
jquery 属性选择器(匹配具有指定属性的元素)
<p><strong>jQuery 选择器</strong></p> <p>在前面的章节中,我们展示了一些有关如何选取 HTML 元素的实例。</p> <p>关键点是学习 jQuery 选择器是如何准确地选取您希望应用效果的元素。</p> <p>jQuery 元素选择器和...
 51工具盒子
51工具盒子

<p><strong>jQuery 选择器</strong></p> <p>在前面的章节中,我们展示了一些有关如何选取 HTML 元素的实例。</p> <p>关键点是学习 jQuery 选择器是如何准确地选取您希望应用效果的元素。</p> <p>jQuery 元素选择器和...

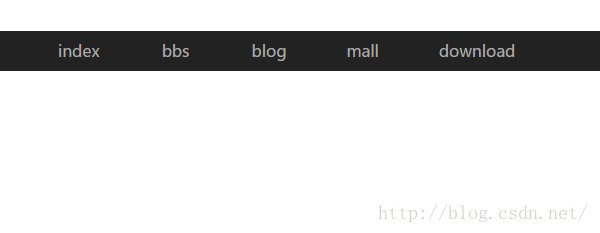
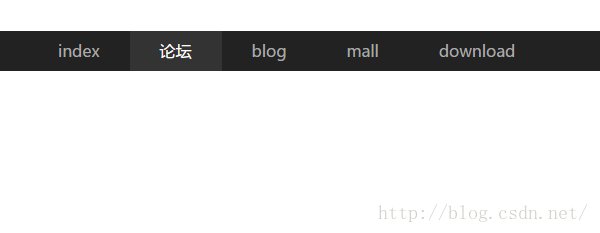
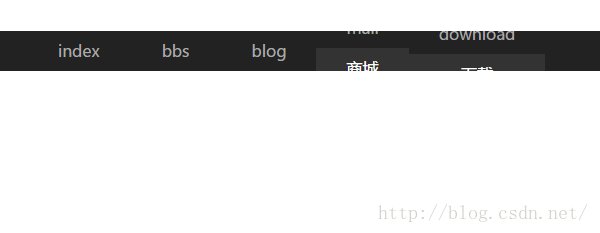
<p>先来看一下<strong>中英文切换的导航条</strong>效果图:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/ee53fd89ad9ef002b7e3c95a56d36371/97b08210a0574c3e...

<p><strong>1.组件js</strong></p> <pre><code> (function($){ //自定义去除字符串两边空白 String.prototype.trim=function(){ return this.replace(/(^\s*)|(\s*$)/g, &qu...

<p>a)下面看看实现,实现很简单,通过JQ判断滚动条向下滚动的长度大于多少时显示【回到顶部+回到首页】的图标(换一种理解:滚动条顶端距离页面顶部的距离),另外一种实现方法,就是通过锚标记,很好理解,就是标记一个位置,事件激活时,给我回到这个位置</p> <p>b)JQ判断滚动条向下滚动的长度大于多少时,这个方法,也可以用来做页面的自动加载....

本文实例讲述了jquery实现的回旋滚动效果。分享给大家供大家参考,具体如下: 这里分享一款回旋滚动效果,先上效果图:  具...

<p>最近基于jQuery和Bootstrap框架实现了一个仿知乎动态列表的前端效果,基本实现了和知乎动态列表相同的效果。如下:</p> <p>1.基本列表项</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/e1f51fa1...

利用JQuery的$.ajax()可以很方便的调用asp.net的后台方法。 \[WebMethod\] 命名空间 **1、无参数的方法调用, 注意:1.方法一定要静态方法,而且要有\[WebMethod\]的声明** 后台\<C#\>: ``` using System.Web.Script.Services; [WebMethod] ...

<p>jQuery.form.js是一个form插件,支持ajax表单提交和ajax文件上传。</p> <p>最近在使用jquery.form.js提交包含文件的表单时,碰到了一个问题:当碰上网速较慢时,而我们又设置了timeout时,例如:</p> <pre><code> var options = { ...

滑动开关按钮大家在各大网站都能见到,下面小编给大家分享一篇基于jquery实现的一个滑动按钮开关效果,感兴趣的朋友可以参考下实现代码。 先给大家展示下效果图: 
我们在操作列表数据的时候,需要将数据行排列顺序进行调整,如上移和下移行,将行数据置顶等,这些操作都可以在前端通过点击按钮来完成,并且伴随着简单的动态效果,轻松实现表格数据排序。 运行效果图: ![](http://static.51tbox.com/static/2024-11-23/col/a9daac5bde0f89c205192f2325a62d1a/1d4b8082...