
Web前端开发:探讨CSS3中元素位移、旋转、倾斜、缩放等方式
<p><img src="http://static.51tbox.com/static/2024-11-23/col/b8865afbd085cd751ebfe52551ea65b7/51e6501627604f2c8d9d1055e4d680bf.jpg.jpg" alt="500.jpg" title="...
 51工具盒子
51工具盒子

<p><img src="http://static.51tbox.com/static/2024-11-23/col/b8865afbd085cd751ebfe52551ea65b7/51e6501627604f2c8d9d1055e4d680bf.jpg.jpg" alt="500.jpg" title="...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/6e83a63a7d0a1623fe41a7c2ea138415/7fa025a638484251b99c578c18f0cff7.jpg.jpg" alt="500.jpg" title="...

 说到[CSS3动画](/cssBook/index.htm),现在项目中...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/5e4c6526352936b3da98dcd167ac56fa/84c54454dd0e4f2bbc0dbe29727da113.jpg.jpg" alt="500.jpg" title="...

 在项目中,交互动画是很重要的一部分,有些细微的效果,或许都能吸引用户去浏...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/f4093eef5f1dad02edd6432e2cd316d9/596a0917849a4963a7a82538bb6dadb9.jpg.jpg" alt="500.jpg" title="...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/e298d3c2b8cd3945ecf3ae83e7fd2372/95e75309c7244aa3b3950f96948d5957.jpg.jpg" alt="500.jpg" title="...

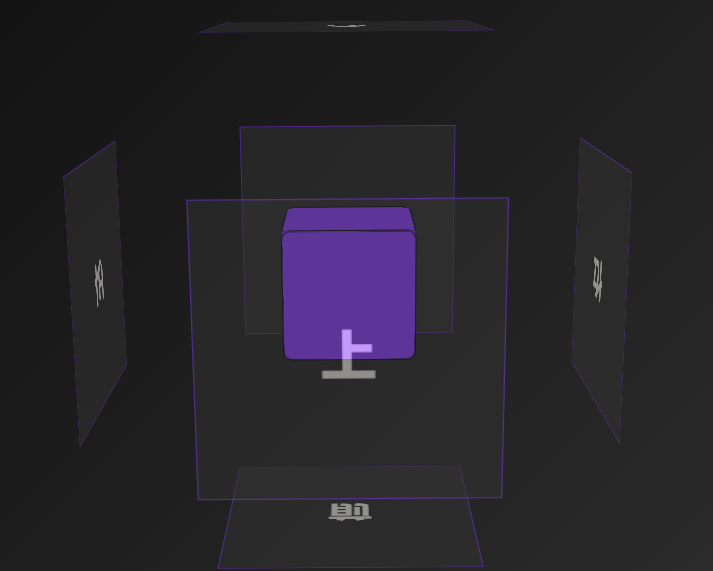
<p>CSS3之3D魔方酷炫效果,鼠标随意拖拽,也可以点击。主要用的CSS3特效和JS来处理,废话不多说,先看下效果图:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/f583ef00370c6d263e322d9750835202/6c8b0e...

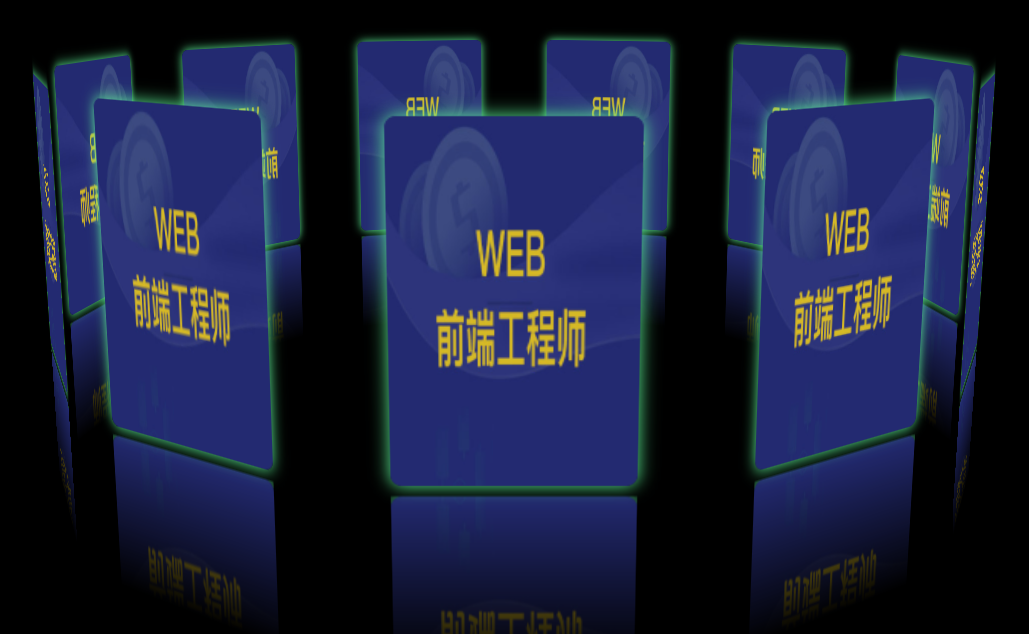
<p>用CSS3&JS实现在三维空间里图片3D旋转效果,效果太酷,所以有些浏览器不支持(只支持 webkit 内核的浏览器,火狐不支持倒影)的,只是给大家欣赏,学习下,说不定能用上呢。看下效果图:</p> <p><img src="http://static.51tbox.com/static/2024-11-...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/6678940b9bc0d51b3a3c46ce959ecd6e/8f4ceb2e608b4da58feebc54735218e4.jpg.jpg" alt="QQ图片20180307155333.jpg&quo...