需要解决的问题:

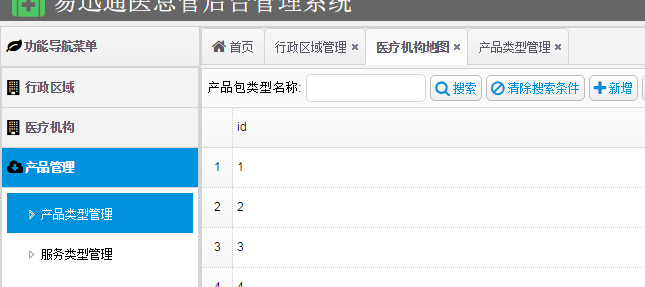
比如说 我先把行政区域的页面打开之后,我又把产品类型管理的页面打开,之后我再产品类型管理里添加了一条数据,当我点击横着的行政区域选项卡时,我需要使用到产品类型管理岗添加的数据,但是在行政区域里不存在那条数据。我就想让这条数据显示出来,所以我就想当我点击横着的选项卡的时候,我就想让刷新一下页面。这时那条数据就会显示出来。
主要是我完全不知道我点击横着的选项卡触发的事件。代码如下:
html
选项卡
<div data-options="region:'center',collapsible:false">
<div id="mainTabs" class="easyui-tabs" data-options="fit:true,narrow:true">
<div title="首页" style="overflow:hidden;" data-options="iconCls:'fa fa-home'">
<div id="myclock" style="margin: 0 auto;width: 400px;" class="clock"></div>
</div>
</div>
</div>
js
添加横着的选项卡
function addTab(title, url) {
if ($('#mainTabs').tabs('exists', title)) {
$('#mainTabs').tabs('select', title);
} else {
var content = '<iframe scrolling="auto" frameborder="0" src="'+ url+'" style="width:100%;height:99%;"></iframe>';
$('#mainTabs').tabs('add', {
title: title,
content: content,
closable: true ,
cache:true,
});
}
}
点击左边选项卡
function clickTree(node) {
if ($(this).tree('isLeaf', node.target)) {
addTab(node.text, node.attributes.url);
} else {
$(this).tree('toggle', node.target);
}
}
问题算是解决了吧!
思路:主要就是点击横着的选项卡的时候,重新加载数据一样。
function addTab(title, url) {
if ($('#mainTabs').tabs('exists', title)) {
$('#mainTabs').tabs('select', title);
} else {
var content = '<iframe scrolling="auto" frameborder="0" src="'+ url+'" style="width:100%;height:99%;"></iframe>';
$('#mainTabs').tabs('add', {
title: title,
content: content,
closable: true ,
cache:true,
});
}
}
function clickTree(node) {
if ($(this).tree('isLeaf', node.target)) {
addTab(node.text, node.attributes.url);
/* 获取横向的选项卡 */
var content = '<iframe scrolling="auto" frameborder="0" src="'+ node.attributes.url+'" style="width:100%;height:99%;"></iframe>';
$('#mainTabs').tabs({
onSelect: function (title) {
var currTab = $('#mainTabs').tabs('getTab', title, node.attributes.url);
var iframe = $(currTab.panel('options').content);
var src =iframe.attr('src');
$('#mainTabs').tabs('update',{
options: {
title: title,
href: src
}
});
}
});
} else {
$(this).tree('toggle', node.target);
}
}
效果截图:
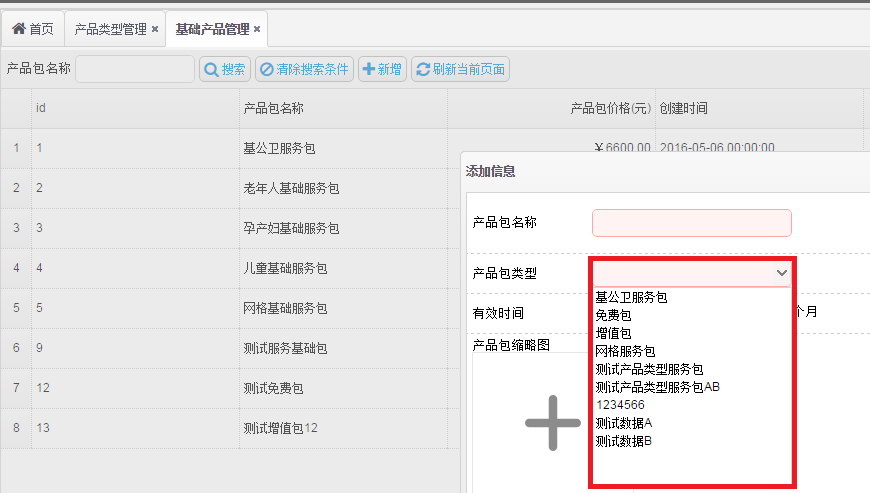
先打开产品类型和基础产品页面

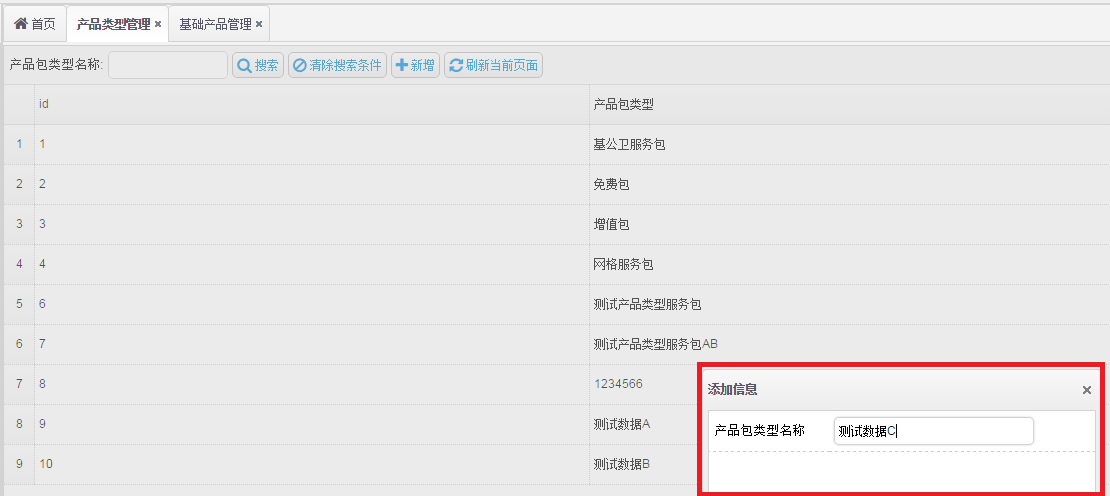
到 产品类型 添加数据

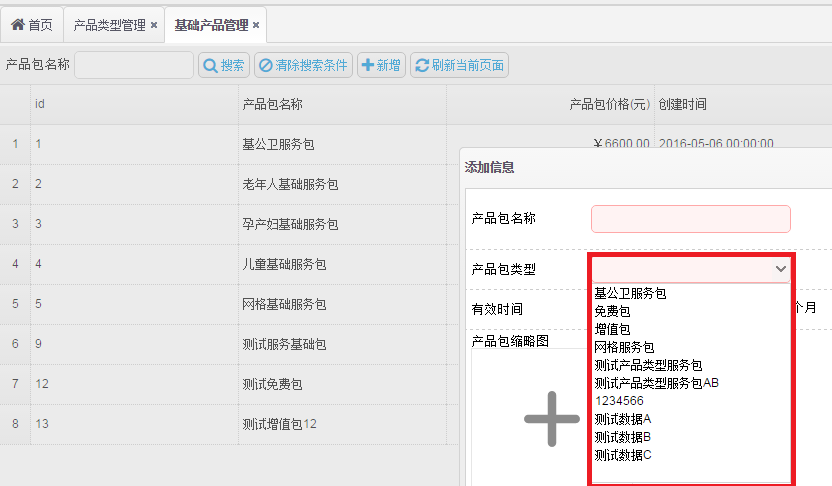
到基础产品 添加数据

我想要的效果达到了!
主要代码:
var content = '<iframe scrolling="auto" frameborder="0" src="'+ node.attributes.url+'" style="width:100%;height:99%;"></iframe>';
$('#mainTabs').tabs({
onSelect: function (title) {
var currTab = $('#mainTabs').tabs('getTab', title, node.attributes.url);
var iframe = $(currTab.panel('options').content);
var src =iframe.attr('src');
$('#mainTabs').tabs('update',{
options: {
title: title,
href: src
}
});
}
});
以上所述是小编给大家介绍的jQuery EasyUI Tab 选项卡问题小结,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
 51工具盒子
51工具盒子




