代码如下:
++复制代码++ 代码如下:
<script type="text/javascript">
$(function() {
$("#signupForm").validate(
//在上例中新增的部分
{
rules: {
txtPassword1: "required", //密码1必填
txtPassword2: { //密码2的描述多于1项使用对象类型
required: true, //必填,这里可以是一个匿名方法
equalTo: "#txtPassword1", //必须与密码1相等
rangelength: [5, 10] //长度5-10之间
},
txtEmail: "email" //电子邮箱必须合法
}
});
});
</script>
<form id="signupForm" action="">
<fieldset>
<legend>用户注册</legend>
<p>
<label for="txtPassword1">
密码1</label>
<input id="txtPassword1" name="txtPassword1" type="password" />
</p>
<p>
<label for="txtPassword2">
密码2</label>
<input id="txtPassword2" name="txtPassword2" type="password" />
</p>
<p>
<label for="txtEmail">
邮箱</label>
<input id="txtEmail" name="txtEmail" />
</p>
<p>
<input type="submit" value="提交" />
</p>
</fieldset>
</form>
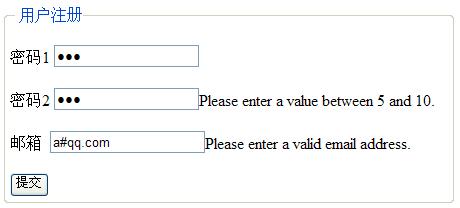
远行结果:

注意:在ASP.NET中使用这种JS验证方法最好将服务器控件Id替换成客户端Id,如:<%=控件Id.ClientId %>,<%=控件Id.UniqueId>
 51工具盒子
51工具盒子