked、:enabled 等,甚至还可以和其他逻辑伪类混用,例如:
section:not(:has(h5)) {
border: skyblue solid;
}
section:has(:not(h5)) {
color: deepskyblue;
}
注意,上面这两个选择器所表示的含义是不一样的。
前面的选择器表示没有包含 <h5> 元素的 <section> 元素有天蓝色边框,而后者表示包含不是 <h5> 元素的 <section> 元素颜色深天蓝色。
比方说现在有如下所示的 HTML 代码:
<section>
<p>只有p元素</p>
</section>
<section>
<h5>不仅有h5元素</h5>
<p>还有p元素</p>
</section>
则此时只有上面的 <section> 元素会有边框,因为只有这个 <section> 元素没有包含 <h5> 元素,而颜色变化会同时发生在两个 <section> 元素,因为这两个 <section> 元素都存在不是 <h5> 的后代元素。
此时的渲染效果如下图所示。

至于 :has() 伪类可以实际应用的场景,那实在是太多了,交互匹配,边界场景判断等,因为Web开发中需要根据某些元素变化产生联动反应的例子太多了。
有了:has()伪类,理论上页面中任意DOM变化都可以被其他DOM元素感知到,例如:
body:has(.eleA-active) .eleB {
background-color: var(--primary-color);
color: #fff;
}
是不是立马就懂了?
三、欢迎转发,欢迎分享
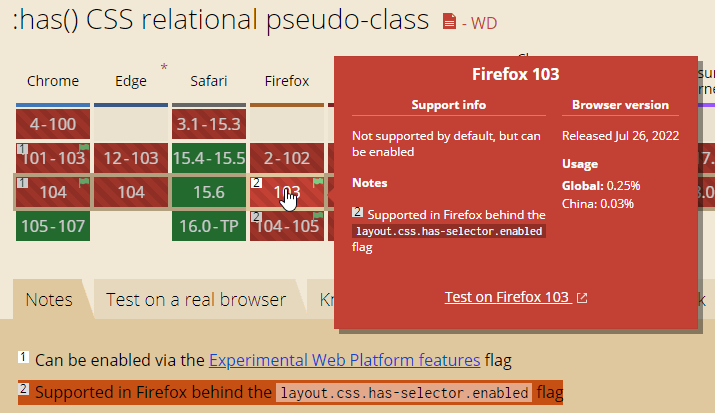
目前Firefox开启实验支持也可以体验 :has() 伪类,这就意味着所有现代浏览器支持 :has() 伪类已经是板上钉钉的事情。

所以,大家耐心点,昨晚明年这个时候,就可以放心在内部项目,或者实验性质的项目中使用了,到时候,我们的开发成本会进一步降低。
好激动,好期待。
不过我还是隐隐有些担心要是大规模使用,会不会有性能问题。
这个日后实践实践再看吧。
好了,就说这么多。
欢迎转发,欢迎分享。
(本篇完)
 51工具盒子
51工具盒子