英文:
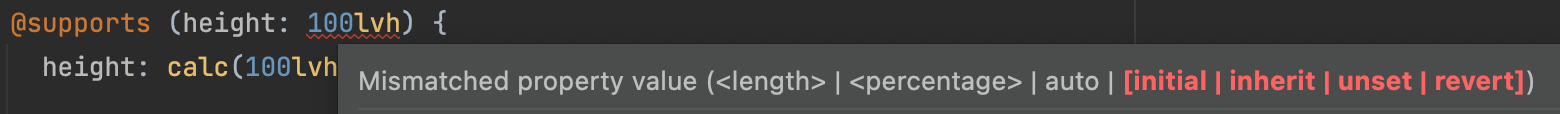
WebStorm/PhpStorm gives "Mismatched property value" error when using CSS lvh unit
问题 {#heading}
使用"new" CSS 单位会导致"不匹配的属性值"错误 {#new-css-}
我刚开始使用这些更现代的CSS单位,如lvh、svh等。但出于某种原因,PhpStorm给我显示了这个错误。由于这是一个有效的单位,我期望它能够直接工作。而且这看起来不像一个代码检查错误,通常情况下,如果是代码检查错误,应该有一些选项可以抑制它。
这已经是我遇到这个问题的第二个项目了。有没有人知道是否有设置或其他方法,可以让IDE接受这些现代单位呢?
谢谢,查看我的错误图片。
Using "new" CSS units causes a "Mismatched property value" error {#using-quotnewquot-css-units-causes-a-quotmismatched-property-valuequot-error}
I just started using these more modern CSS units, lvh, svh etc. But for some reason PhpStorm gives me this error. Since its a valid unit I expected it to work out of the box. Also this doesn't look like a linting error, normally there's some option to suppress if its a lint error.
Its the 2nd project that I have this issue with. Does anyone know if there's a setting or something that i can change so that these modern units are accepted by the IDE.
Thanks, see image with my error.
答案1 {#1}
得分: 1
根据WEB-55824的记录,lvh 和其他单位在 2022.3 版本(在 2022 年 12 月发布的 2 个主要版本之前)开始受支持。
在我的 PhpStorm 2023.1.4 中,我刚刚在一个纯粹的 .css 文件中检查了您的代码示例,height: 100lvh; 对我来说显示正常(在 @supports 内和作为实际属性值)。
请升级您的 IDE。 最新版本是 2023.2。 英文:
You must be using an year old or even older version... because accordingly to the WEB-55824 ticket these lvh and other unites are supported since 2022.3 version (2 major versions ago, released on Dec 2022).
I've just checked your code sample in my PhpStorm 2023.1.4 in a plain .css file and height: 100lvh; is displayed just fine for me (inside the @supports and as the actual property value).
Please upgrade your IDE. The latest version is 2023.2.
 51工具盒子
51工具盒子