
Jquery on绑定的事件 触发多次实例代码
用'on'函数为一个新增的按钮绑定了一个事件,这是事件会触发多次。 ``` <html> <head> <meta name="viewport" content="width=device-width" /> <title>码上飘</ti...
 51工具盒子
51工具盒子

用'on'函数为一个新增的按钮绑定了一个事件,这是事件会触发多次。 ``` <html> <head> <meta name="viewport" content="width=device-width" /> <title>码上飘</ti...

本文实例讲述了jQuery实现的简单拖拽功能。分享给大家供大家参考,具体如下: ``` <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>拖拽</title> ...

<p>本文实例分析了jQuery实现隔行变色的方法。分享给大家供大家参考,具体如下:</p> <p>原生js:</p> <pre><code> var tab = document.getElementByTagName('table')[0]; var tr = tab.getElemen...

<p><strong>html代码</strong></p> <pre><code> <div class="stage"> <div class="heart">&l...

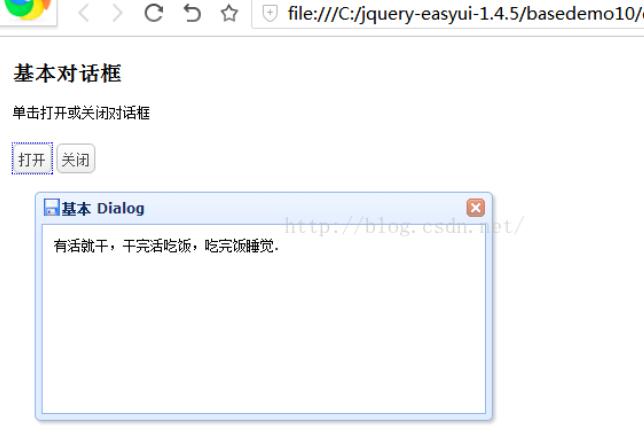
本文实例为大家分享了 ``` <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic Dialog - jQuery EasyUI Demo</title> <link rel=&...

<p>jQuery的Ajax带来了无需刷新的web页面革命。这里就详细介绍一下jQuery所涉及到的Ajax操作。(无需特殊说明,均需要有服务器配置,这里本人用的是Tomcat 7)</p> <p><strong>1.基于请求加载文件数据</strong></p> <p>这里的请求通常都是网页的...

<p>jQuery如今已经成为Web开发中最流行的JavaScript库,通过jQuery和大量的插件,你可以轻松实现各种绚丽的效果。本文将为你介绍一些jquery实用的技巧,希望可以帮助你更加高效地使用jQuery。</p> <p>收集的35个 jQuery 小技巧/代码片段,可以帮你快速开发.</p> <p><...

<p>先给大家展示效果图:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/b0a9492ddf271eb25106032e1b4be72b/a5594d62d3ab42b9b3a286c9b9817bfa.png.jpg" alt=&q...

<p>jquery 实现全选,反选,全不选等功能,下面直接以例子进行说明。设页面有如下一组复选框和几个相关按钮(全选,反选,全不选等):</p> <pre><code> <input type="checkbox" name="fruit" va...

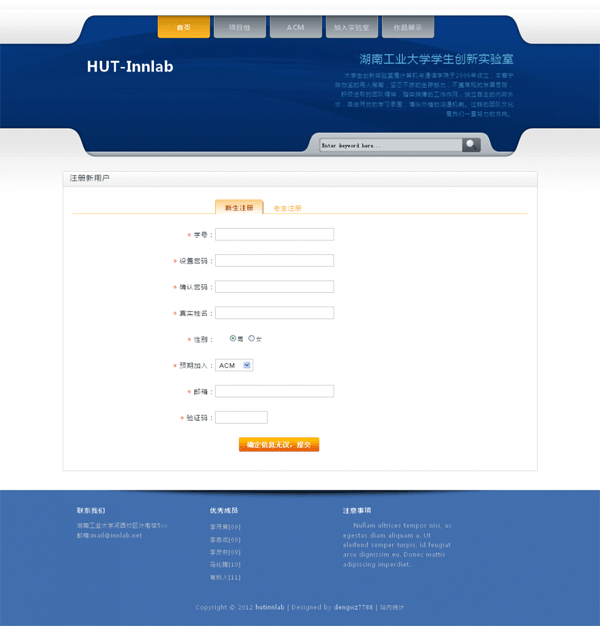
<p>本文实例讲述了jQuery表单验证简单用法。分享给大家供大家参考,具体如下:</p> <p>这几天一直在做一个表单验证的页面,为了达到友好界面,特意去抄了360buy的页面,模仿写了一个页面</p> <p><img src="http://static.51tbox.com/static/2024...