code 代码框border颜色未显示
在写文章时,lincol是非常喜欢使用code去表示重点信息或特殊化名词。
发现阅读的时候这个外观并不是明显,不能凸显出于文本的区别,就为此折腾了一下外观,目前来说还算是OK。
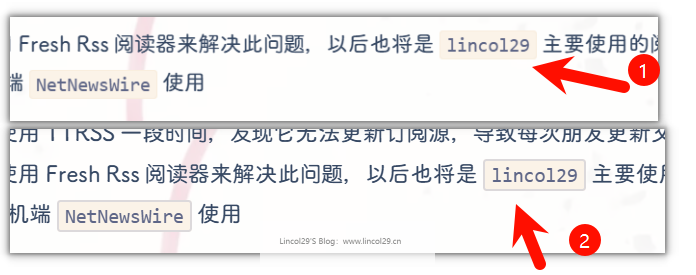
从下图可以看出,图1并未有明显的颜色边框,改为图2后还是明显有区别的(我自认为)

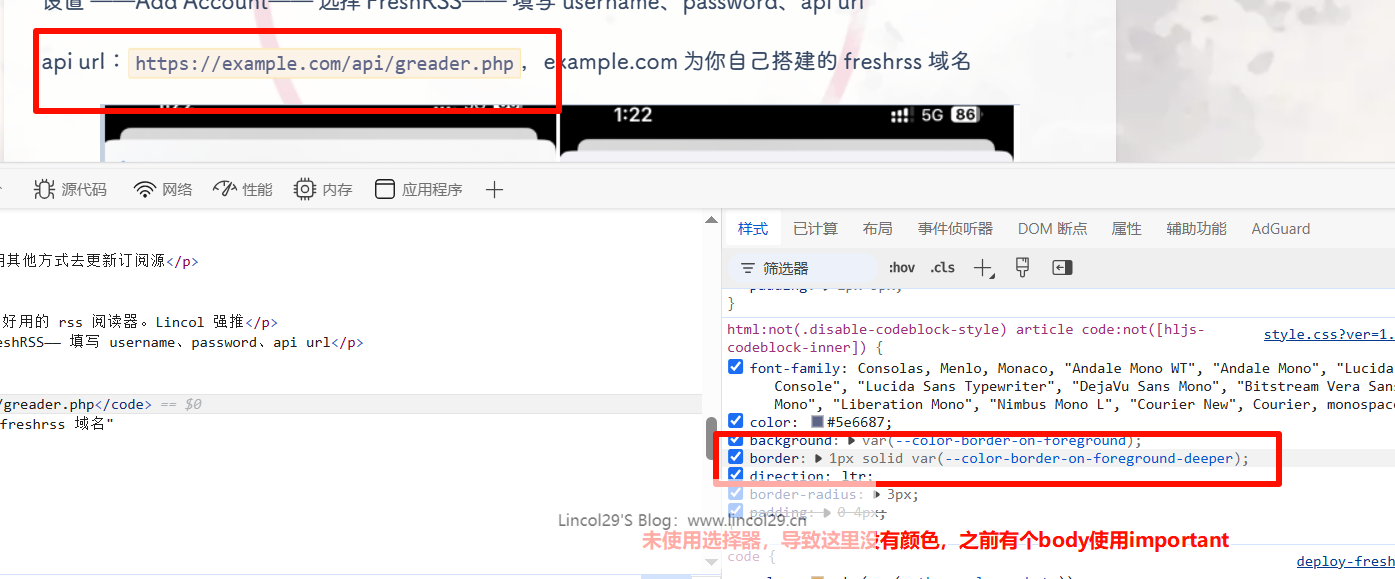
通过F12去查看代码,发现是有个CSS样式被替换了,我之前将body的样式使用 important。拆东墙补西墙
当时google一下,是不推荐使用 important去设置样式,这样会导致样式的顺序发生改变。就造成了目前我这种情况,正常来说code代码是有颜色框的。
既然错了,本着修改少一点就轻松一点的原则,我选择重新定义这个code代码块的CSS,对!(就是这么离谱)
可以自定义这个 css,或者将 important 删掉(但是也会影响之前修改的样式)
ps:最好不要轻易使用 important

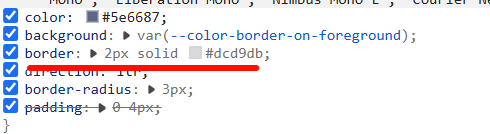
修改border
简单完事,修改后直接上传cdn,刷新一下即可生效!

拓展资料
网站地图 -- Lincol29 : 在这个网站地图中,你可以找到关于C#、常用生产力工具、面试面经、Docker、WordPress、RSS、等各类技术主题的教程和分享,以及对本站内容快速导航。
 51工具盒子
51工具盒子