一、EasyUI使用标记创建树形菜单
一个树形菜单(Tree)可以从标记创建。easyui 树形菜单(Tree)也可以定义在 <ul> 元素中。无序列表的 <ul> 元素提供一个基础的树(Tree)结构。每一个 <li> 元素将产生一个树节点,子 <ul> 元素将产生一个父树节点。

创建树形菜单(Tree)
<ul class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li><span>File 11</span></li>
<li><span>File 12</span></li>
<li><span>File 13</span></li>
</ul>
</li>
<li><span>File 2</span></li>
<li><span>File 3</span></li>
</ul>
</li>
<li><span>File21</span></li>
</ul>
二、EasyUI创建异步树形菜单为了创建异步的树形菜单(Tree),每一个树节点必须要有一个 'id' 属性,这个将提交回服务器去检索子节点数据。

创建树形菜单(Tree)
<ul id="tt" class="easyui-tree"
url="tree2_getdata.php">
</ul>
服务器端代码
$id = isset($_POST['id']) ? intval($_POST['id']) : 0;
include 'conn.php';
$result = array();
$rs = mysql_query("select * from nodes where parentId=$id");
while($row = mysql_fetch_array($rs)){
$node = array();
$node['id'] = $row['id'];
$node['text'] = $row['name'];
$node['state'] = has_child($row['id']) ? 'closed' : 'open';
array_push($result,$node);
}
echo json_encode($result);
function has_child($id){
$rs = mysql_query("select count(*) from nodes where parentId=$id");
$row = mysql_fetch_array($rs);
return $row[0] > 0 ? true : false;
}
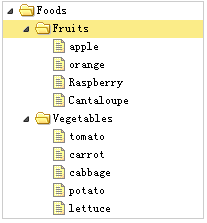
三、EasyUI树形菜单添加节点本节向您展示如何附加节点到树形菜单(Tree)。我们将创建一个包含水果和蔬菜节点的食品树,然后添加一些其他水果到已存在的水果节点。

创建食品树
首先,我们创建食品树,代码如下所示:
<div style="width:200px;height:auto;border:1px solid #ccc;">
<ul id="tt" class="easyui-tree" url="tree_data.json"></ul>
</div>
请注意,树(Tree)组件是定义在 <ul> 标记中,树节点数据从 URL "tree_data.json" 加载。
得到父节点
然后我们通过点击节点选择水果节点,我们将添加一些其他的水果数据。执行 getSelected 方法得到处理节点:
var node = $('#tt').tree('getSelected');
getSelected 方法的返回结果是一个 javascript 对象,它有一个 id、text、target 属性。target 属性是一个 DOM 对象,引用选中节点,它的 append 方法将用于附加子节点。
附加节点
var node = $('#tt').tree('getSelected');
if (node){
var nodes = [{
"id":13,
"text":"Raspberry"
},{
"id":14,
"text":"Cantaloupe"
}];
$('#tt').tree('append', {
parent:node.target,
data:nodes
});
}
当添加一些水果,您将看见:

正如您所看到的,使用 easyui 的树(Tree)插件去附加节点不是那么的难。
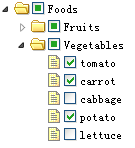
四、EasyUI创建带复选框的树形菜单easyui 的树(Tree)插件允许您创建一个复选框树。如果您点击一个节点的复选框,这个点击的节点信息将向上和向下继承。例如:点击 'tomato' 节点的复选框,您将会看见 'Vegetables' 节点现在仅仅选中部分。

创建复选框树
<ul id="tt" class="easyui-tree"
url="data/tree_data.json"
checkbox="true">
</ul>
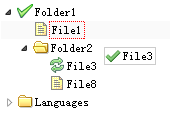
五、EasyUI树形菜单拖放控制当在一个应用中使用树(Tree)插件,拖拽(drag)和放置(drop)功能要求允许用户改变节点位置。启用拖拽(drag)和放置(drop)操作,所有您需要做的就是把树(Tree)插件的 'dnd' 属性设置为 true。

创建树形菜单(Tree)
$('#tt').tree({
dnd: true,
url: 'tree_data.json'
});
当在一个树节点上发生放置操作,'onDrop' 事件将被触发,您应该做一些或更多的操作,例如保存节点状态到远程服务器端,等等。
onDrop: function(targetNode, source, point){
var targetId = $(target).tree('getNode', targetNode).id;
$.ajax({
url: '...',
type: 'post',
dataType: 'json',
data: {
id: source.id,
targetId: targetId,
point: point
}
});
}
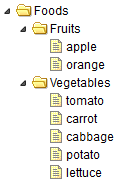
六、EasyUI树形菜单加载父/子节点通常表示一个树节点的方式就是在每一个节点存储一个 parentid。 这个也被称为邻接列表模型。 直接加载这些数据到树形菜单(Tree)是不允许的。 但是我们可以在加载树形菜单之前,把它转换为标准标准的树形菜单(Tree)数据格式。 树(Tree)插件提供一个 'loadFilter' 选项函数,它可以实现这个功能。 它提供一个机会来改变任何一个进入数据。 本教程向您展示如何使用 'loadFilter' 函数加载父/子节点到树形菜单(Tree)。

父/子节点数据
[
{"id":1,"parendId":0,"name":"Foods"},
{"id":2,"parentId":1,"name":"Fruits"},
{"id":3,"parentId":1,"name":"Vegetables"},
{"id":4,"parentId":2,"name":"apple"},
{"id":5,"parentId":2,"name":"orange"},
{"id":6,"parentId":3,"name":"tomato"},
{"id":7,"parentId":3,"name":"carrot"},
{"id":8,"parentId":3,"name":"cabbage"},
{"id":9,"parentId":3,"name":"potato"},
{"id":10,"parentId":3,"name":"lettuce"}
]
使用 'loadFilter' 创建树形菜单(Tree)
$('#tt').tree({
url: 'data/tree6_data.json',
loadFilter: function(rows){
return convert(rows);
}
});
转换的实现
function convert(rows){
function exists(rows, parentId){
for(var i=0; i<rows.length; i++){
if (rows[i].id == parentId) return true;
}
return false;
}
var nodes = [];
// get the top level nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (!exists(rows, row.parentId)){
nodes.push({
id:row.id,
text:row.name
});
}
}
var toDo = [];
for(var i=0; i<nodes.length; i++){
toDo.push(nodes[i]);
}
while(toDo.length){
var node = toDo.shift(); // the parent node
// get the children nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (row.parentId == node.id){
var child = {id:row.id,text:row.name};
if (node.children){
node.children.push(child);
} else {
node.children = [child];
}
toDo.push(child);
}
}
}
return nodes;
}
以上就是关于EasyUI创建树形菜单的基本操作方法,希望大家可以学以致用,真正的掌握其中的技巧。
 51工具盒子
51工具盒子


![[JavaScript学习]JavaScript面向对象-使用工厂方法和构造函数方法创建对象](http://static.51tbox.com/static/2024-11-23/col/5c8eb57fa72984369b5b42c8d7631f47/7cc5ec2867f344e2825f06942a12948f.png.jpg)