说到CSS3动画,现在项目中应用非常广,因为它能拉近跟用户的距离和增强粘合度等,使得我们的产品更加多元化;因此,作为一名Web前端技术人员,需要更多的去学习动画相关的知识。
前端网页设计在过去十年中经历了一场革命。在上世纪90年代后期,我们大多数人仍在设计静态杂志版式。如今,我们正在构建具有数以千计的大小调整,协调一致的活动部件的"数字机器"。
简而言之,出色的UI设计师也需要成为出色的动画师 -对Web动画技术有扎实的理解。
请记住,我们是从精通代码的UI设计器而不是"代码专家"开发人员的角度来看每个库。其中一些库是纯CSS。其他的都是JavaScript,但除了基本的HTML / CSS和/或JavaScript理解之外,没有其他要求才有用。
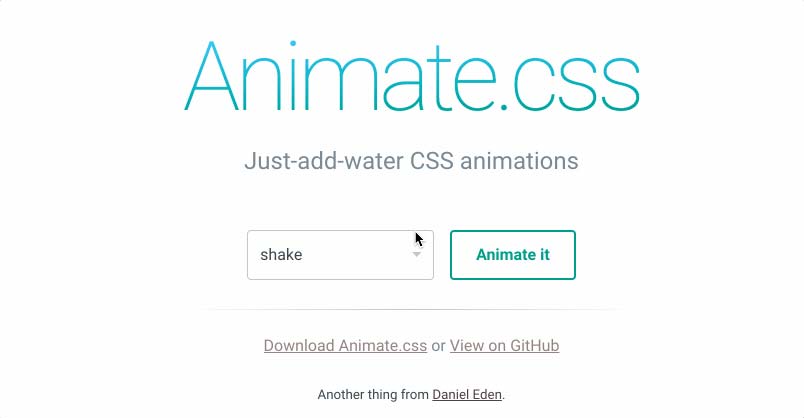
Animate.css {#animatecsshttpdanedengithubioanimatecss}
Animate.css是可用的最小,最易用的CSS动画库之一。将Animate库应用到您的项目就像链接CSS并将所需的CSS类添加到HTML元素一样简单。如果愿意,还可以使用jQuery触发特定事件的动画。

-
创作者:Daniel Eden
-
发行日期:2013
-
当前版本:3.7.2
-
人气:GitHub上的62,284星
-
描述: "跨浏览器的CSS动画库。易用性与易用性一样。"
-
库大小: 56.7 kB(最小)
-
GitHub的:https://github.com/daneden/animate.css
在撰写本文时,它仍然是最流行和广泛使用的CSS动画库之一,并且其缩小文件足够小,可以包含在移动网站中。
Animate.css仍在积极开发中。请注意第4版,它将支持CSS自定义属性(又称CSS变量)。这是最简单,最强大的动画库之一,我们会毫不犹豫地在任何项目中使用它。
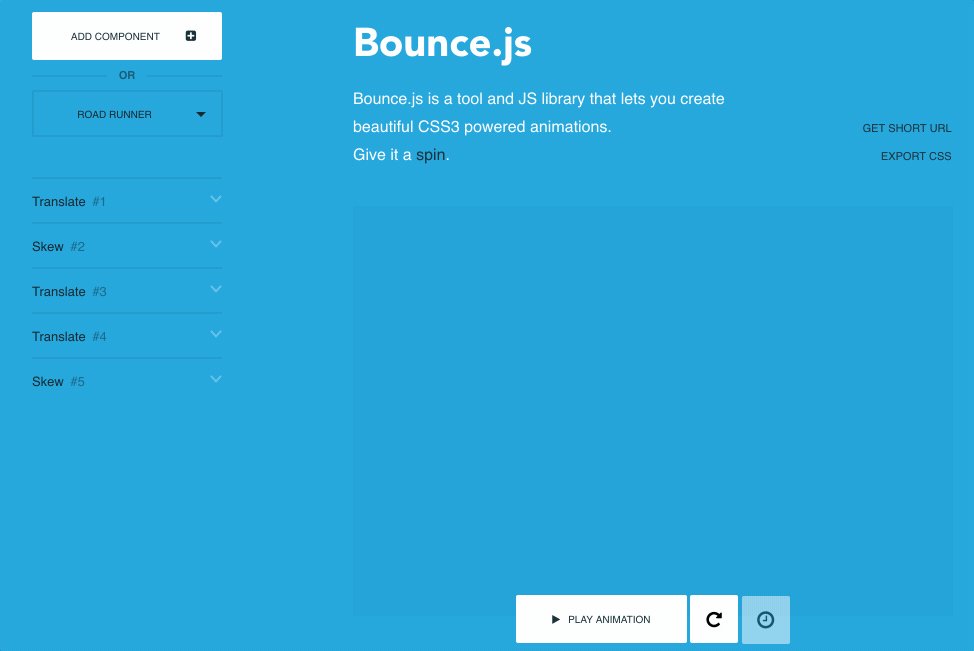
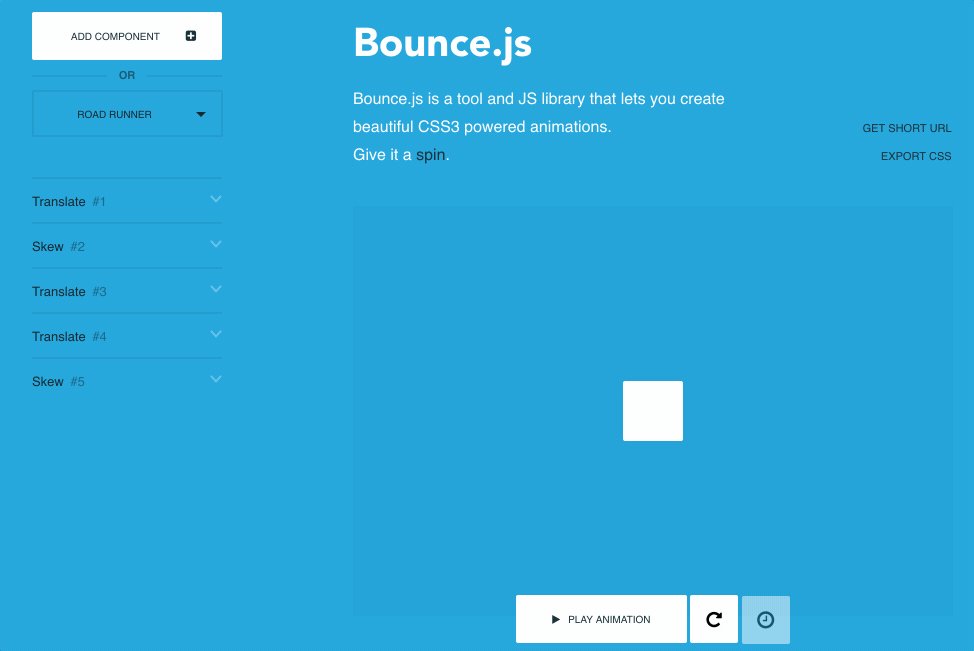
Bounce.js {#bouncejshttpbouncejscom}
Bounce.js是一个JavaScript动画库,致力于为您的网站提供一系列独特的,有趣的,华纳兄弟风格的动画。

-
创作者:Tictail
-
发售日:2014
-
当前版本:0.8.2
-
人气:GitHub上的5,975星
-
描述:"立即创建精美的CSS3驱动的动画。"
-
资料库大小:16 kB
-
GitHub的:https://github.com/tictail/bounce.js
Bounce.js是一个简洁的动画库,其中附带约十个动画预设-因此该库很小。与animate.css一样,动画是平滑无瑕的。如果您的需求集中在"流行和泡泡"风格的动画类型上,并且可以从较低的文件大小开销中受益,则可能要考虑使用此库。
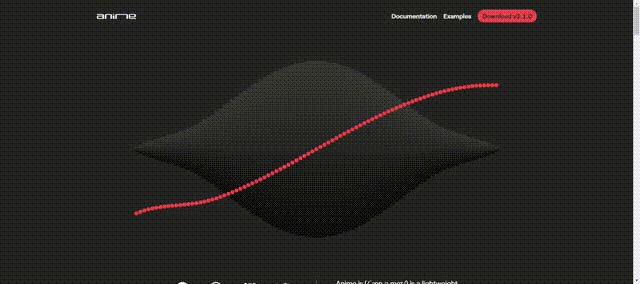
AnimeJS {#animejshttpanimejscom}
AnimeJS是我们列表中的最新成员,但自创建以来已赢得了许多转换。它具有难以置信的通用性和强大功能,并且不会为HTML游戏动画提供支持。唯一真正的问题是" 它对简单的Web应用程序是否构成过大杀伤力?"
也许。但是由于它速度快,体积小且相对容易学习,因此很难发现它的缺点。
AnimeJS被描述为具有简单但功能强大的API的" 轻量级JavaScript动画库 " 。它与CSS属性,SVG,DOM属性和JavaScript对象一起使用。太棒了

该项目可在GitHub上获得。
-
创建者:朱利安·加尼尔(Julian Garnier)
-
发售日期:2016
-
当前版本:3.1.0
-
人气:GitHub上32,605星
-
描述:" JavaScript动画引擎"。
-
程式库大小:16.8 kB(最小)
-
GitHub的:https://github.com/juliangarnier/anime
最令人印象深刻的是,Anime.JS具有令人惊叹的"文档",可在漂亮的应用程序环境中演示HTML,JavaScript代码和可用示例。
简而言之,如果您对JavaScript动画解决方案感到满意,那么很难找到忽略AnimeJS的理由。
GreenSock (GSAP) {#greensockgsaphttpsgreensockcom}
GreenSock(或GSAP -- GreenSock动画平台)是网络动画的瑞士军刀。对于流畅运行的时尚精美动画,GSAP是理想的选择。您可以设置动画,从DOM元素到SVG,其生态系统包括一些令人惊叹的插件,可让您执行各种有趣的工作,例如,对SVG进行变形,绘制SVG描边,滚动功能,加扰文本等等。它是快速的,跨浏览器兼容的,并且其语法简单直观。

-
当前版本:2.1.3
-
GitHub上的流行度:GitHub上的 9,709星
-
Description:"适用于现代网络的超高性能,专业级动画。"
-
库大小:313 kB(包含该库轻量级下载文件的最小文件夹)
-
GitHub的:https://github.com/greensock/GreenSock-JS/
-
许可证:标准的免费许可证,与特定功能和插件的付费模型混合在一起。有关更多详细信息,请参见许可页面。
GSAP是模块化的,因此您可以选择项目所需的库部分,这对于控制文件大小非常有用。
如果您正在寻找功能强大但直观,功能强大的文档和社区支持,我绝对建议您在下一个项目中为这个动画库做个尝试。你会很热情。
Magic Animations {#magicanimationshttpwwwminimamentecomexamplemagic_animations}
Magic Animations一直是最令人印象深刻的动画库之一。它具有许多不同的动画,其中许多动画是该库非常独特的。与Animate.css一样,您只需导入CSS文件即可实现Magic。您也可以使用jQuery实现动画。该项目提供了一个特别酷的演示应用程序。

-
当前版本:1.4.1
-
人气:GitHub 6,074星
-
描述:"具有特殊效果的CSS3动画"
-
库大小:54.9 kB(最小)
-
GitHub的:https://github.com/miniMAC/magic
-
许可证:MIT许可证。
与Animate.css相比,Magic Animation的文件大小适中,并且以其签名动画而著称,例如魔术效果,愚蠢效果和炸弹效果。
如果您正在寻找与众不同的东西,那就去吧。您不会失望的。
Zdog {#zdoghttpszzzdog}
Zdog是一个JavaScript库,用于创建David DeSandro制作的3D设计和动画。借助它的帮助,您可以使用<canvas>元素或SVG 绘制设计,并以光滑的3D效果以流畅的动画使它们栩栩如生。

-
当前版本:1.1.0
-
人气:GitHub上的6,940星
-
描述:"
适用于画布和SVG的圆形,扁平,设计友好的伪3D引擎" -
库大小:28 kB(最小)
-
GitHub的:https://github.com/metafizzy/zdog
-
许可证:MIT许可证。
如果您熟悉JavaScript,您将很快学习Zdog的基础知识:它具有简单易懂的声明性API,出色的文档和大量的学习资源。在SitePoint上查看我对Zdog的介绍。
CSShake {#csshakehttpelrumordelaluzgithubiocsshake1}
CSShake准确地传达了包装盒上所说的内容-一个CSS库,专门用于在您的网页中摇动元素。如您所料,可以使用多种变体来摇动Web组件。

-
当前版本:1.5.0
-
人气:GitHub 4,039星
-
库大小:21.9 kB(最小版本)
-
GitHub的:https://github.com/elrumordelaluz/csshake
Apple普及了UI风格,即当用户输入错误的响应时(例如模仿人摇头)大力摇晃UI元素(对话框,模态框或文本框)。CSShake提供了一系列有趣的"摇动"动画,并且该库中不乏任何变体。
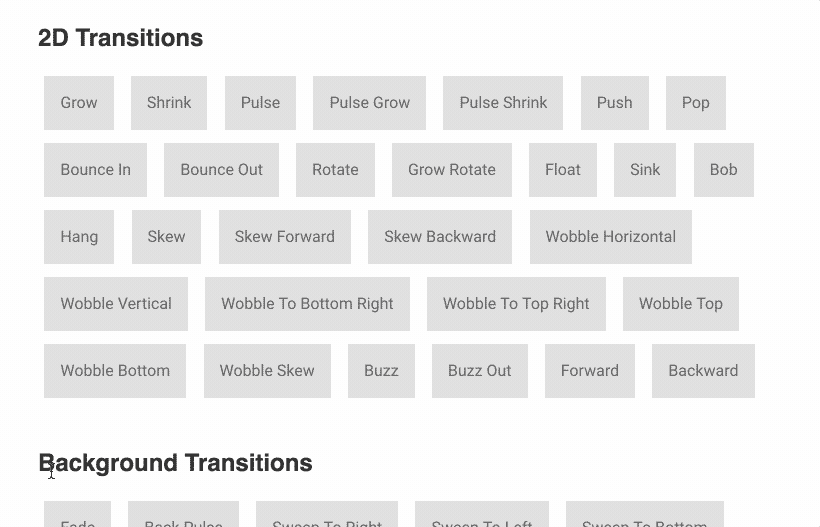
Hover.css {#hovercsshttpianlunngithubiohover}
Hover.css是一个CSS动画库,旨在与您网站中的按钮和其他UI元素一起使用。它具有非常不错的2D过渡,以及许多其他精心制作的动画。

-
当前版本:2.3.2
-
人气:GitHub上21,818星
-
描述:"可以轻松地应用于您自己的元素,进行修改或仅用于启发。"
-
资料库大小:93.0 kB(最小)
-
GitHub的:https://github.com/IanLunn/Hover
-
许可证:根据要求,免费的个人/开源许可证和付费的商业许可证。有关详细信息,请阅读GitHub上的许可部分。
Hover.css最适合于动画离散页面元素,例如按钮,徽标,SVG组件或特色图像,而不是较大的复杂页面动画。可以说,它最引人注目的动画效果是其独特的气泡和卷曲。
AniJS {#anijshttpanijsgithubio}
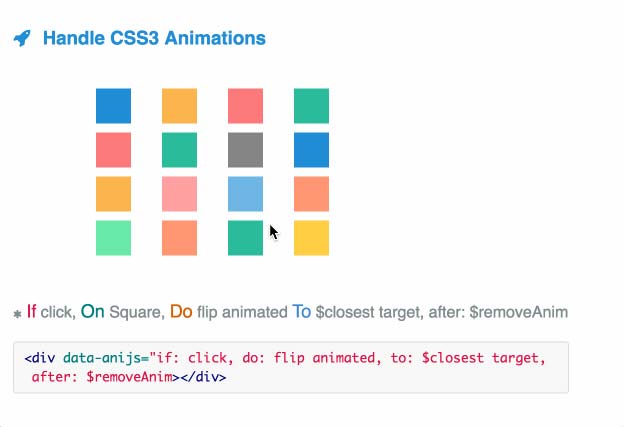
我们的最终库因其独特的方法而很有趣。AniJS是一个动画库,可让您将动画添加到简单的"类似句子"结构的元素中。采用以下格式:
如果点击,在广场,待办事项摆动动画要 .container盒
<div data-anijs="if: click, do: flipInY, to: .container-box"></div>
如果您对JavaScript不太熟悉,那么这可能是步入JS编排动作的好方法。

-
创作者:Dariel Noel
-
发售日:2014
-
当前版本:0.9.3
-
人气:GitHub上的3.524星
-
描述:"一个无需编写代码即可提高您的Web设计的库。"
-
资料库大小:10.5 kB
-
GitHub的:https://github.com/anijs/anijs
AniJS是一个在功能上具有非常合理的大小因数的库。与其他动画库(许多其他动画库可能发现的非常规动画库)相比,它用于实现的格式非常原始且与众不同。
但是,该库值得一试,对于您的项目至少要尝试一次。
您应该选择哪个库呢? {#whichlibraryshouldyouchoose}
有许多动画库可供您在项目中实施。上面列出的那些是复杂性和稳定性的最佳组合。
如果您正在寻找简单易用,功能强大的CSS解决方案,则Animate.css可能是功能最丰富的" 物有所值 "选项。
如果您正在寻找更完整,功能更强大的JavaScript选项,则很难拆分GreenSock和AnimeJS。
尽管在Web应用程序中使用动画库当然可以改善交互性,但是过度使用动画库会破坏目的,并经常使用户感到困惑。请注意并谨慎使用动画。
您是否为项目使用动画库?您最喜欢的动画库是什么?
 51工具盒子
51工具盒子