
json+jQuery实现的无限级树形菜单效果代码
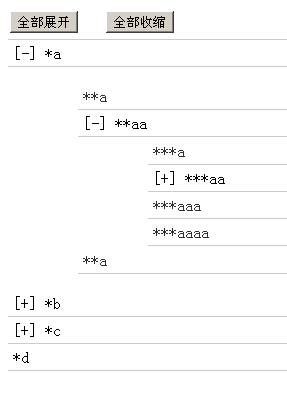
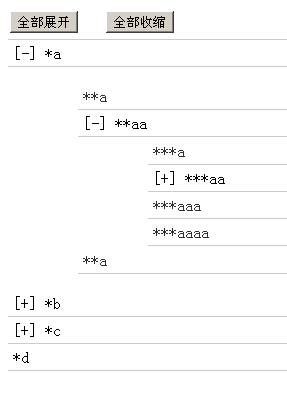
本文实例讲述了json+jQuery实现的无限级树形菜单效果代码。分享给大家供大家参考。具体如下: 这里演示json树形菜单,JS无级树树形菜单,引入了jQuery插件,使用递归实现获取无级树数据并生成DOM结构,可以在JSON数据里 扩展无限级 看结构就明白。 先来看看运行效果截图:  51工具盒子
51工具盒子

本文实例讲述了json+jQuery实现的无限级树形菜单效果代码。分享给大家供大家参考。具体如下: 这里演示json树形菜单,JS无级树树形菜单,引入了jQuery插件,使用递归实现获取无级树数据并生成DOM结构,可以在JSON数据里 扩展无限级 看结构就明白。 先来看看运行效果截图: 
<p>本文实例讲述了jQuery插件formValidator自定义函数扩展功能的方法。分享给大家供大家参考,具体如下:</p> <p>jQuery formValidator表单验证插件是什么?感兴趣的读者可参考《<a href="http://www.jb51.net/article/15482.htm">...

<p>本文实例讲述了jQuery简单实现两级下拉菜单效果代码。分享给大家供大家参考。具体如下:</p> <p>这是一款两级下拉菜单,jquery插件版,在IE6/IE7/IE8下运行良好,在本示例中,菜单仅显示了四组,不过原理是一样的,菜单较长的话直接复制其中一组就行了,直到满足你的应用。</p> <p>运行效果截图如...

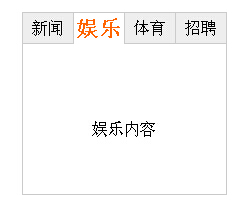
<p>本文实例讲述了jquery实现标题字体变换的滑动门菜单效果。分享给大家供大家参考。具体如下:</p> <p>这里使用jquery字体会变大的网页滑动门菜单,当把鼠标放在"门"上的时候,门内的菜单字体会变大变色,对应的内容同时切换,不知如何形容本效果,所以就叫字体会变的滑动门吧。</p> &...

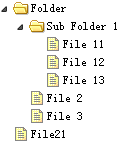
<p><strong>一、EasyUI使用标记创建树形菜单</strong><br /> 一个树形菜单(Tree)可以从标记创建。easyui 树形菜单(Tree)也可以定义在 <ul> 元素中。无序列表的 <ul> 元素提供一个基础的树(Tree)结构。每一个 &l...

<p>例如:<strong>校验输入框只能录入0-1000之间 最多有2位小数的数字</strong> 表单**<input type="text" id="rate" name="rate" required=&...

<p><strong>一、问题描述</strong><br /> 园友是做前端的,产品经理要求他使用jQuery DataTables插件显示一个列表,要实现分类效果。</p> <p>后端的分页接口已经写好了,不涉及条件查询,需要传入页码(pageNo)和页面显示数据条数(pageSize),显示相应页的显...

<p>本文实例讲述了jQuery实现的左右移动焦点图效果。分享给大家供大家参考,具体如下:</p> <p>jquery 部分:</p> <pre><code> $(function () { var _speed = 1000; var _len = 0; var _size = 150; ...

<p>本文实例讲述了jquery悬浮提示框实现方法。分享给大家供大家参考,具体如下:</p> <pre><code> <html> <head> <script type="text/javascript" src=&...

<p>本章节介绍一下一种比较常用的效果,那就是当鼠标滑过链接的时候,能够出现跟随鼠标指针移动的图层,在实际应用中,一般是对于链接的一些说明文字或者图片等等,</p> <p>我们先来看个演示图</p> <p><img src="http://static.51tbox.com/static/2024-11...