a)下面看看实现,实现很简单,通过JQ判断滚动条向下滚动的长度大于多少时显示【回到顶部+回到首页】的图标(换一种理解:滚动条顶端距离页面顶部的距离),另外一种实现方法,就是通过锚标记,很好理解,就是标记一个位置,事件激活时,给我回到这个位置
b)JQ判断滚动条向下滚动的长度大于多少时,这个方法,也可以用来做页面的自动加载...就是你不停滚动,数据就不停加载...用户体验很好的喔【有时间就写】
1)首先我们写好DOM结构、写好CSS样式表
/* HTML */
<div style="width: 100%; height: 3000px;">
<!--这个带ID的p标签,叫做锚标记,放在页面顶部位置,目的:防止代码不起作用时(比如类库版本浏览器不支持),你点击回到顶部,仍然可以通过锚标记实现-->
<p id="pageTop"></p>
<section id="top_sec" class="top_sec">
<a href="#pageTop" id="goPageTop"></a>
<a href="#" id="goPageHome"></a>
</section>
</div>
/* CSS */
.top_sec {
position: fixed;
bottom: 74px;
right: 12px;
width: 42px;
z-index: 999;
display: none;
}
#goPageTop {
width: 42px;
height: 42px;
margin-bottom: 10px;
border-radius: 50%;
background: url(img/go_top_icon.png) no-repeat 0 0;
background-size: 42px auto;
display: block;
}
#goPageHome {
width: 42px;
height: 42px;
position: relative;
border-radius: 50%;
background: url(img/go_home_icon.png) no-repeat 0 0;
background-size: 42px auto;
display: block;
}
2)来看看实现代码
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
/* 回到顶部 */
$(function() {
$(function() {
$(window).scroll(function() {
/* 判断滚动条 距离页面顶部的距离 100可以自定义*/
if($(window).scrollTop() > 100) {
$("#top_sec").fadeIn(100); /* 这里用.show()也可以 只是效果太丑 */
} else {
$("#top_sec").fadeOut(100);
}
});
});
/* 给图片元素绑定 回到顶部的事件 */
$(function() {
$("#goPageTop").on("click", function() {
$('body,html').animate({
scrollTop: 0
}, 1000);
return false;
});
});
});
</script>
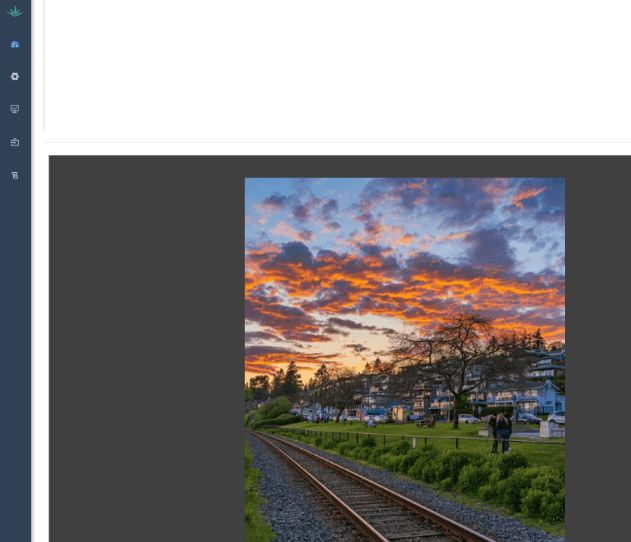
3)这是效果图

总结:一定注意是否引用了JQ类库。
以上就是本文的全部内容,希望对大家有所帮助,谢谢对脚本之家的支持!
 51工具盒子
51工具盒子