html5实现一个合成雪碧图的工具,方便小项目的快速开发,减少一些诸如开photoshop、fireworks等工具来合图的机械劳动,最近终于抽出时间将构思实现。
-
github地址 :https://github.com/AlloyTeam/gopng
Go!Png介绍:
目前实现的功能如下:
-
支持图片文件拖拽
-
支持生成png图片与css文件
-
支持两种自动排列的模式
-
放大镜功能
-
磁力吸附对齐功能
-
工作状态导出功能,可以方便导出文件,在下一次操作通过拖放改文件来恢复工作状态(包括图片数据跟参数设置)
-
支持Mac(Chrome) :)
使用说明
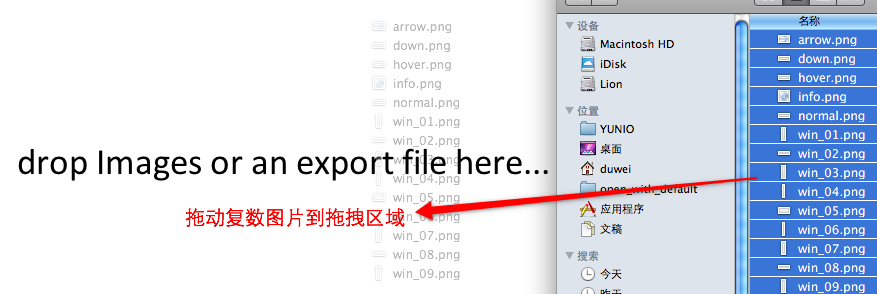
1.拖拽图片小文件到操作区域,如下图:
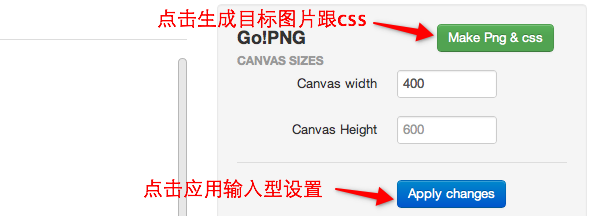
2.输入类属性设置与目标图片、css文件生成,如下图
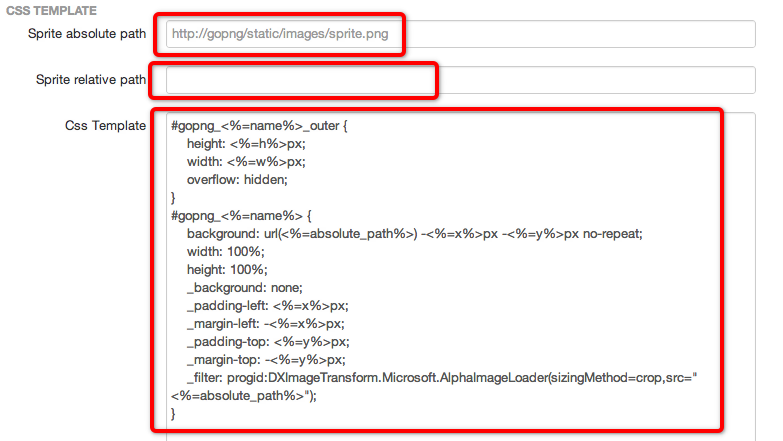
3.生成的css文件是可以通过改变css模版来定制的
使用的模版函数是John Resig的Micro-Templating,
可以用的变量有:
-
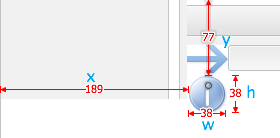
x 图片的x坐标
-
y 图片的y坐标
-
w 图片的宽度
-
h 图片的高度
-
name 图片文件的名称(不带后缀)
-
absolute_path 绝对路径(自定义)
-
relative_path 相对路径(自定义)
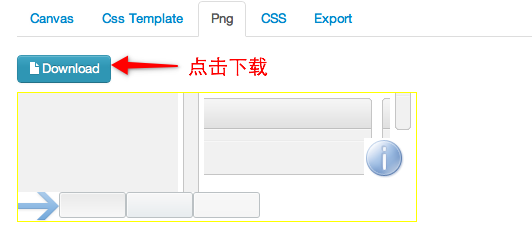
4.生成目标图片、css后可以直接下载
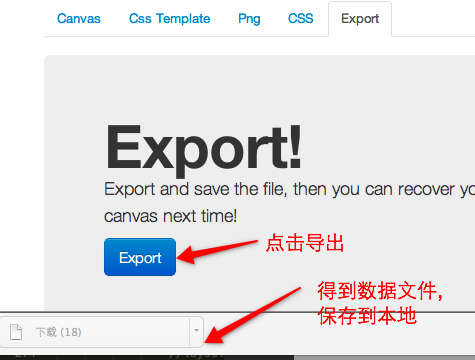
5.工作状态导出
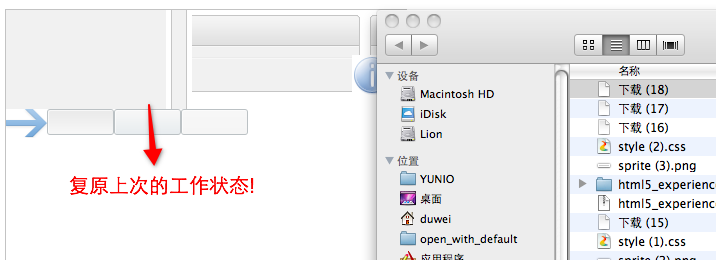
这个功能是可以将你目前的工作状态,包括图片的数据(图片、图片位置排列),参数设置(包括主页的参数设置与css模版设置),全部导出成一个文件,下次利用此文件便可复原工作状态。
导出如下图:

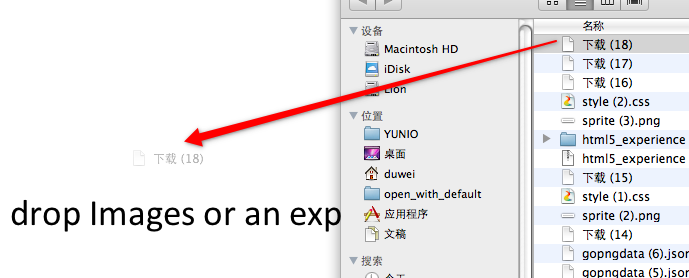
导入如下图:

即可复原:

 51工具盒子
51工具盒子