
jquery中通过过滤器获取表单元素的实现代码
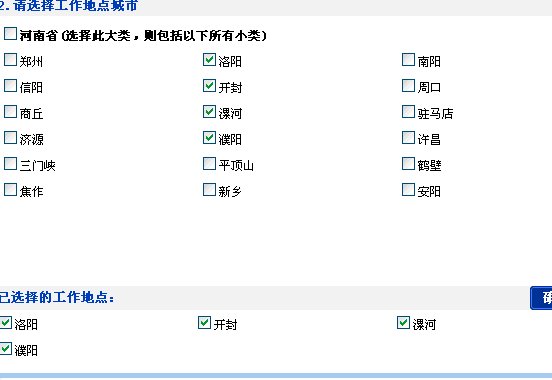
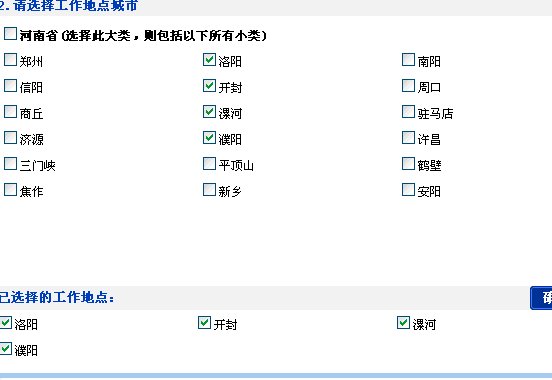
:enable 获取可输入状态的元素 :disabled 获取不可输入状态的元素 :checked 获取选中的表单元素 :seleced 获取下拉框中选中的元素 下面看一粒例子 Html ++复制代码++ 代码如下: \<body\> \<form id="form1" runat="...
 51工具盒子
51工具盒子

:enable 获取可输入状态的元素 :disabled 获取不可输入状态的元素 :checked 获取选中的表单元素 :seleced 获取下拉框中选中的元素 下面看一粒例子 Html ++复制代码++ 代码如下: \<body\> \<form id="form1" runat="...

其中jQuery.browser已经提供了根据UserAgent检测的浏览器信息。而jQuery.support 使用特性检测来检查浏览器的功能以及Bug。 <br /> <br /> 和文档一样,首先说明一下,这个模块是很底层的代码,基本不需要在日常开发中使用,但是插件的开发者更需要。因为插件需要兼容各个浏览器。首先看一下 support模块提供...

++复制代码++ 代码如下: //显示遮罩 $.blockUI({ message: $('#divlogin'), css:{width:"400px", height:"255px", top: ($(window).height() - 400) /2 + 'px', left...

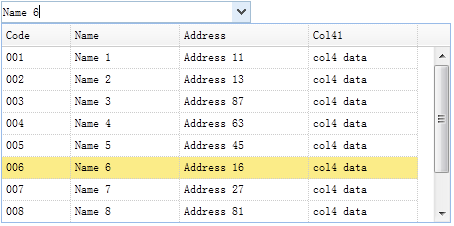
<p>扩展自 $.fn.combo.defaults 和 $.fn.datagrid.defaults,用 $.fn.combogrid.defaults 重写了 defaults 。</p> <p><strong><img src="http://static.51tbox.com/static/2024-11-...

**什么是 .live()** .live方法类似于.bind(),除此之外,它允许你将事件绑定到DOM元素上,可以将事件绑定到DOM中还不存在的元素上,看看下面的例子: 比方说当用户在点击链接时及想提示他们正在离开站点。 ++复制代码++ 代码如下: $(document).ready( function() { $('a').cli...

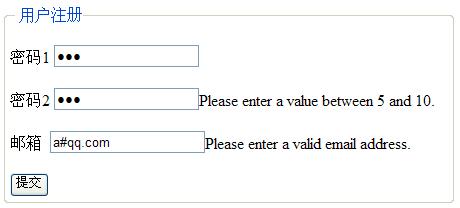
<p>代码如下:<br /> ++复制代码++ 代码如下:</p> <p><script type="text/javascript"><br /> $(function() {<br /> $("#signupForm&am...

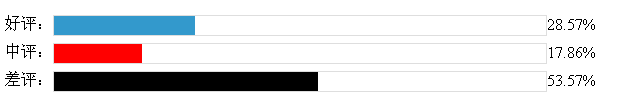
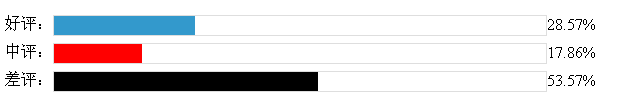
首先还是来看一下运行效果如图1所示。  **该插件使用步骤** 一、引入css文件 首先页面引入css样式文件&#...

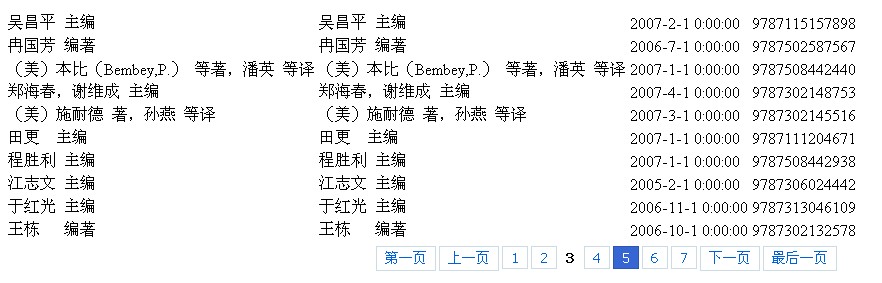
<p>如果说您没用过这些东东的话,我相信看完这篇博文会对您有帮助的,,如果有任何问题不懂或者有bug没问题,欢迎随时联系我,<br /> 同时也欢迎高手多给点意见,我不建议在喷子中成长。<br /> 本人QQ:364175837<br /> 前言<br /> 相信很多朋友都用过,Jquery的分页插件,我之前就用的jq...

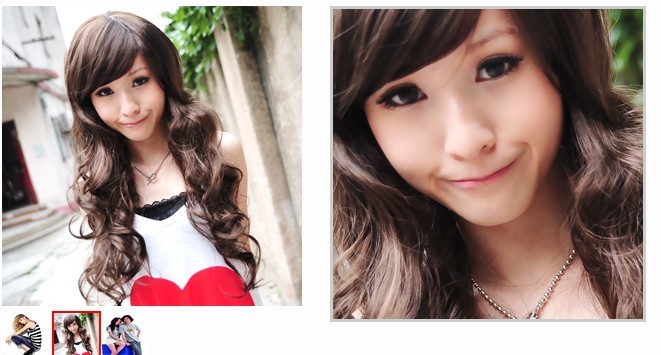
<p>需求:公司某个网站,需要实现图片预览效果,并能像淘宝一样实现局部分大!</p> <p> 思索:为了考虑开发速度,最先考虑的是想使用网络上的现成代码!但是大致搜索了一下,网上可用的代码并不多,而且部分效果并不理想!而且有些代码,估计阅读下来比自己写一个成本还要高,于是产生了自己写一个jquery的插件的想法!</p> <...

error: function( msg ) {//声明错误 throw msg; }, parseJSON: function( data ) {//把字符串转换成json格式 if ( typeof data !== "string" \|\| !data ) {//首先判断是否存在,是否为字符串 return null; ...