
使用CSS样式position:fixed水平滚动的方法
<p>使用CSS样式"position:fixed"可以使div块固定在一个固定位置,即使有滚动条也不会改变其位置。position:fixed给很多开发者带来了惊艳的效果,然而当出现水平滚动条时,效果就不那么容易接受了。有时候我们希望当出现水平滚动条时,div块可以随滚动条左右移动,实现垂直固定定位(fixed),水平相对定位(...
 51工具盒子
51工具盒子

<p>使用CSS样式"position:fixed"可以使div块固定在一个固定位置,即使有滚动条也不会改变其位置。position:fixed给很多开发者带来了惊艳的效果,然而当出现水平滚动条时,效果就不那么容易接受了。有时候我们希望当出现水平滚动条时,div块可以随滚动条左右移动,实现垂直固定定位(fixed),水平相对定位(...

<p>在正式开始本文之前,先来简单介绍下HTML的<a>标签:使用<a>标签,我们可以在HTML页面上定义锚(anchor),锚有两种用法:<br /> 通过使用 href 属性,创建指向另外一个文档的链接(或超链接)<br /> 通过使用 name 或 id 属性,创建一个文档内部的书...

<p>最近在写项目的framework,写个JQueryMessageBox的类,以使用jquery ui中的dialog()来显示消息框,为了使方法方便调用,便加入了自动判断页面是否加入了ui.js和ui.css,代码如下:</p> <pre><code> //如果没有包含ui.js,则引用 if ($('script...

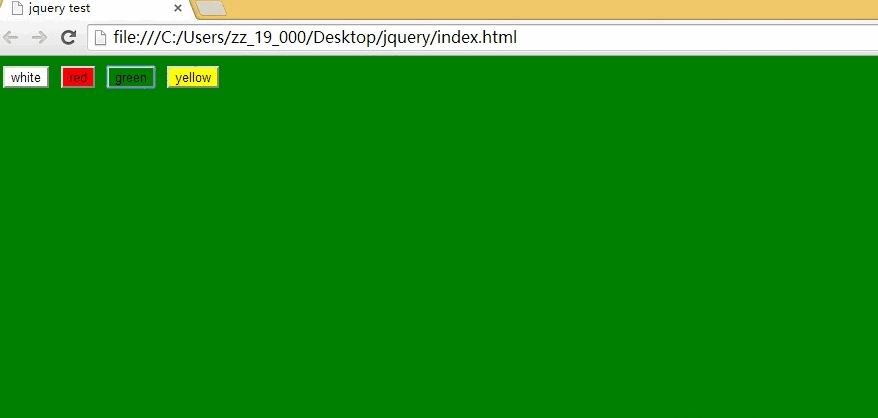
<p>我们在浏览一些网站,尤其是一些小说网站的时候,都会有修改页面背景颜色的地方,这个功能使用jquery很容易实现。</p> <p>效果图:<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/29f5b4ed708f3008fb7b6fa...

[源码下载](http://xiazai.jb51.net/201303/yuanma/jQueryCSSpicsc_jb51net.rar) 
<p>尽管js可以想面向对象那样去构造对象,隐藏私有方法,但需求变化的往往比你写程序还要快时,就连设计js对象的时间也没有了,所以我比较倾向于用js私有函数和js方法;jquery私有函数和jquery对外暴露方法的形式也可以实现,而页面生成的html结构则完全在js中生成,包括哪些id和class, 这样可以最大限度的确保统一和重用的方便性,但也有个缺点,就是在重...


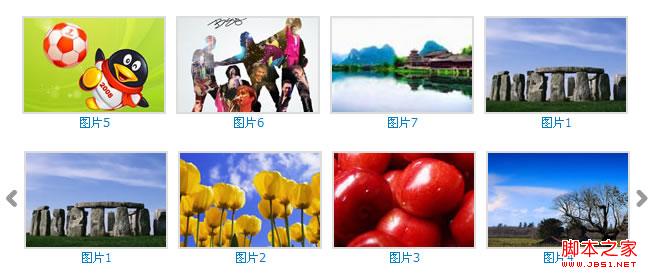
<p>本文实例讲述了jquery+CSS3实现淘宝移动网页菜单效果。分享给大家供大家参考。具体如下:</p> <p>这是一款基于jquery+CSS3实现的淘宝移动网页菜单,其实这个菜单动画并不复杂,只有缩放和位移。难点是用了扇形结构,而且还要实现扇形的链接区域,这个就费脑筋了,最后采用了传统的图片map来做热区,效果还不错。相信肯定有更好的...

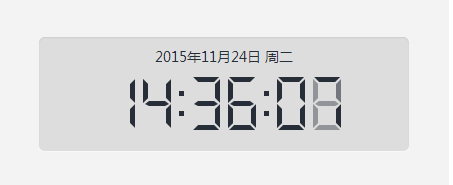
<p>CSS3+jQuery制作立体翻页时间展示动画特效。该翻页插件的外观非常华丽喜庆,非常适合产品活动或者育儿网站使用。</p> <p>这个选项调查的特效以选项卡的形式,每答完一道题目自动切换到下一条,颇具特色。使用jQuery和CSS3,适合HTML5浏览器。</p> <p>代码如下:</p> <...

<p>废话不多说了,先给大家展示下效果图,感兴趣的朋友继续往下看 哦</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/902621d2d776e3c776636371a6565e1f/19fb586d58f847b282ca3bc5ee14daa0...