一、直接上菜
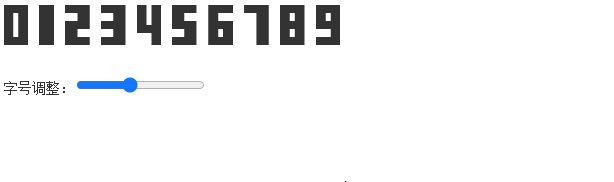
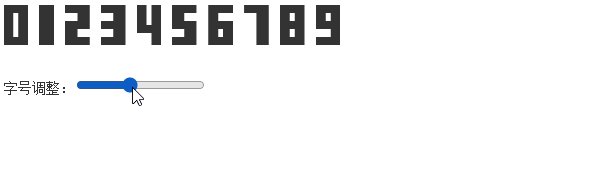
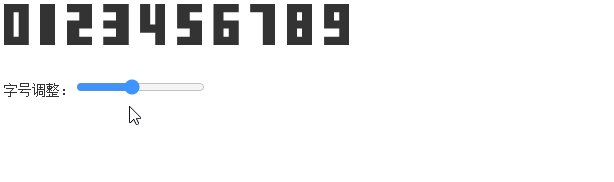
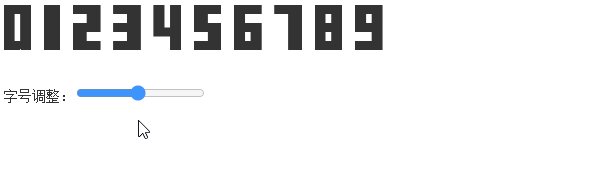
以前就想过,然后最近正好有个需求可以用到,就抽了几个小时,纯CSS绘制了一套数字,效果如下图所示:

不仅字号跟着 font-size 环境字体走,颜色也是可以使用 color 控制,甚至还可以改变 font-family 让数字的高宽比例发生变化。
想要了解实现,或者复制代码,可以狠狠地点击这里:纯CSS绘制一组阿拉伯数字demo
可以随意免费使用,只需要保留一行原作者的注释即可。
技术实现
所有的数字都是使用同一个 CSS 属性的同一个图形函数实现的,这个属性就是 clip-path 属性(之前有撰文介绍过),这个函数就是 polygon() 函数(之前也专门介绍过)。
冷知识:polygon() 函数一开始的时候是不支持百分比值的,是后来才支持的,使得我们可以轻松绘制无惧尺寸变化的等比例图形。
拿数字 0 举例,其对应的 clip-path 剪裁代码如下:
.num0 {
clip-path: polygon(0 0, 100% 0, 100% 100%, 60% 100%, 60% 20%, 40% 20%, 40% 80%, calc(60% - .01px) 80%, calc(60% - .01px) 100%, 0% 100%);
}
找到对应的拐角的点坐标,用百分比表示,写上去就可以了。
技术难度很低,只要细心点就可以了。
有个技巧
然而,0 这个字符其图形属于闭合的,非开放的,clip-path 只能裁一刀,中间的镂空该如何剪裁呢?
根据我的实践,只需要在看似剪裁重合的点上,增加极其微小的偏移就可以了,例如 0.01px,虽然浏览器渲染出来是缝合的,但实际上浏览器会认为是两个点。
所以,上面 CSS 代码中才会出现 calc(60% - .01px)。
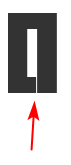
如果还是不怎么理解,我们可以把这个 .01px 改成 1px,然后字号放大,大家就知道怎么回事了,看下图:

可以看到 0 对应的图形下方出现了一个 1px 宽的缺口,其实是非闭合的!
万物皆可clip-path
由于我们可以使用极小偏差剪裁出看似闭合的图形,因此,只要是非弧线图形,都可以使用 clip-path:polygon() 检测出来。
别说数字,26个英文字符,甚至一整套的汉字都可以剪裁出来。
二、何时开吃
什么时候需要使用 CSS 绘制的数字呢?
1. 精确控制字形位置
通常的英文字体,以及中文字体,其数字字符所占据的宽度和其字形呈现的宽度是不一样的,左右两侧会预留一点的间隙buffer。
如果我们希望几个数字的图形呈现彼此时间正好就是1px,则必须使用精确绘制的字体才行,默认的字体渲染的数字是很难精确定位的。
比方说下面的 123 呈现效果:

2. 保护数字
网站都有一些敏感的数字,不希望被爬虫抓取,可以使用 CSS 绘制的数字。
在本案例中,下面两段 HTML 绘制效果都是一样的:
<span class="num num0">0</span>
<span class="num num0">9</span>
也就是里面的数字给机器识别用的,故意用错误的误导。
如果对方发现误导了,那就类名随机动态生成,让其没有规律。
如果对方想要通过抓取伪元素的代码进行识别。
那么 clip-path 中的坐标点位置随机,反正 polygon() 中所有的点,哪个在第一,哪个在最后,都没规律的,例如 0 的绘制点有 10 个,那就有 10 种绘制方法。
如果对方再发现规律。
那就把 60% 之类的坐标点全部变成随机的 calc() 计算函数,例如 calc(18% + 42%) 效果一样,但是对方识别难度就高了。
如果对方,真他娘的超神,那就直接把 getComputedStyle 方法给代理掉,让其无法获得伪元素中的 clip-path 值。
总之一个字,干!
三、关于CSS图形绘制
如果大家对 CSS 实现图形绘制感兴趣,可以看看我之前的这篇文章:"常见的CSS图形绘制合集",里面展示了常见的 43 个 CSS 图形的绘制,都是精挑细选比较常用的。
大家的评价也不错,可以关注下。

好了,就说这么多吧,就是秀一下自己绘制的小作品。
如果大家有更好的实现,欢迎反馈。
或者发现也有其他人使用 CSS 绘制了数字,欢迎告知,我去观摩学习下。
感谢阅读,欢迎分享,我们下篇文章再见!
对了,还有件事,求关注我的 B 站账号,月底了,粉丝增加 1000 有奖励,现在还差一点!

(本篇完)
 51工具盒子
51工具盒子