
深入理解jQuery中的事件冒泡
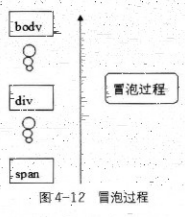
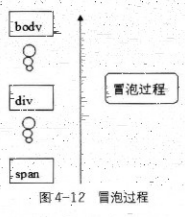
**1.什么是冒泡** eg: ``` <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/ht...
 51工具盒子
51工具盒子

**1.什么是冒泡** eg: ``` <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/ht...

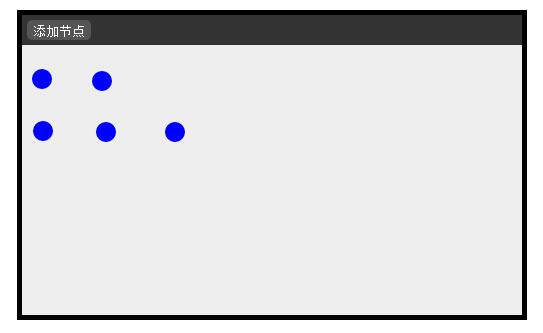
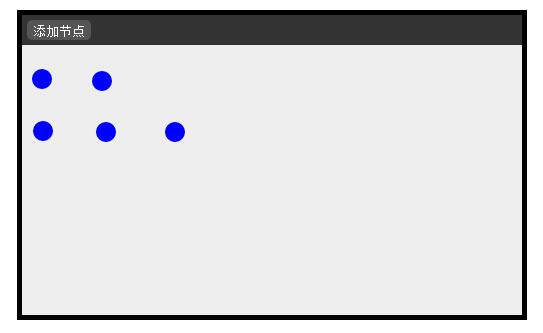
本文实例讲述了jQuery动态添加可拖动元素的方法。分享给大家供大家参考,具体如下: 运行效果截图如下:  具体代码如下: ...

本文实例讲述了jQuery使用each方法与for语句遍历数组。分享给大家供大家参考,具体如下: ``` <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transition...

**Jquery 自定义事件实现发布/订阅的简单实例** ``` //用户点击logoff按钮时,广播一个自定义事件,给任何需要保存状态的感兴趣的观察者,然后导航到logoff页面 $('#logoff').click(function(){ $.event.trigger("logoff");//广播一个事件 ...

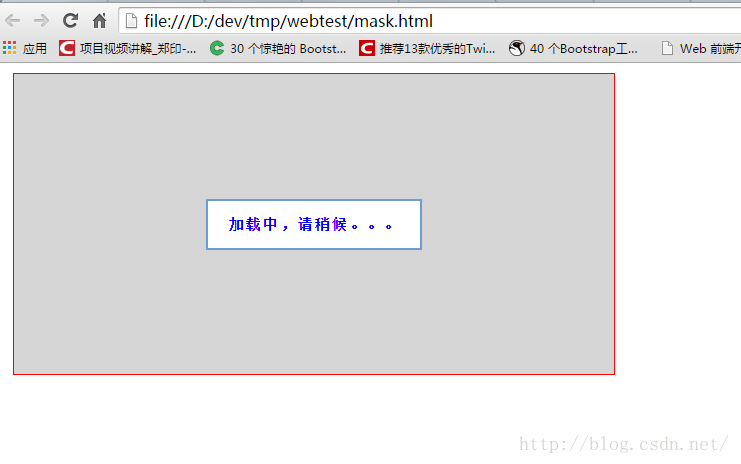
<p>在网页上经常遇到需要等待很久的操作,比如导出报表等。为了预防用户点击其他操作或者多次点击同个功能,需要用遮罩层把页面或者操作区盖住,防止用户进行下一步操作,同时可以提高界面友好度,让用户知道操作正在执行。</p> <pre><code> $.fn.extend({ /** * 给元素添加遮罩层 * @p...

``` $(function () { $("#btn").click(function () { var usercode = $("#UserCode").val(); var verifycode = $("#Verifycode").val(); if (...

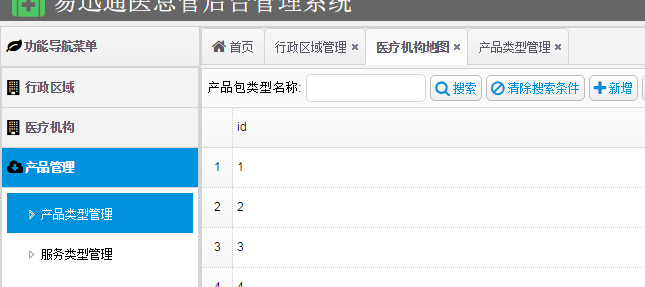
<p><strong>需要解决的问题:</strong></p> <p><strong><img src="http://static.51tbox.com/static/2024-11-23/col/4a4ab642c382ab51616a060559927acf/b4345ebf8876...

<p>今天在写一个检查用户名的功能时,使用的是jQuery.post( url, [data], [callback], [type] )这个函数,但是发现其中的回调函数不能执行。</p> <p>先来看看我的代码:</p> <p><strong>前台代码:</strong></p> ...

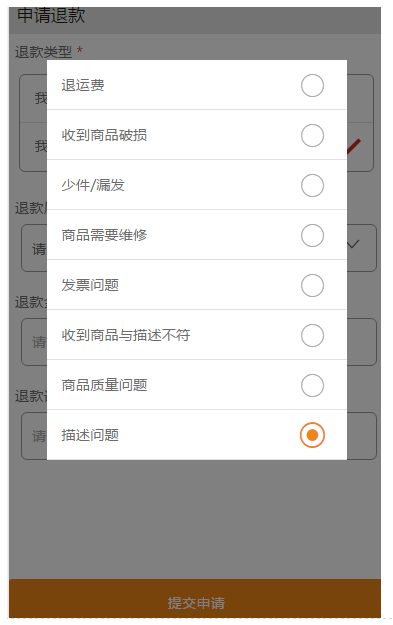
<p>本文是小编实现的一个简单的jquery点击弹出背景变暗遮罩效果,并且点击空白处隐藏弹出层的效果,效果非常棒,小编只给大家贴出了关键代码了,大家可以根据个人需要适当的添加内容。</p> <p><strong>js代码如下:</strong></p> <pre><code> &a...

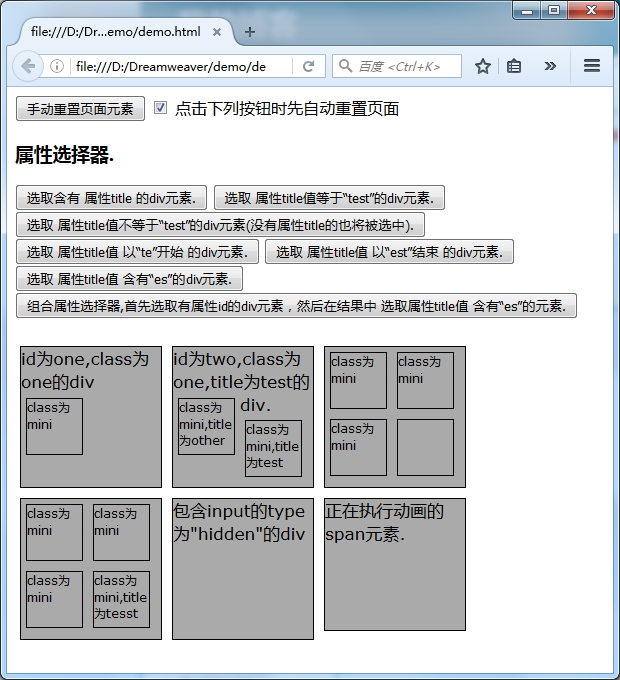
<p>本文实例讲述了jQuery属性选择器用法。分享给大家供大家参考,具体如下:</p> <pre><code> <html> <head> <meta http-equiv="Content-Type" content=&a...