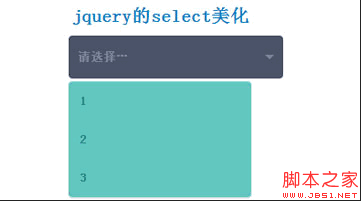
一个简单的css配合jq美化select

++复制代码++ 代码如下:
<div id="main">
<section id="basic-usage">
<select id="basic-usage-demo">
<option value="">请选择...</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</section>
</div>
++复制代码++ 代码如下:
<script>
$(document).ready(function() {
$('#basic-usage-demo').fancySelect();
// Boilerplate
var repoName = 'fancyselect'
$.get('' + repoName, function(repo) {
var el = $('#top').find('.repo');
el.find('.stars').text(repo.watchers_count);
el.find('.forks').text(repo.forks_count);
});
var menu = $('#top').find('menu');
function positionMenuArrow() {
var current = menu.find('.current');
menu.find('.arrow').css('left', current.offset().left + (current.outerWidth() / 2));
}
$(window).on('resize', positionMenuArrow);
menu.on('click', 'a', function(e) {
var el = $(this),
href = el.attr('href'),
currentSection = $('#main').find('.current');
e.preventDefault();
menu.find('.current').removeClass('current');
el.addClass('current');
positionMenuArrow();
if (currentSection.length) {
currentSection.fadeOut(300).promise().done(function() {
$(href).addClass('current').fadeIn(300);
});
} else {
$(href).addClass('current').fadeIn(300);
}
});
menu.find('a:first').trigger('click')
});
</script>
++复制代码++ 代码如下:
<style type="text/css">
div#main { font-size: 16px; line-height: 26px; color: #fff; }
div#main div.fancy-select { margin: 0 auto 60px; width: 200px; }
</style>
 51工具盒子
51工具盒子