
Elasticsearch简单应用
<h1>关于Elasticsearch {#heading-1}</h1> <p>Elaticsearch是专门用于解决搜索问题的NoSQL的文档数据库。</p> <p>无论使用哪种操作系统,只需要下载elasticsearch的压缩包并解压即可使用,需要注意,elasticsearch文件夹的各层级的父级文件夹的名称...
 51工具盒子
51工具盒子

<h1>关于Elasticsearch {#heading-1}</h1> <p>Elaticsearch是专门用于解决搜索问题的NoSQL的文档数据库。</p> <p>无论使用哪种操作系统,只需要下载elasticsearch的压缩包并解压即可使用,需要注意,elasticsearch文件夹的各层级的父级文件夹的名称...

Spring Data 框架集成 {#Spring-Data-框架集成} ------------------------------------ ### Spring Data 框架介绍 {#Spring-Data-框架介绍} Spring Data 是一个用于简化数据库、非关系型数据库、索引库访问,并支持云服务的开源框架。其主要目标是使得对数据的访问变得方便快捷,并支持...

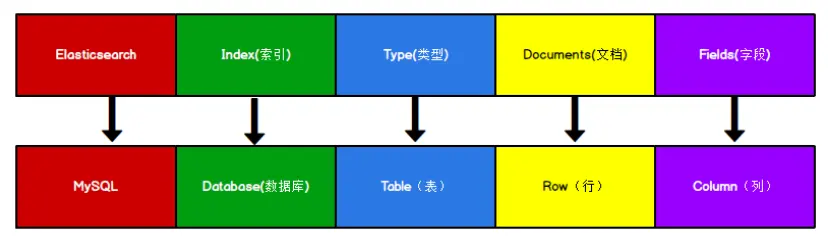
<h2>核心概念 {#核心概念}</h2> <h3>索引(Index) {#索引-Index-}</h3> <p>一个索引就是一个拥有几分相似特征的文档的集合。比如说,你可以有一个客户数据的索引,另一个产品目录的索引,还有一个订单数据的索引。一个索引由一个名字来标识(必须全部是小写字母),并且当我们要对这个索引中的文档...

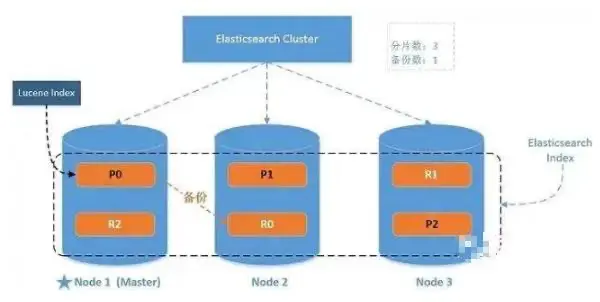
简介 {#简介} -------- ### 单机 \& 集群 {#单机---集群} 单台Elasticsearch服务器提供服务,往往都有最大的负载能力,超过这个阈值,服务器性能就会大大降低甚至不可用,所以生产环境中,一般都是运行在指定服务器集群中。 除了负载能力,单点服务器也存在其他问题: * 单台机器存储容量上限 * 单服务器容易出现单点故障,无法实现高可用...

<p>如果还未安装Elasticsearch,推荐参考这篇博客通过docker安装测试环境:<a href="/archives/elasticsearch-environment-setup#Docker-Compose-%E5%8D%95%E6%9C%BA%E9%83%A8%E7%BD%B2-%E4%B8%AA%E4%BA%BA%E6%B5%8B...

<p>| | <a href="/archives/elasticsearch-environment-setup"&...

<p>你好,我是<strong>猿java</strong>。</p> <p>2022年 11月份 Spring Boot 3.x发布,标志着 Spring Boot 有了重大的更新,那么,相对于 Spring Boot 2.x,Spring Boot 3.x 有哪些重要的改进和区别?这篇文章,我们来聊一聊。</...

<p>你好,我是<strong>猿java</strong>。</p> <p>Spring <code>@Async</code> 注解提供了一个非常简单而且强大的机制来支持异步方法的执行。如果将方法标记为<code>@Async</code>,Spring会在后台线程中...

<p>你好,我是<strong>猿java</strong>。</p> <p>这篇文章,我们来详细探讨 Spring Boot 的事件机制的原理、核心源码分析,以及如何在实际开发中使用事件机制。</p> <ol> <li>事件机制是什么? {#1-事件机制是什么?} ========...

> 写在前面的话,当前文章共有两部分,大览全局 > > [Spring源码分析](#Spring源码分析 "Spring源码分析") > > [SpringBoot的启动流程](#SpringBoot的启动流程 "SpringBoot的启动流程") Spring源码分析 {#Spring源码分析} ====...