
一个很简单的jquery+xml+ajax的无刷新树结构(无css,后台是c#)
<p>++复制代码++ 代码如下:</p> <p>using System;<br /> using System.Collections.Generic;<br /> using System.Linq;<br /> using System.Web;<br /> using System.W...
 51工具盒子
51工具盒子

<p>++复制代码++ 代码如下:</p> <p>using System;<br /> using System.Collections.Generic;<br /> using System.Linq;<br /> using System.Web;<br /> using System.W...

<p>使用jquery动态加载js,css文件<br /> ++复制代码++ 代码如下:</p> <p>$.extend({<br /> includePath: '',<br /> include: function(file) {<br /> var files = type...

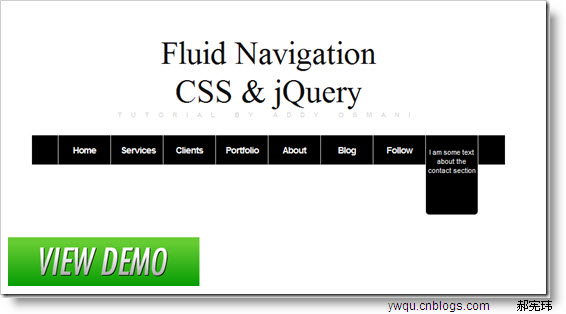
<p>很有意思。小邪就跟着做了一个Demo,木有用插件,只挂了jQuery。<br /> <a href="http://img.jb51.net/url.htm?url=http://demo.jb51.net/js/2011/juice_jquery/index.htm">Demo 演示页面</a><...

<p>那么我们应该如何实现流动导航菜单呢?<br /> 一、效果图<br /> <a href="http://addyosmani.com/resources/fluid-menu/fluid-menu.html"></a> <a href="http://addyosmani.c...

在页面点击"注册",出现一层有不透明度的黑色遮罩;遮罩层的上方是注册框;此时无法点击页面上除注册框外的其他元素;点击注册框上的"随便逛逛",遮罩层消失。 预览地址: <http://jsfiddle.net/p2x3c7df/embedded/result/> 要点: 1.注册框始终水平、垂直居中,包括鼠标滚轮上下滚动...

CSS伪元素(pseudo elements)不是DOM元素,因此你无法直接选择到它们。 假设有如下HTML代码: ``` <div class="techbrood" id="td_pseudo">techbrood introduction</div> ``` 和CSS代码: ``` ....

<br /> <p>++复制代码++ 代码如下:</p> <p><strong>//1、获取和设置样式</strong></p> <br /> <p>$("#tow").attr("class")获取...

<p>一个简单的动态加载js和css的jquery代码,用于在生成页面时通过js函数加载一些共通的js和css文件。</p> <pre><code> //how to use the function below: //$.include('file/ajaxa.js');$.include('file/...

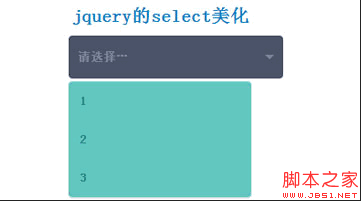
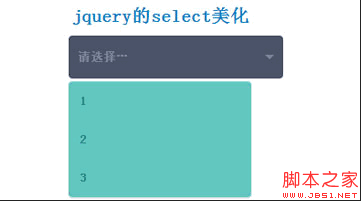
一个简单的css配合jq美化select  ++复制代码++ 代码如下: \<div id="m...

<p>测试代码:<br /> ++复制代码++ 代码如下:</p> <p><!DOCTYPE html><br /> <html lang="en"><br /> <head><br...