引言
相信很多人会遇到这样的问题,在看到一篇不错的文章后加入收藏想着之后折腾,但后续点击发现文章已经无法查看了,要么是被作者删除了,要么就是因为一些问题平台下架,如此一来想要再获取到同样的内容有需要重新去找。 无法查看
无法查看
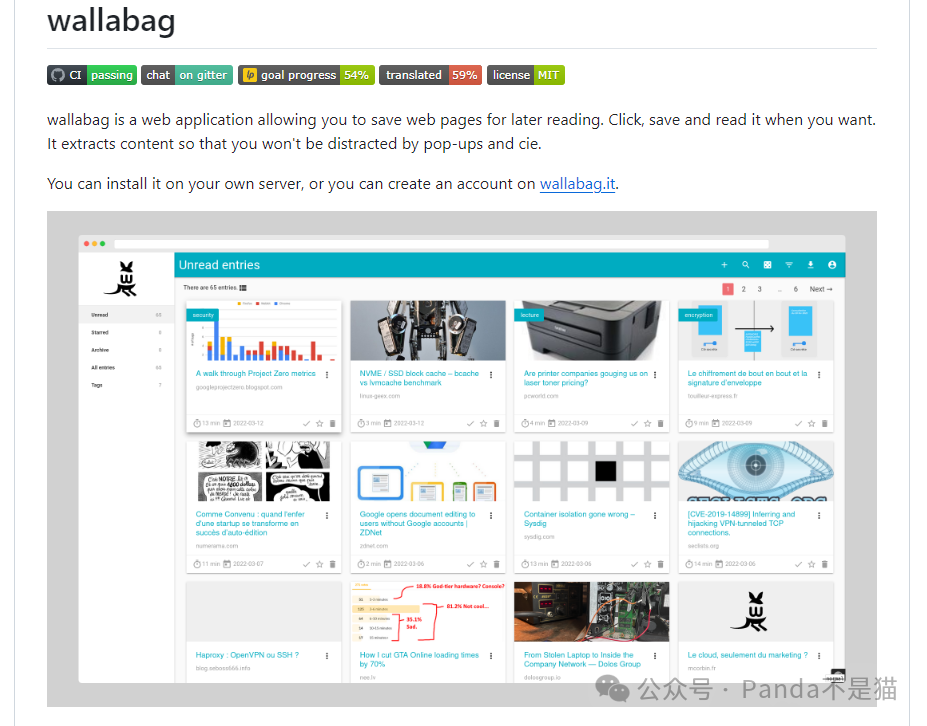
而今天要介绍的项目便是为了解决这一痛点,通过自部署**「Wallabag」**将其文章保存到我们的NAS上,这样不管什么时候再阅读,文章依然存在,不会存在已被删除或者失效的问题了。 项目页
项目页
部署
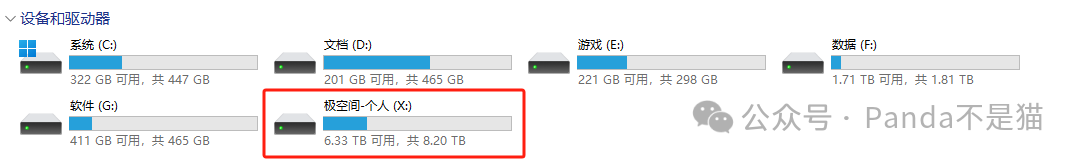
本次部署用到的是极空间的机器,也是目前熊猫家庭使用最多的机器,为什么叫家庭使用最多?因为极空间NAS系统真的很方便,相对比之前教家里人怎么用群晖同步相册或者看看电视电影方便太多了。且目前极空间我也是作为挂载盘用来存放我的各种重度使用的文件,打开极空间便可以自动挂载硬盘,这一点还是蛮方便的。 挂载盘
挂载盘
Wallabag的部署并不难,项目**「自带SQlite数据库」**,当然你也可以部署mariadb和redis数据库。不过为了方便使用今天介绍还是以SQlite数据库为主。 项目名
项目名
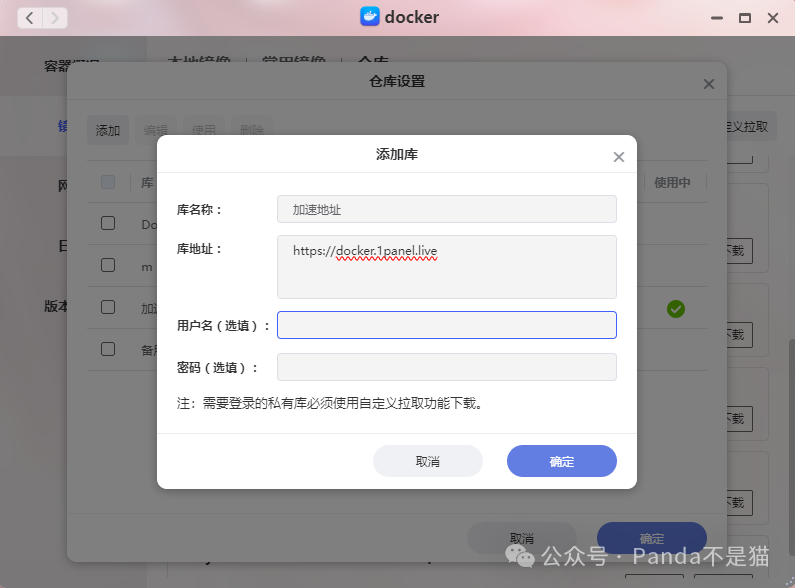
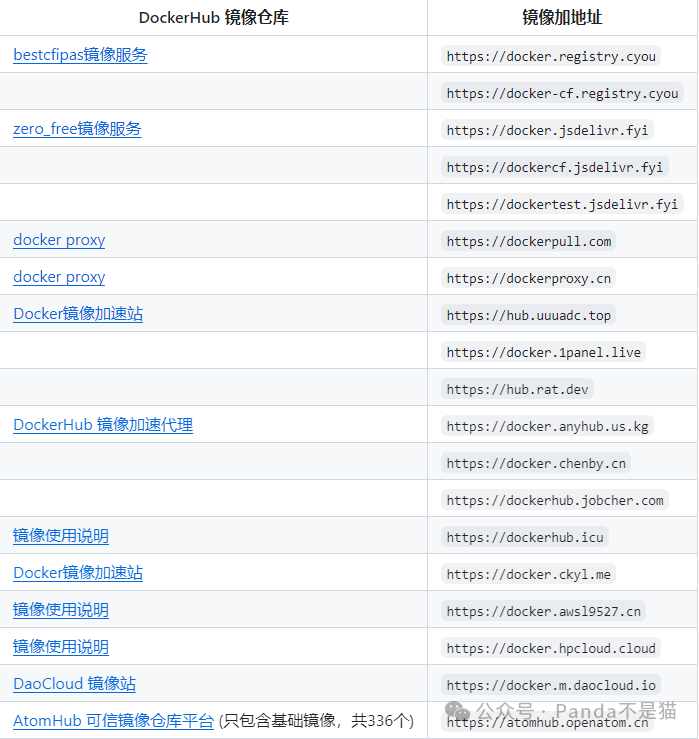
当然由于目前国内镜像站纷纷关闭,所以这里我们需要替换一下镜像源。在仓库中点击设置,选择添加。库的名称随意填写,库地址填入以下这些,熊猫测试均为可用的源,且速度非常不错,用户名和密码不需要填写(添加之后记得切换使用源为新添加的)。 镜像源设置
镜像源设置  可用源
可用源
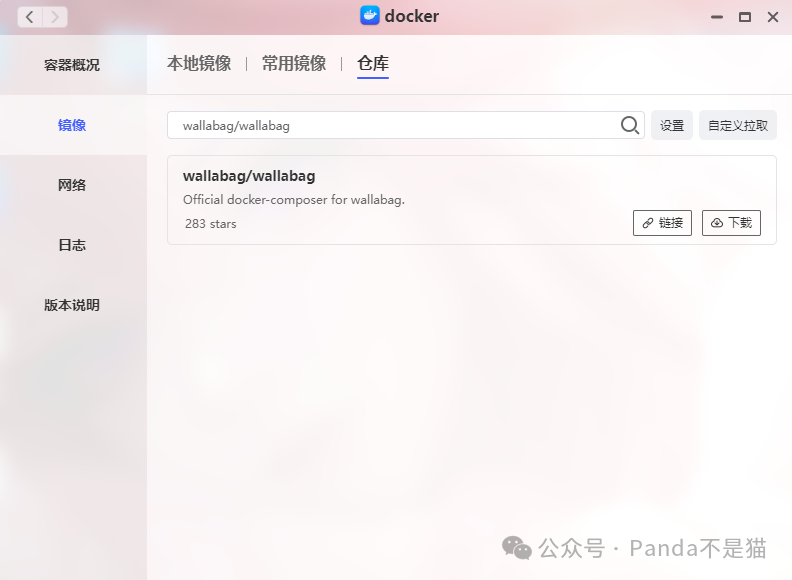
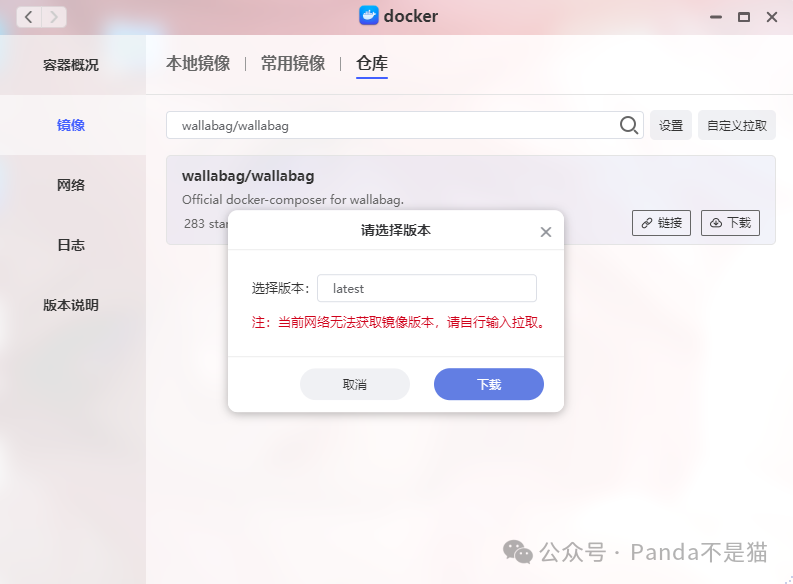
设置完镜像源之后直接搜索**「wallabag/wallabag」** 下载镜像,版本选择**「latest」**就可以了。 版本选择
版本选择
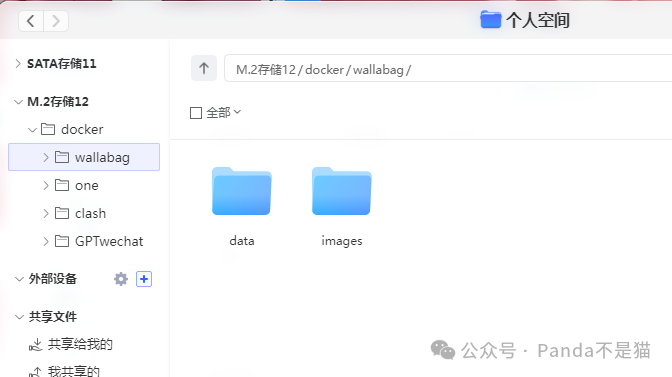
镜像下载过程中我们可以去创建好项目的持久化目录。打开个人空间我们新建目录**「wallabag」** ,并在文件夹中新建子目录**「images」** 和**「data」**,分别用于存放图片以及数据文件。 持久化目录
持久化目录
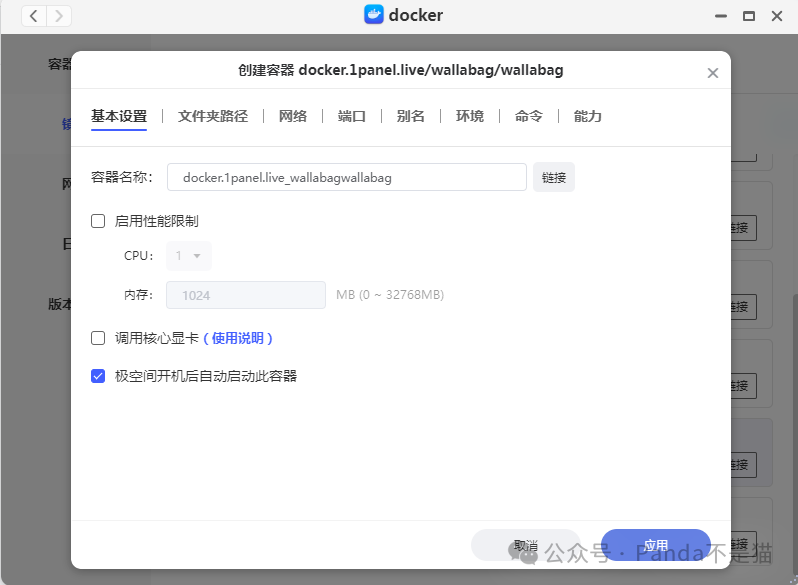
镜像这时候应该也下载完成了,我们创建容器,去掉容器的性能限制,核心显卡勾不勾选都不影响,毕竟该项目并不吃GPU。 基本设置
基本设置
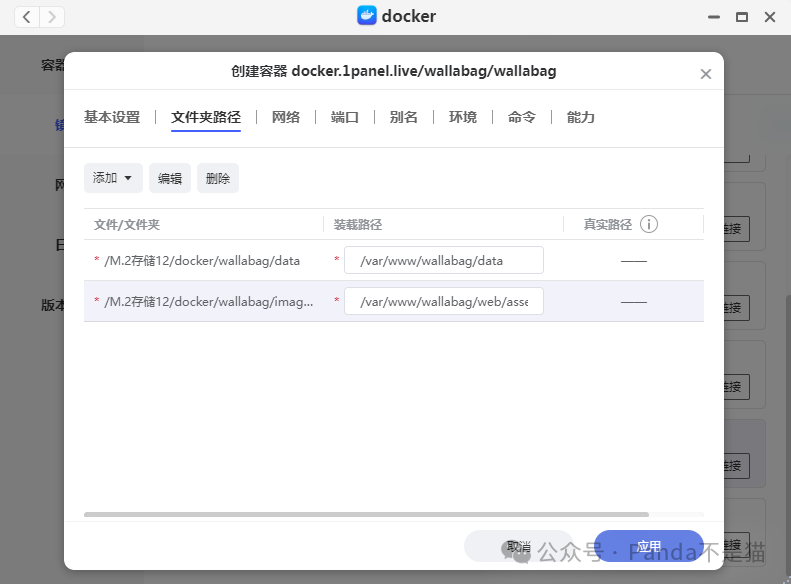
文件夹路径这里,我们选择将刚刚的images和data进行映射。路径分别为/var/www/wallabag/web/assets/images与/var/www/wallabag/data。 文件夹映射
文件夹映射
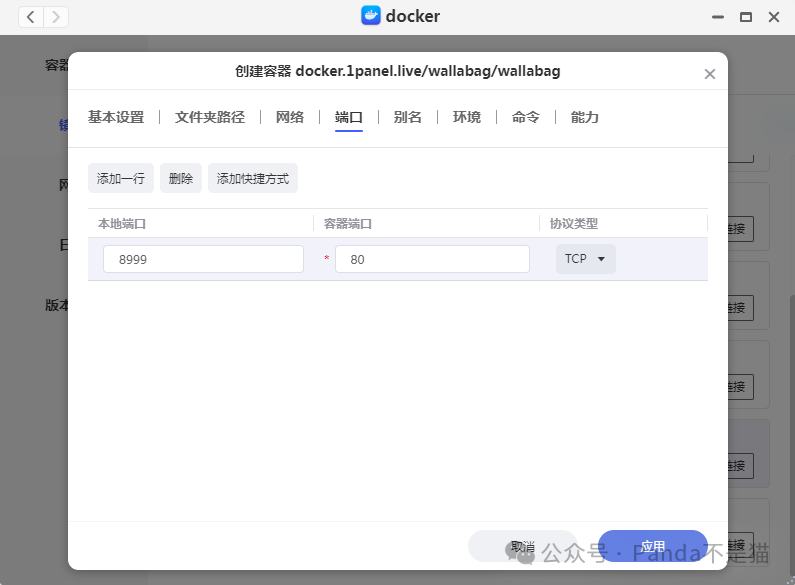
端口设置中,我们将80端口映射出去,本地端口随意填写,不冲突即可,例如熊猫这里设置为8999。 端口设置
端口设置
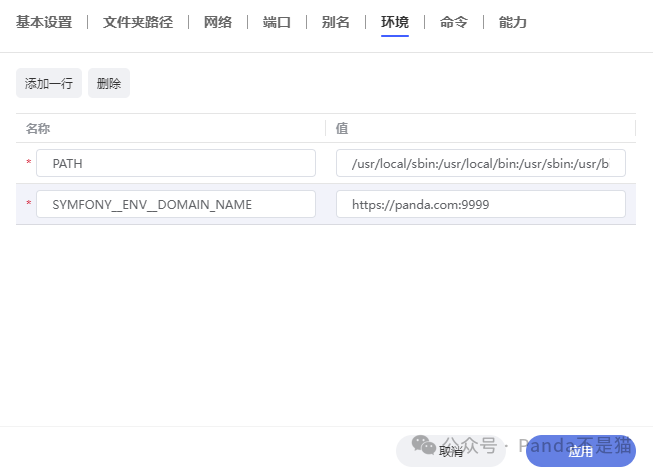
因为项目资源在http协议下可能会存在丢失的情况,所以我们需要选择增加一个环境变量**「SYMFONY__ENV__DOMAIN_NAME」**,值为我们需要反代的域名或者IP,例如https://panda.com:9999。 环境变量
环境变量
设置完之后点击应用就能启动容器了。
体验
这时候我们输入我们反代的域名就可以访问项目了,默认用户名与密码均为wallabag。 项目首页
项目首页
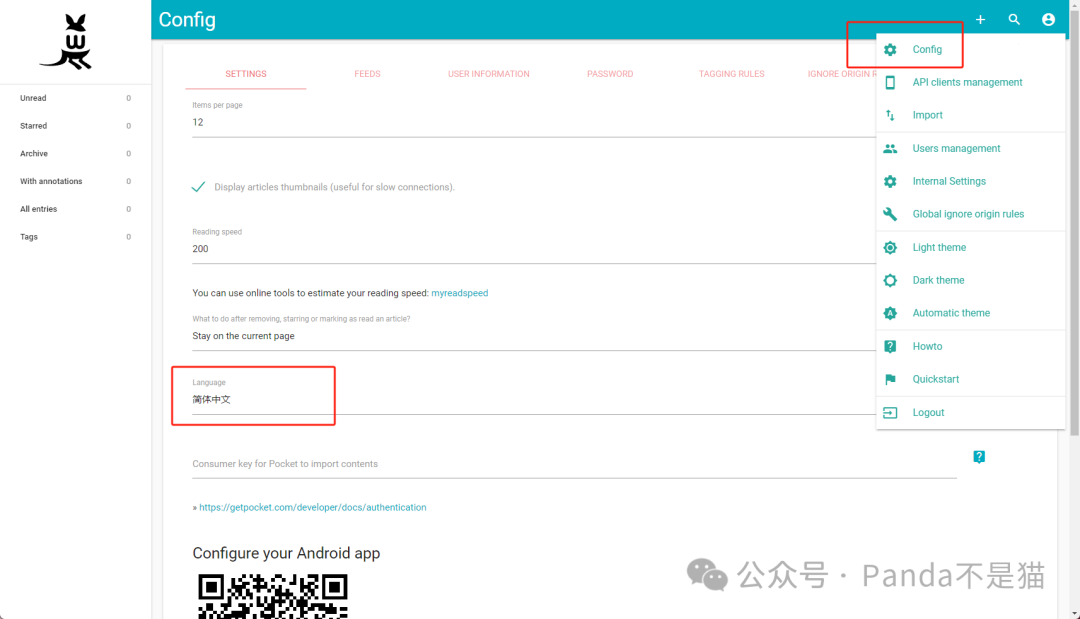
项目默认英文,但是是支持中文的。点击右上角的用户图标之后打开Config,将设置改为中文后点击最底下的save即可。 中文化
中文化
这时候页面会刷新,再看首页就是中文环境了,同时首页也有引导说明。例如配置应用程序、保存文章以及完整文档。 快速开始
快速开始
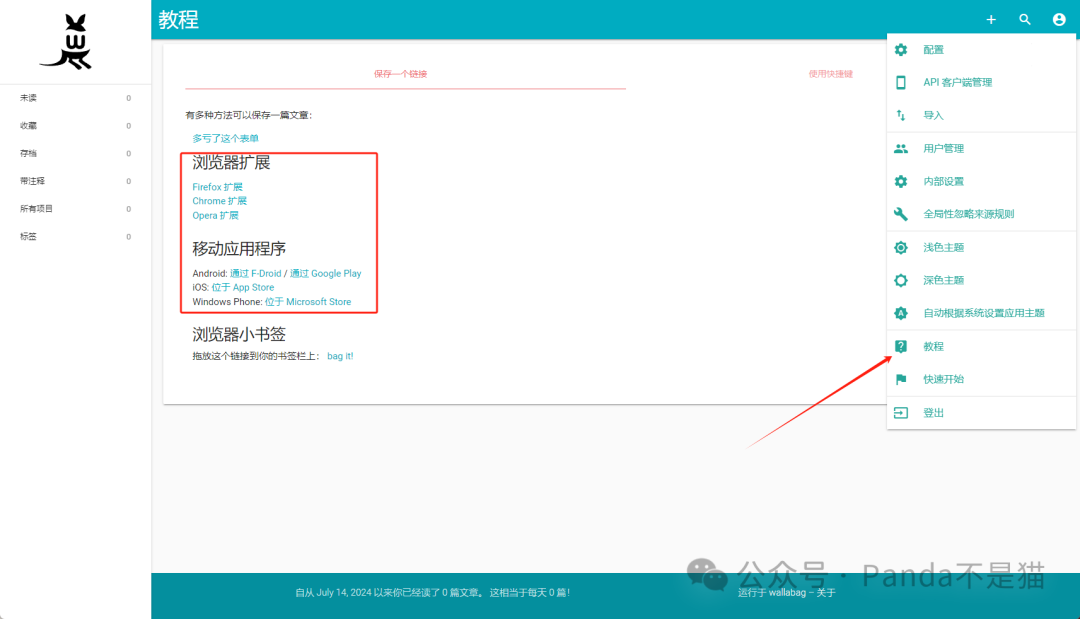
点击右上角的教程能看到浏览器扩展下载以及移动端应用程序下载。(它甚至支持Window Phone) 教程
教程
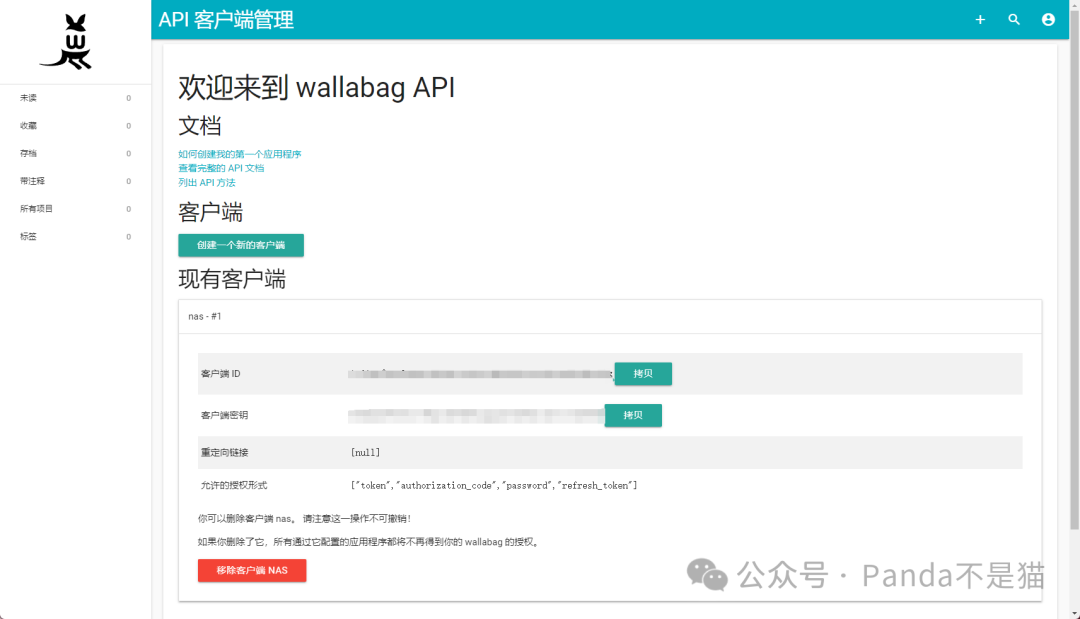
这里我以Chrome浏览器为例子,下载好扩展之后点击右上角的API客户端管理创建API。填入客户端名称就可以了,会自动生成客户端ID和密钥。 API管理
API管理
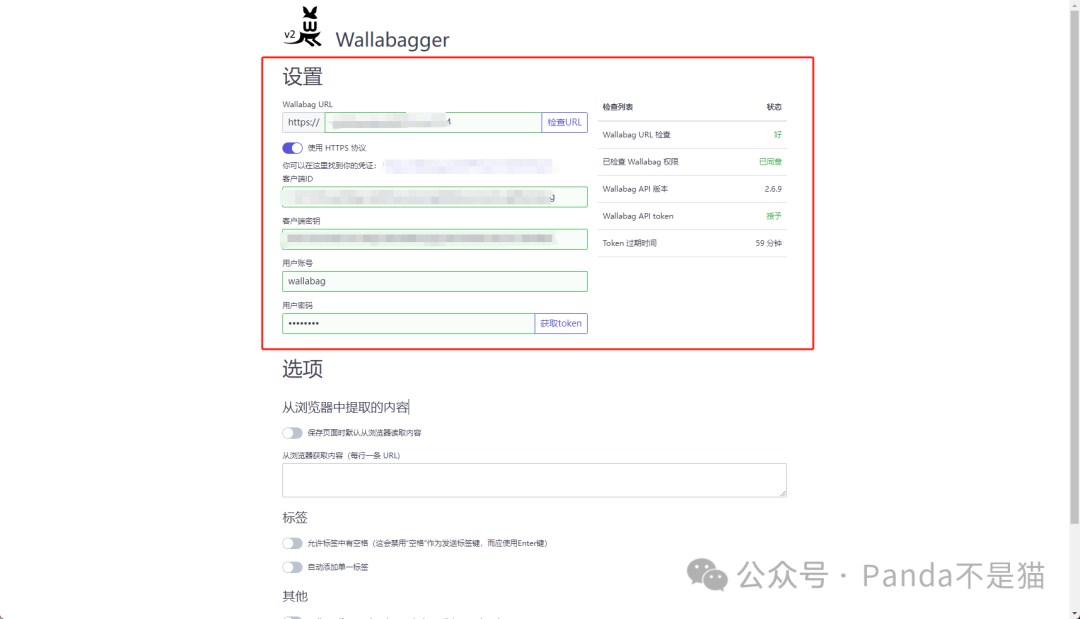
点击浏览器插件设置,将我们的项目地址填写之后选择检查URL,如果地址正确便会弹出填写其他信息的窗口,这时候复制刚刚得到的ID和密钥即可,最后点击获取token。下方的选择根据自己需求勾选填写。 插件配置
插件配置
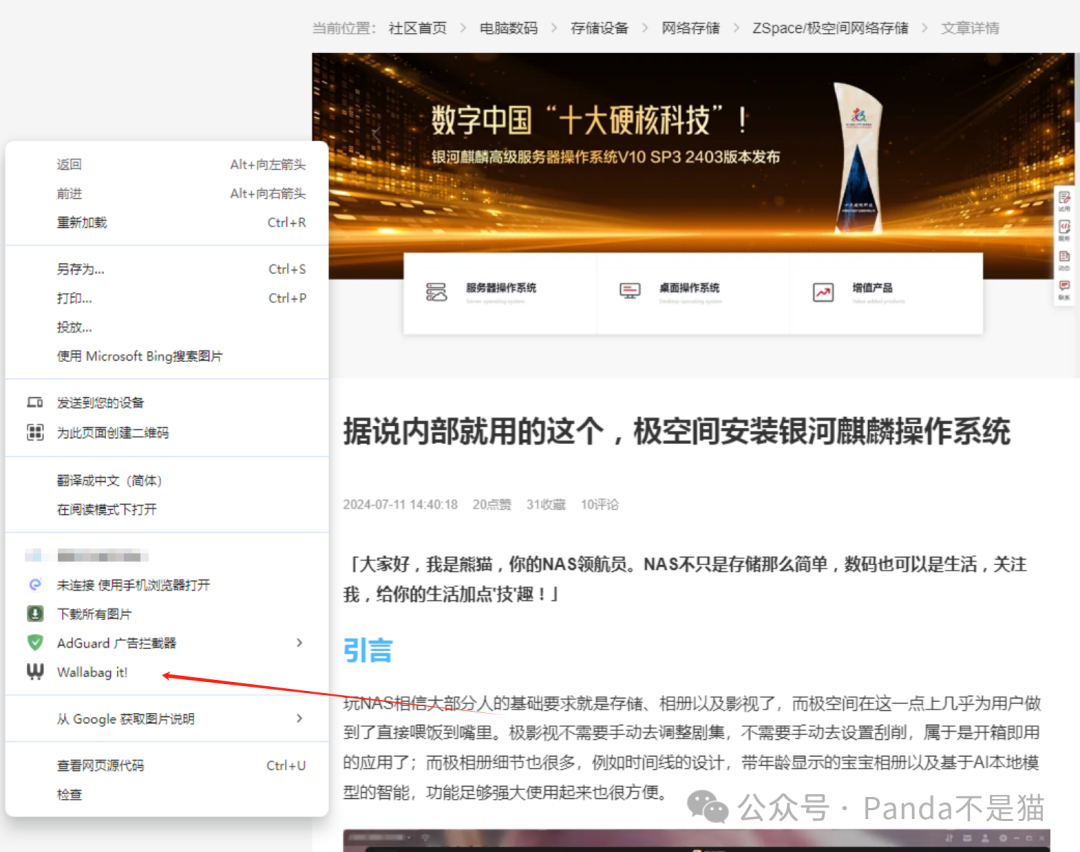
这时候我们打开我们想要保存的文章,右键就能看到wallabag it的选项,点击就可以保存这篇文章了。 插件使用
插件使用
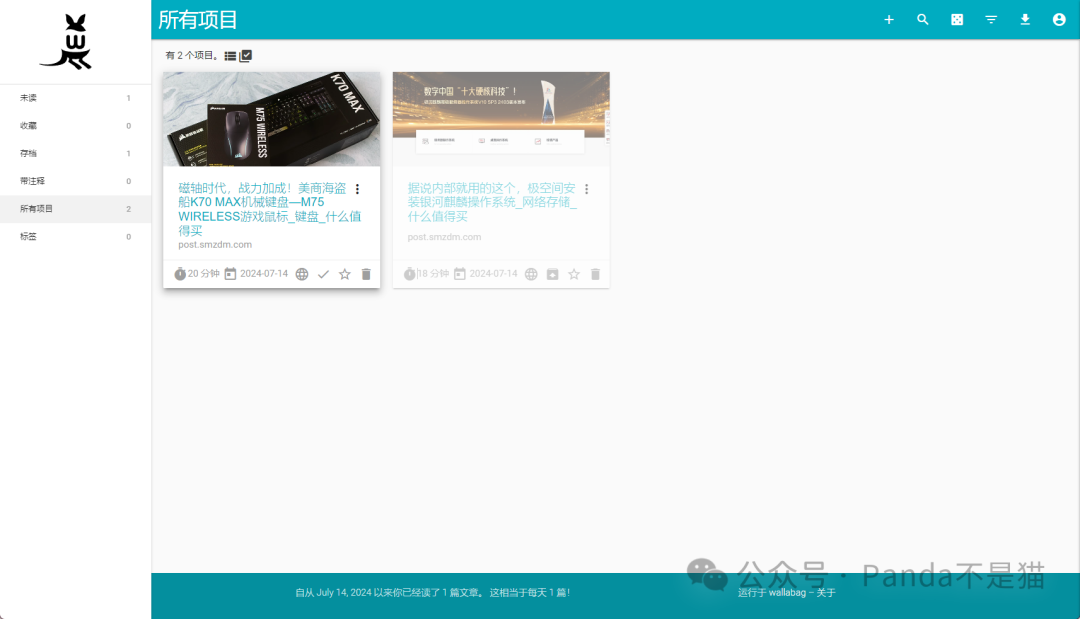
这时候再进项目主页,你就能看到刚刚保存的文章了,图片信息什么的也都是原封不动保存下来。右边还提供了原始链接、已读、收藏以及分享和打印的选项。 文章阅读
文章阅读
同时,在首页能看到保存的日期等信息,已读的信息会成灰色显示。 所有文章
所有文章
手机端下载好APP之后选择手动输入设置,或者直接打开项目设置中的二维码扫码设置都可以。 手机端配置
手机端配置
配置好之后就能通过APP看到刚刚保存的文章了。 手机端
手机端
总结
非常不错的项目,能有效的防止文章失联,算是一个稍后阅读的应用。同时手机端的适配使其用起来更为方便,这一点不错,感兴趣的可以部署保存熊猫的文章。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见!
 51工具盒子
51工具盒子