
Jquery css函数用法(判断标签是否拥有某属性)
判断一个层是否隐藏: ++复制代码++ 代码如下: $("#id").css("display")=="none" ; <br /> 在所有匹配的元素中,设置一个样式属性的值: ++复制代码++ 代码如下: $("p").css("color"...
 51工具盒子
51工具盒子

判断一个层是否隐藏: ++复制代码++ 代码如下: $("#id").css("display")=="none" ; <br /> 在所有匹配的元素中,设置一个样式属性的值: ++复制代码++ 代码如下: $("p").css("color"...

css(name) 访问第一个匹配元素的样式属性。 -------------------------------------------------------------------------------- Return a style property on the first matched element. 返回值 String ...

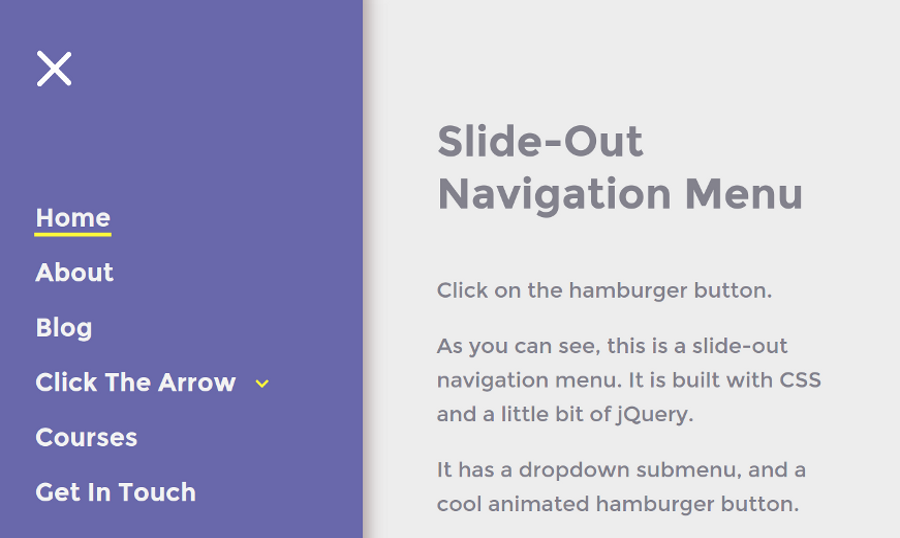
侧滑菜单在网站设计中应用比较广泛,在许多网站上都可以看到此种类型的菜单。它可以展示重点信息,使其更有可读性和美观性,满足用户体验价值! 今天小编给大家展示如何使用jquery和css实现侧滑菜单。  jQuery+css3实现转动的正方形效果(附demo源码下载)](http://static.51tbox.com/static/2024-11-23/col/caa487d7d0a115f80f969d5bf765ff3d/bdc2c9efe8494e05bbdff13d46549b39.jpg.jpg)
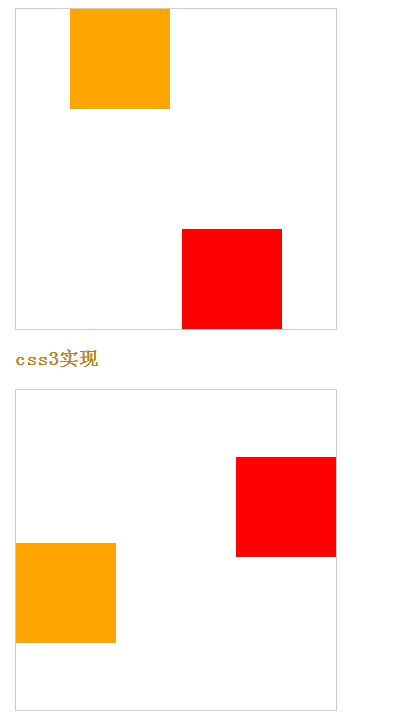
<p>本文实例讲述了jQuery+css3实现转动的正方形效果。分享给大家供大家参考,具体如下:</p> <p>主要是应用到了css3中的rotate来控制旋转角度</p> <p>运行效果截图如下:</p> <p><img src="http://static.51tbox.co...

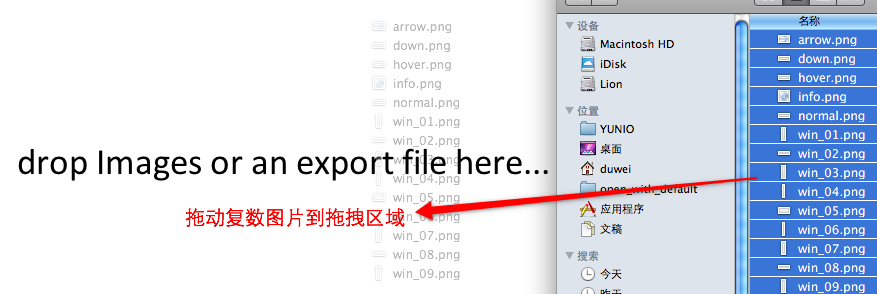
<p>html5实现一个合成雪碧图的工具,方便小项目的快速开发,减少一些诸如开photoshop、fireworks等工具来合图的机械劳动,最近终于抽出时间将构思实现。</p> <ul> <li> <p><strong>在线使用</strong> :<a href="http:/...

CSS3和jquery都可以实现缓动追逐效果,但是考虑到浏览器的兼容性,建议使用jquery animate方法来实现。 先给大家展示下实现效果如下: 
<p>本文实例讲述了jquery+css实现动感的图片切换效果代码。分享给大家供大家参考。具体如下:<br /> 运行效果截图如下:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/d80bce030e8eb5133757d48a59b...

具体代码详情如下所示: 基本思路先隐藏(dispaly:none)再显示,半透明蒙版层通过 z-index:9998; z-index:9999; 值越大越在前面 **index.html** ``` <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&quo...

<p>我们先来看个实例</p> <pre><code> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8...

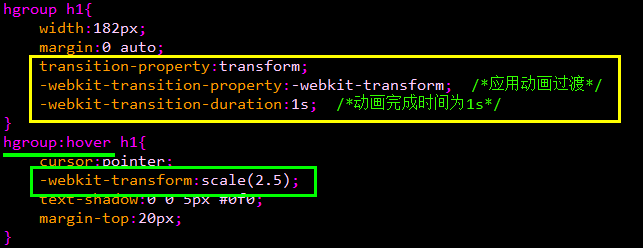
<p>理论知识不扎实,在一定程度上能体现你解决问题的能力。今天我们拿CSS3动画来说,简单回忆下他的一些基本属性,这些我们在平常应用中会经常用到。</p> <h3>常用动画属性:</h3> <p>transform:translate(x,y);//平移,x代表向又移动距离,y代表向下移动距离;</p> &...