本文实例讲述了jQuery属性选择器用法。分享给大家供大家参考,具体如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/jquery-1.10.1.min.js" type="text/javascript"></script>
<script src="js/assist.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<script type="text/javascript">
$(document).ready(function(){
//选取含有 属性title 的div元素.
$('#btn1').click(function(){
$('div[title]').css("background","#bbffaa");
})
//选取 属性title值等于 test 的div元素.
$('#btn2').click(function(){
$('div[title=test]').css("background","#bbffaa");
})
//选取 属性title值不等于 test 的div元素.
$('#btn3').click(function(){
$('div[title!=test]').css("background","#bbffaa");
})
//选取 属性title值 以 te 开始 的div元素.
$('#btn4').click(function(){
$('div[title^=te]').css("background","#bbffaa");
})
//选取 属性title值 以 est 结束 的div元素.
$('#btn5').click(function(){
$("div[title$=est]").css("background","#bbffaa");
})
//选取 属性title值 含有 es 的div元素.
$('#btn6').click(function(){
$("div[title*=es]").css("background","#bbffaa");
})
//组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有 es 的元素.
$('#btn7').click(function(){
$("div[id][title*=es]").css("background","#bbffaa");
})
});
</script>
</head>
<body>
<button id="reset">手动重置页面元素</button>
<input type="checkbox" id="isreset" checked="checked"/>
<label for="isreset">点击下列按钮时先自动重置页面</label>
<h3> 属性选择器.</h3>
<input type="button" value="选取含有 属性title 的div元素." id="btn1"/>
<input type="button" value="选取 属性title值等于“test”的div元素." id="btn2"/>
<input type="button" value="选取 属性title值不等于“test”的div元素(没有属性title的也将被选中)." id="btn3"/>
<input type="button" value="选取 属性title值 以“te”开始 的div元素." id="btn4"/>
<input type="button" value="选取 属性title值 以“est”结束 的div元素." id="btn5"/>
<input type="button" value="选取 属性title值 含有“es”的div元素." id="btn6"/>
<input type="button" value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有“es”的元素." id="btn7"/>
<br />
<br />
<div class="one" id="one" > id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test" > id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div> 包含input的type为"hidden"的div
<input type="hidden" size="8"/>
</div>
<span id="mover">正在执行动画的span元素.</span>
</body>
</html>
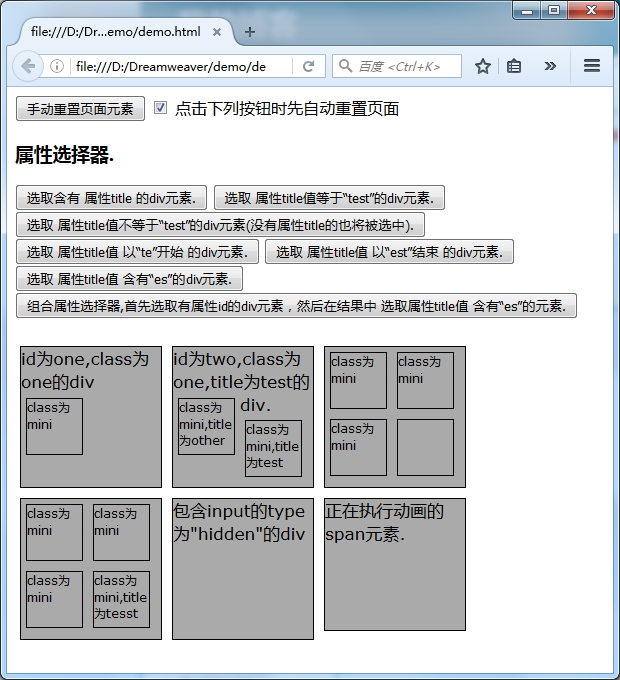
效果图:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jquery选择器用法总结》、《jQuery操作DOM节点方法总结》、《jQuery页面元素操作技巧汇总》、《jQuery常见事件用法与技巧总结》、《jQuery常用插件及用法总结》、《jQuery扩展技巧总结》、《jQuery表格(table)操作技巧汇总》及《jQuery常见经典特效汇总》
希望本文所述对大家jQuery程序设计有所帮助。
 51工具盒子
51工具盒子