
jquery 列表双向选择器之改进版
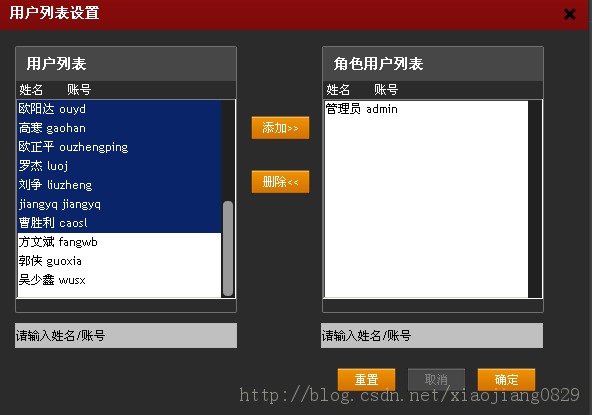
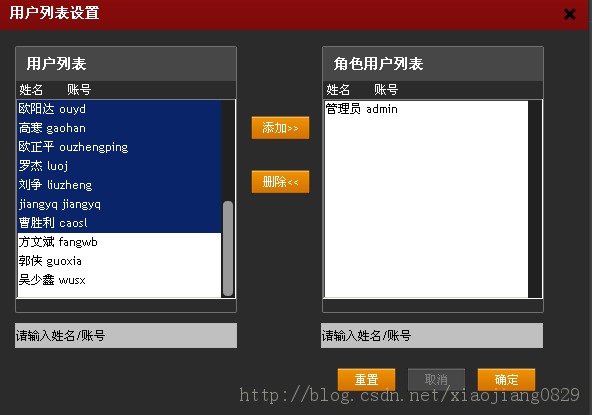
<p>记得之前发表过一篇《Jquery简单应用总结》,最后有一个自己做的列表双向选择器,感觉有点挫,昨天闲着没事改进了一下,把元素改成了select option这样就支持shift多选,代码量也精简了些。<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/d8a...
 51工具盒子
51工具盒子

<p>记得之前发表过一篇《Jquery简单应用总结》,最后有一个自己做的列表双向选择器,感觉有点挫,昨天闲着没事改进了一下,把元素改成了select option这样就支持shift多选,代码量也精简了些。<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/d8a...

<p>摘自 jQuery 1.4.1 中文参考:</p> <p><strong>事件委托</strong></p> <p>.live() 方法能对一个还没有添加进DOM的元素有效,是由于使用了事件委托:绑定在祖先元素上的事件处理函数可以对在后代上触发的事件作出回应。传递给 .live() 的事件...

<p><strong>一、首先需要知道的是:</strong><br /> 1、keydown()<br /> keydown事件会在键盘按下时触发.<br /> 2、keyup()<br /> keyup事件会在按键释放时触发,也就是你按下键盘起来后的事件<br /> 3、keyp...

<p>++复制代码++ 代码如下:</p> <p>class2type = {};<br /> toString = Object.prototype.toString;<br /> type: function( obj ) {<br /> return obj == null ?<br />...

等到问题解决了,也大致明白怎么个意思了,归根结底还是对jquery对相关json对象获取的理解有所偏差。 这里考虑都考虑的是服务器返回的是JSON形式的字符串的形式,对于利用JSONObject等插件封装的JSON对象,与此亦是大同小异,这里不再做说明。 这里首先给出JSON字符串集,字符串集如下: 代码如下: ++复制代码++ 代码如下: var...

而很多页面效果都要用到这些位置。不得已,得练练,得记记。 下面就来说说这个基于 JQuery的简易拖拽插件吧。 按惯例,先说说拖拽的原理,以及搞这么一个东东的步骤: 那什么是拖拽呢? 看名字就知道了:就是把一个东东拖来拽去的。 放到我们的DOM上,就是改变它的位置。 它只有两个难点:1、如何知道是在拖? 2、如何知道从哪拖,拖到哪? 其实,这也算不...

显示loading对话框方法是: ++复制代码++ 代码如下: $.mobile.showPageLoadingMsg(); 也可设置参数 ++复制代码++ 代码如下: $.mobile.showPageLoadingMsg("b","加载中",false); 隐藏loading对话框方法是: ++复制...

下面我们为你推荐 25 个最好的工具提示插件: <br /> 1. jqTooltip {#content} ----------------------- [
<p><img src="http://static.51tbox.com/static/2024-11-23/col/86dde9172a668b125ef2271859e6f713/82ab114faf6c4f31a74cbcb9b8acf179.gif.jpg" alt="" /><br /> 这...

:enable 获取可输入状态的元素 :disabled 获取不可输入状态的元素 :checked 获取选中的表单元素 :seleced 获取下拉框中选中的元素 下面看一粒例子 Html ++复制代码++ 代码如下: \<body\> \<form id="form1" runat="...