
现在出来的前端工程师,基本都是在用框架干活,忽视了原有的基础知识,这是不可取的,我只能说,被框架"祸害"了。所以基础知识不能丢啊,今天来谈谈很原始的话题,CSS中的颜色属性。
颜色在使网页是否可用方面起着至关重要的作用。在CSS中,我们可以使用color和background属性控制元素的前景色和背景色。几年前,当我学习CSS时,没有一种直接的指南或方法来学习如何在CSS中使用颜色。
我决定写一些颜色以及如何在CSS中使用它们。在本文中,我将解释颜色类型,特定关键字以及何时使用哪种颜色以及用例和示例。免责声明:这不是有关颜色理论的文章。
颜色属性
根据MDN:
color CSS属性设置元素的文本和文本装饰的前景色值,并设置该
currentcolor值。
该属性设置元素的前景色值。它允许的值是:named-color,hex-color,rgb(),hsl,inherit,initial,unset,和currentColor。我将详细介绍每种值类型。
命名的颜色值 {#named-color-values}
默认情况下,CSS已命名颜色,可以通过键入颜色名称来使用颜色。这里有些例子:
.heading {
color: brown;
color: green;
color: black;
}
如果您有兴趣,请检查颜色的完整列表。值得一提的是,并非所有浏览器都支持某些颜色名称。
通常,我不喜欢使用命名颜色,因为记住每种颜色的含义对我来说并不容易。例如,有时我会看到人们使用white或black作为颜色值。当然,这不是一件坏事,我无法判断。但总的来说,我不建议使用命名颜色。我将使用命名颜色的唯一情况如下:
*, *:before, *:after {
outline: solid 1px red;
}
我使用red颜色来快速显示页面上所有元素的轮廓。这种red颜色很流行,我什至看到它的模因和有趣的东西。
十六进制颜色值 {#hexadecimal-color-values}
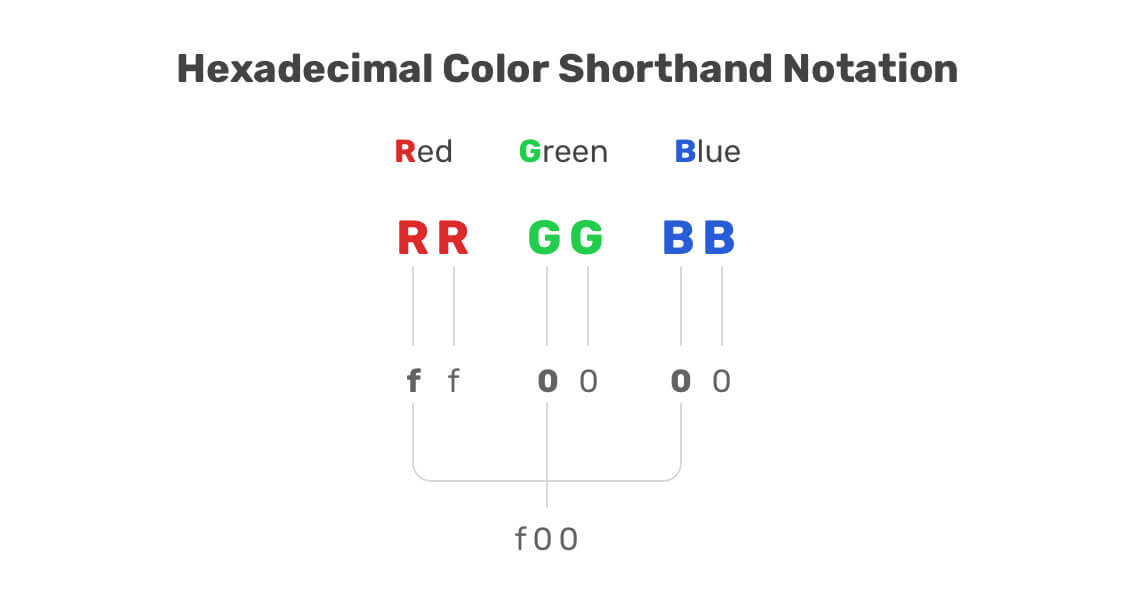
十六进制颜色由六个字符组成#ffffff,例如代表白色。我想确保您知道一个提示,这是十六进制值的简写形式。
它的工作方式是,如果一对颜色值相同,则可以删除第二个颜色值。每对代表一种颜色模式,分别为红色,绿色和蓝色。考虑以下:
body { color: #222222; /* Will become #222 */
body { color: #000000; /* Will become #000 */
#222222是等于#222,则十六进制值可以被表示22, 22, 22,我们从每一个,使得导致了所述第一值#222。
让我们看一下解释其工作原理的视觉效果。

RGB / RGBA颜色 {#rgbrgba-colors}
红色绿色蓝色(RGB)是代表三种颜色通道(红色,绿色,蓝色)的颜色模型。这三个值中的每个值可以是介于0和之间的数字,255或者是0到之间的百分比100%。
如果三个值均为0,则结果颜色将为黑色。但是,如果所有值均为255,则颜色将为白色。百分比值同样适用。
.element {
/* White */
color: rgb(255, 255, 255);
color: rgb(100%, 100%, 100%);
/* Black */
background-color: rgb(0, 0, 0);
background-color: rgb(0%, 0%, 0%);
}
好处rgb是,有一个Alpha通道可以控制颜色的透明度。这对于具有色彩可能非常有用。我将在本文中介绍更多有用的用例。
.element {
/* A black background color with 50% transparency */
background-color: rgba(0, 0, 0, 0.5);
}
如果alpha的值为零,则颜色或背景将是透明的并且不可见。
HSL颜色 {#hsl-colors}
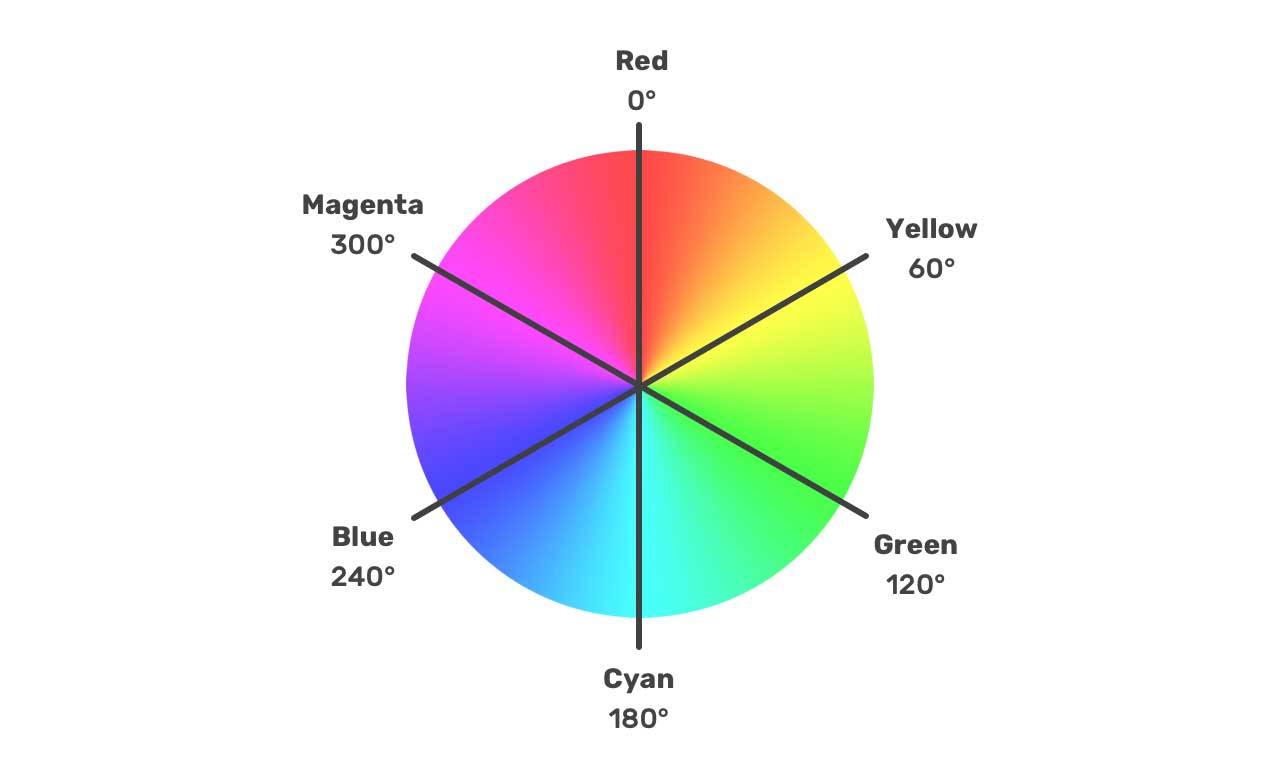
我很少注意到这种颜色模型的用法,但是最近它开始引起设计师和开发人员的更多关注。HSL代表:色相,饱和度,亮度。

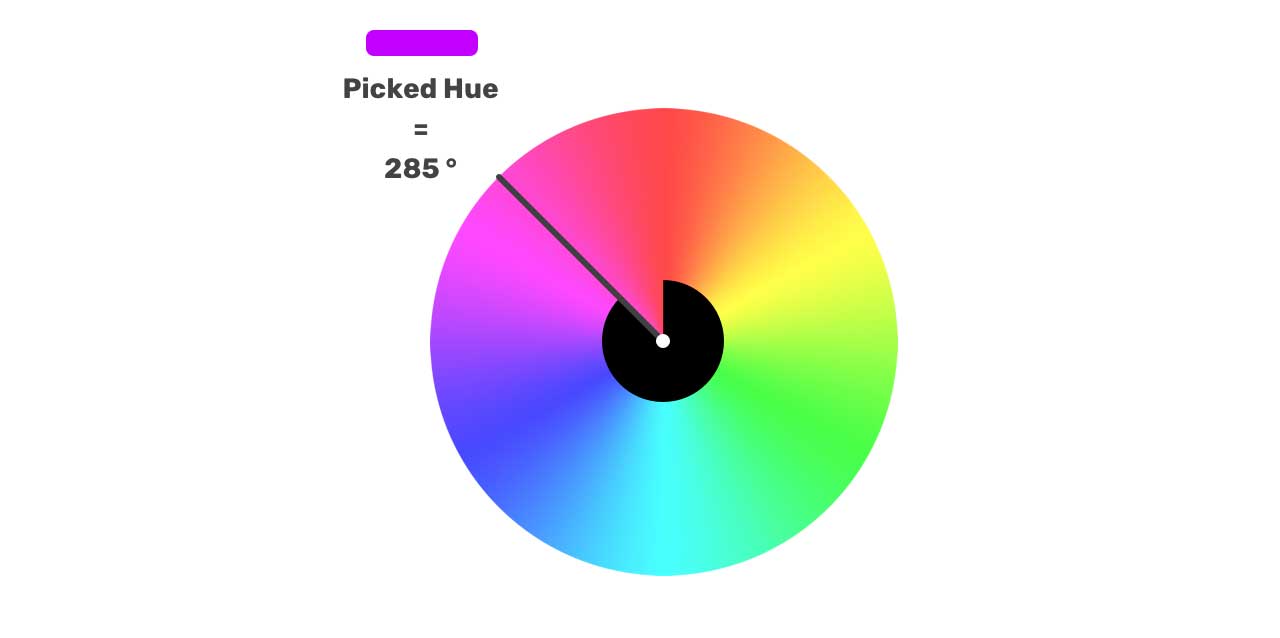
在色轮中,每种颜色都有一定的程度,即色调。然后,我们仍然需要设置饱和度和亮度。
让我引导您完成计算HSL颜色值的过程。假设我们选择了以下颜色。

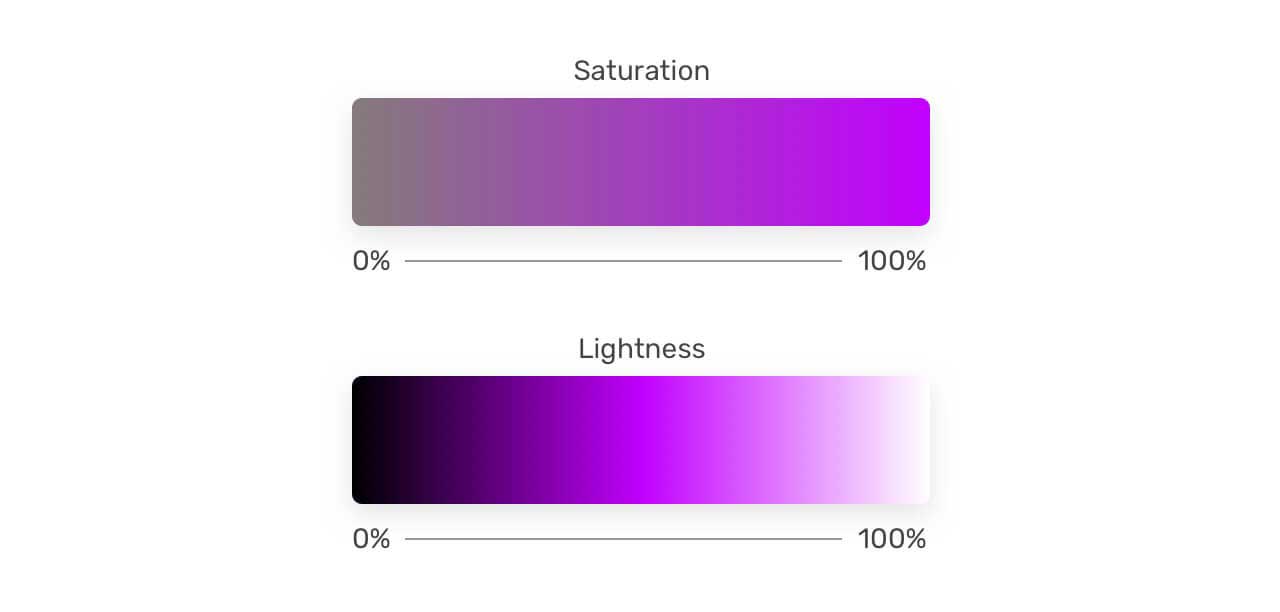
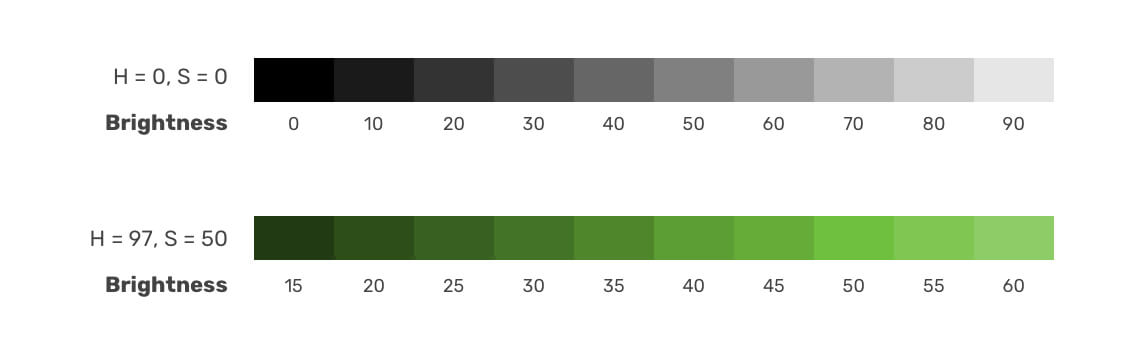
对于饱和度和亮度,这里是他们的想象,我从中学到的一个很好的视觉方式本文章。一旦选择了色相度,我们就可以想象出饱和度和亮度,如下图所示。

饱和度从灰色开始,以色相颜色结束。亮度从黑色开始变为色调颜色,最后变为白色。
这种灵活性非常有用,您可以选择一种色调颜色,然后根据需要调整饱和度和亮度。这可以帮助您创建动态且易于使用的调色板。
该currentColor关键字 {#the-currentcolor-keyword}
在currentColor持有一个元素的价值color属性。它可用于默认情况下不继承颜色的元素。以下是一些默认为currentColor的属性:
-
边框颜色
-
文字装饰颜色
-
轮廓色
-
盒子阴影
感觉currentColor类似于使用CSS变量,但是在支持CSS变量之前就已经存在。考虑以下:
.element {
color: #222;
border: 2px solid;
}
你能猜出边框的颜色吗?与color属性相同。这是因为border-colorhas currentColor作为默认变量。您可以这样想象:
.element {
color: #222;
border: 2px solid currentColor;
}
关于的一个有趣的事情currentColor是,它可以在父元素级别或子元素级别使用。
<h1>
This is a title
<span>I'm a child element</span>
</h1>
在上面的示例中,我们可以currentColor为<h1>或<span>元素使用。见下文:
h1 {
color: #222;
background-color: currentColor;
}
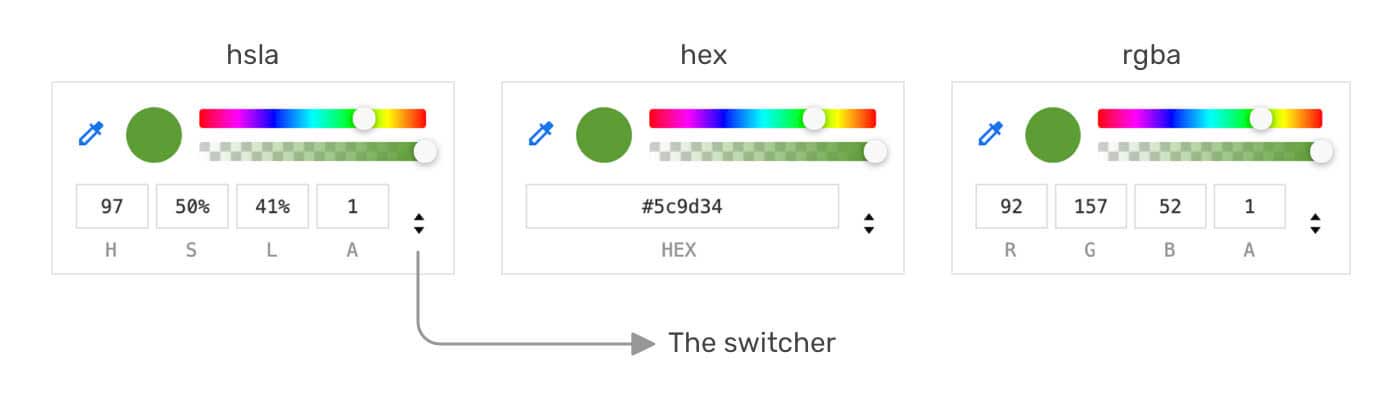
使用DevTools切换色彩模式 {#using-devtools-to-switch-color-mode}
在CSS中尝试颜色时,有用的一个小技巧是在Chrome DevTools中使用切换器。选择具有十六进制颜色值的任何元素,然后检查它。然后,单击显示当前使用颜色的小方块。

上面仅适用于十六进制颜色,以及直接使用CSS变量的属性,如下所示。
.btn {
background-color: var(--brand-primary);
}
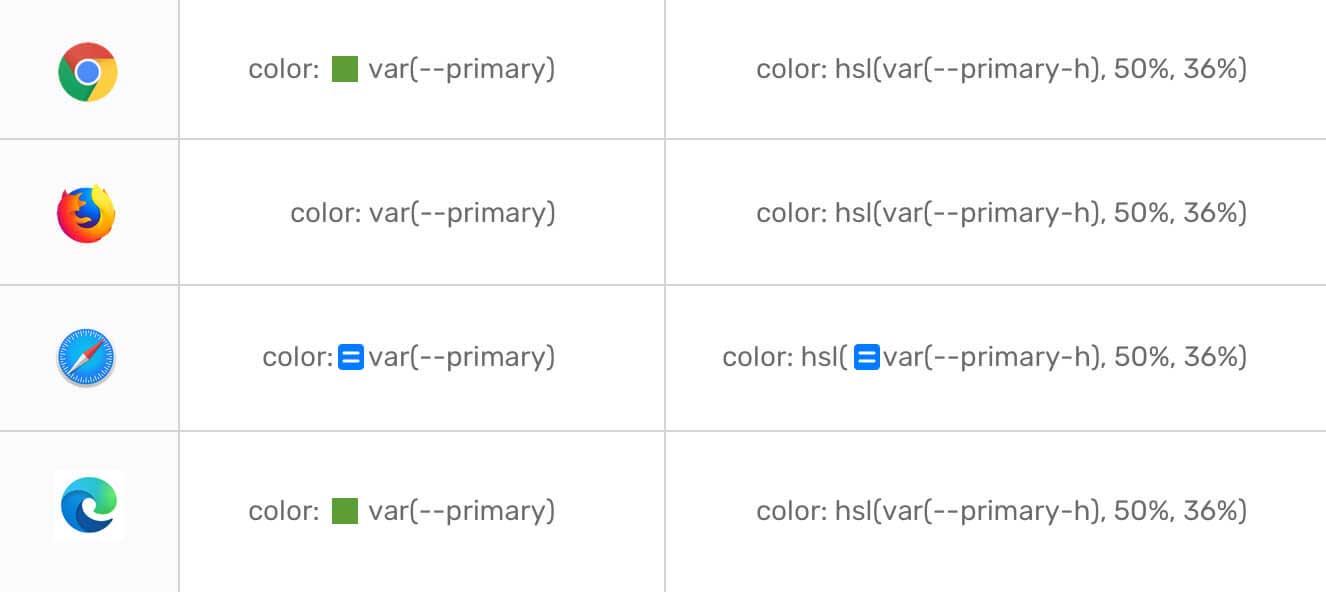
但是,结合使用HSL颜色和CSS变量的缺点是浏览器之间的行为仍然不一致。例如,上面的示例在Firefox中不会显示彩色正方形。请参见下图进行比较:

Safari中的蓝色小方块显示使用的CSS属性的计算值。有总比没有好。
您可能想知道为什么在属性旁边必须有一个正方形来代表计算出的颜色?没有正方形,我们将无法打开DevTools调色板,这将帮助我们检查是否可以访问颜色。
这并非总是如此。例如,按钮元素具有color: #fff和设置为的背景色hsl。我们仍然可以从该color属性打开DevTools调色板,并查看对比度。但是,对于使用hsla带有CSS变量的值的元素,这是不可能的。
空格分隔的功能颜色标记 {#space-separated-functional-color-notations}
使用rgb和的常见方法hsl是用逗号分隔它们的值。在不使用逗号的浏览器中,一种新方法已经具有强大的支持。
/* Before */
.element {
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 1);
}
/* After */
div {
background-color: rgb(0 0 0);
background-color: rgb(0 0 0 / 0.5);
background-color: rgb(0 0 0 / 50%);
}
请记住,以斜杠分隔的不透明度是可选的,并且仅当要调整Alpha或颜色透明度时才应使用它。
最好使用这种新方法,并建议将其用作新的CSS颜色函数(如lab(),)lch(),并且color()仅适用于以空格分隔的技术。习惯它们是一件好事,并且您可以轻松地为不支持的浏览器进行后备。
免责声明:尽管我建议使用以空格分隔的语法,但是由于它们是新的,因此我不在本文中使用它们,并且我也不想引入任何不必要的混淆或误解。
全局值(继承,初始,未设置) {#global-values-inherit-initial-unset}
我们可以使用全局值来让元素从其父元素继承颜色,或者使用initial或unset关键字重置元素的颜色。让我们以以下示例了解这些关键字。
我们有一个带有标题,描述和链接的英雄版块。
<section class="hero">
<h2>Page title</h2>
<p>Some description content</p>
<a href="#">View all</a>
</section>
.hero { color: #222; }
随着color: #222加入到父元素,你能指望什么子元素的颜色?在<h2>与<p>将继承颜色,而<a>默认情况下不会继承。有趣,不是吗?
默认链接颜色为:
:link { color: #0000ee; }
如果需要,可以通过添加链接来强制链接继承color: inherit。
该unset关键字 {#the-unset-keyword}
根据MDN:
如果属性自然地从其父级继承,则unset CSS关键字会将属性重置为其继承的值,否则将其重置为初始值。
对于上面说明的相同示例,我们可以使用以下命令让链接继承颜色:
.hero a { color: unset; }
它将颜色重置为该.hero元素的默认继承值,这就是我们想要的。
用例和范例 {#use-cases-and-examples}
我认为理论和概念就足够了。让我们跳入一些可以在日常工作中使用的用例。
透明rgba()色 {#transparent-rgba-color}
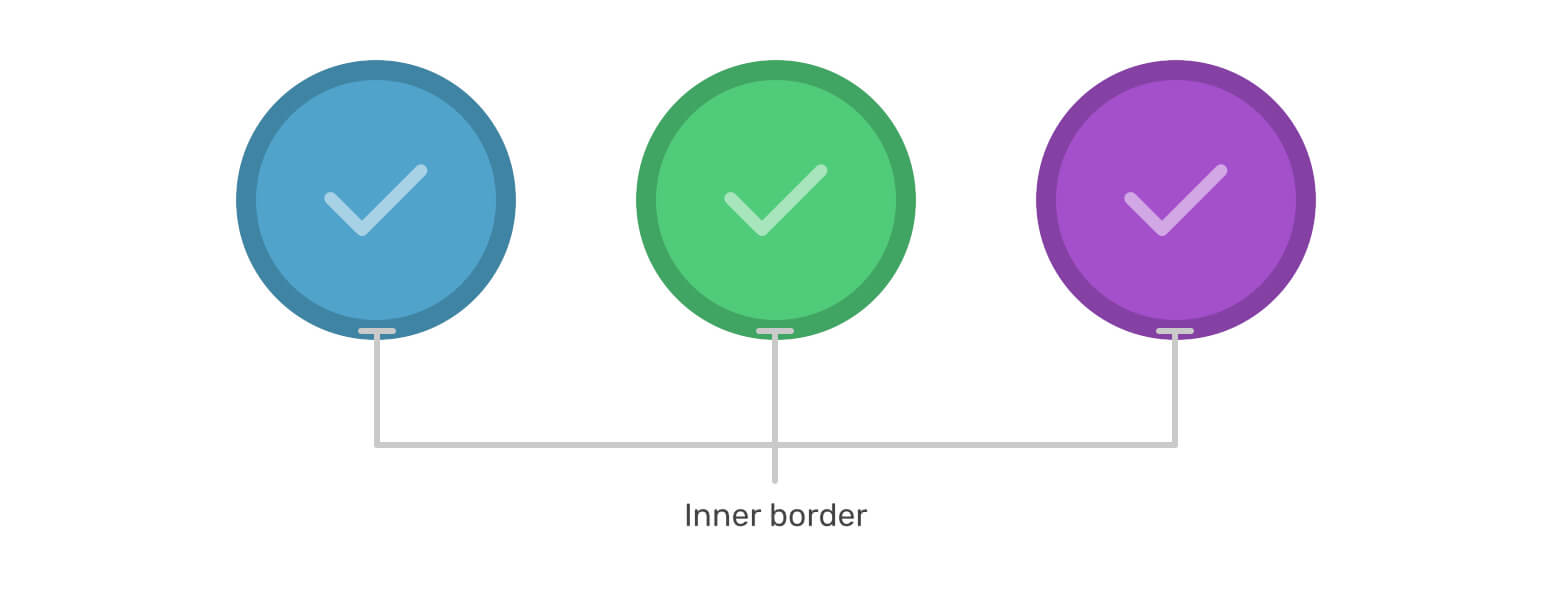
我认为适合rgba()CSS的一个常见用例是以下设计。

请注意,每个圆圈的边框都比其背景要暗。我们如何动态地做到这一点?好吧,通过使用具有透明色值的边框rgba(),这是可能的。
.item {
border: 10px solid rgba(0, 0, 0, 0.2);
/* A black border with 20% alpha value */
}
可以将相同的概念用于具有背景的元素,而其子元素具有更暗的变化。考虑下图:

使用hsl颜色 {#using-hsl-colors}
我对hsla颜色的喜欢是,我们需要选择一个色相值(度),然后我们可以使用饱和度和亮度来使颜色变亮或变暗。
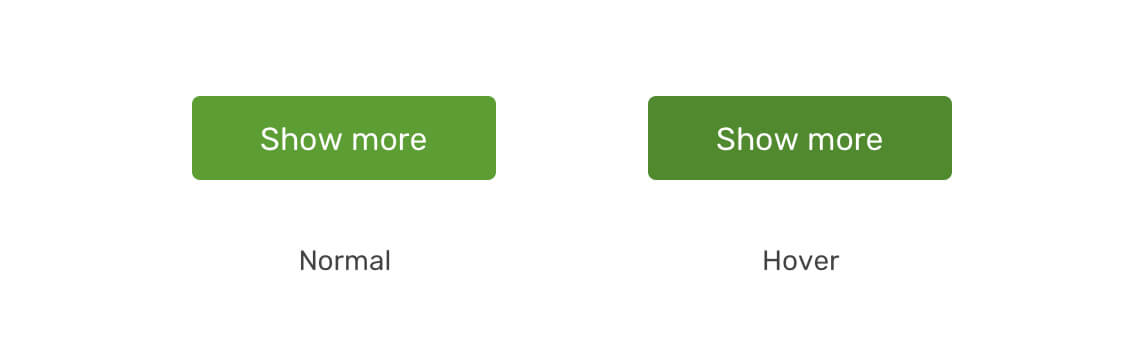
这对于两个用例可能很有用,例如,按钮的悬停效果可能具有较低的亮度值,使其变得更暗。

.btn {
/* Hue: 97, Saturation: 50%, Brightness: 41% */
background: hsl(97, 50%, 41%);
}
.btn:hover {
background: hsl(97, 50%, 36%);
}
我们可以通过组合hsl颜色和CSS变量来创建可以轻松更改的调色板,从而进一步实现这一目标。
:root {
--primary-h: 97;
--brand-primary: hsl(var(--primary-h), 50%, 41%);
--brand-primary-darker: hsl(var(--primary-h), 50%, 36%);
--brand-grey-1: hsl(0, 0%, 0%);
--brand-grey-2: hsl(0, 0%, 10%);
--brand-grey-3: hsl(0, 0%, 20%);
--brand-grey-4: hsl(0, 0%, 30%);
--brand-grey-5: hsl(0, 0%, 40%);
--brand-grey-6: hsl(0, 0%, 50%);
}
通过定义主要色相颜色,我们现在可以使用它来覆盖亮度或饱和度以使元素更亮或更暗。
我特别喜欢使用灰色。在记住正确的灰色十六进制值时,我总是会遇到困难。使用hsl,这更加容易和直接。
请注意,我是如何通过一种色调并仅通过更改亮度值来生成托盘的。

现在使用灰色难道不是容易一百万倍吗?我真的很喜欢它,并将考虑在即将到来的客户项目中使用它。
在处理大型项目时,我将对CSS变量使用以下方法来更改明度值。请参阅以下内容:
:root {
--primary-h: 97;
--primary-l: 41%;
--brand-primary: hsl(var(--primary-h), 50%, var(--primary-l));
--brand-primary-darker: hsl(var(--primary-h), 50%, 36%);
}
我定义--primary-h了代表色相值和--primary-l基本亮度值。现在有趣的是,我可以仅通过更改--primary-l变量来调整颜色。
.btn {
--primary-l: 45%;
background-color: hsl(var(--primary-h), 50%, var(--primary-l));
}
.footer {
--primary-l: 55%;
background-color: hsl(var(--primary-h), 50%, var(--primary-l));
}
.section {
--primary-l: 50%;
background-color: hsl(var(--primary-h), 50%, var(--primary-l));
}
将CurrentColor与SVG图标一起使用 {#using-currentcolor-with-svg-icons}
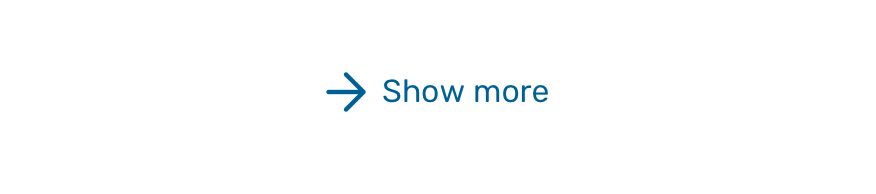
一个可爱的用例currentColor是SVG图标。假设我们旁边有一个带有文本标签的图标。图标和标签应具有相同的颜色。

我们可以使用currentColorSVG fill,然后在父元素上分配颜色。考虑以下:
<a href="#" class="link">
<svg fill="currentColor"></svg>
<span>Show more</span></a>
.link {
color: #3766dc;}
这样,SVG将采用指定的颜色。
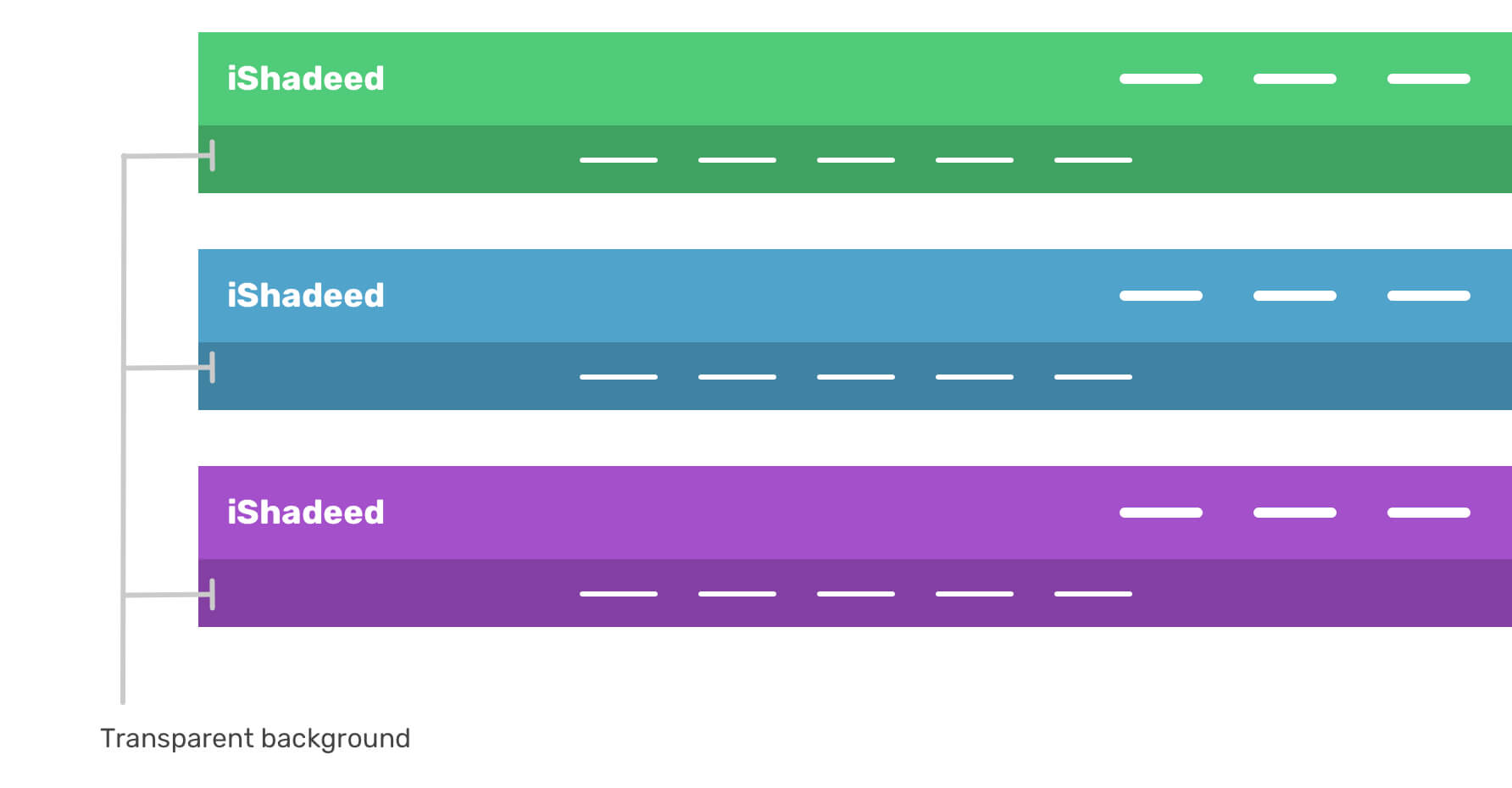
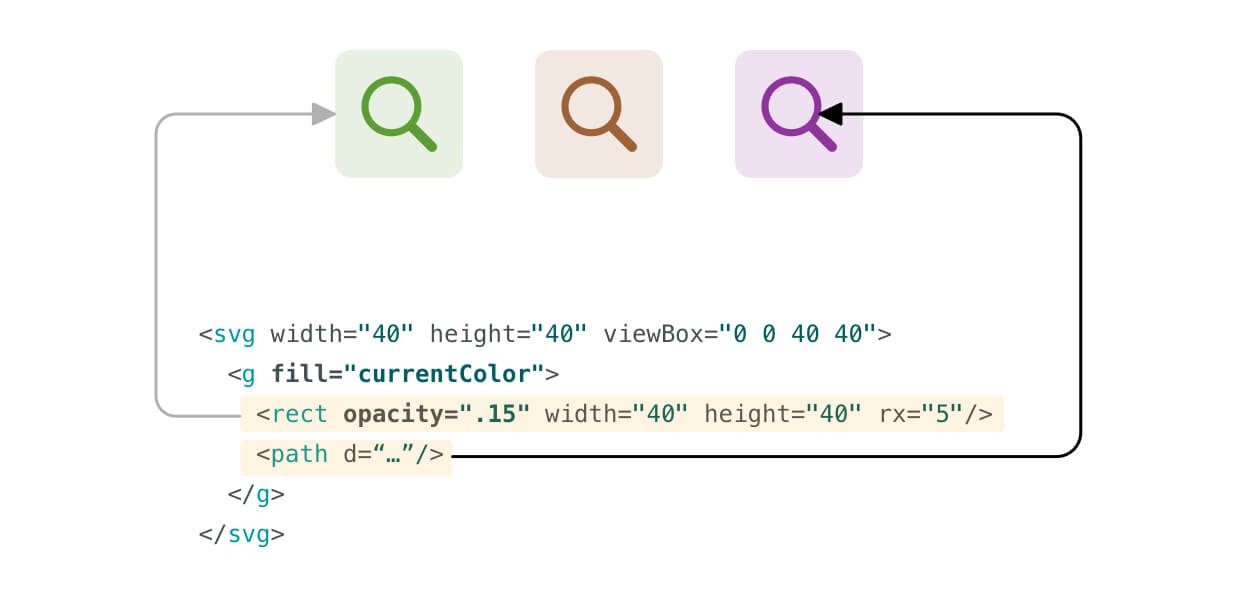
除此之外,我们可以使用相同的技术将图标包裹在正方形中,并且该正方形具有不透明度,填充值为currentColor。这样就可以使用color来:
-
为图标分配填充
-
使用相同的图标颜色为正方形分配色彩
参见下图。

.icon {
color: hsl(var(--primary-h), 50%, var(--primary-l));
}
.icon-2 {
--primary-h: 26;
}
.icon-3 {
--primary-h: 292;
}
请注意,它<rect>具有不透明度。我更改的只是hue每个图标变体的值。对于设计系统,这对于使图标及其背景使用相同的颜色而没有多余的颜色,将非常有用。
总结
如果您认真看完了以上内容,应该会深入了解关于color的很多知识了。
 51工具盒子
51工具盒子






