
jquery实现列表上下移动功能
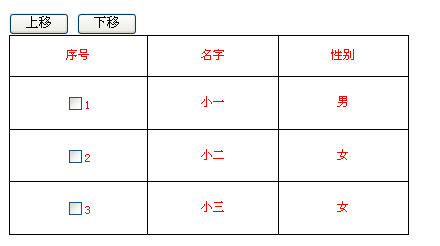
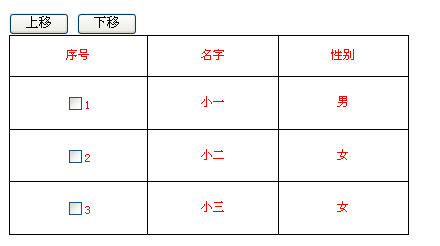
<p>废话少说,我们开始进入主题。<br /> 今天我们实现的是一个列表页面上移、下移功能。如图:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/69a200f6e25a23525efae30a088a6fc0/64602dbdb81...
 51工具盒子
51工具盒子

<p>废话少说,我们开始进入主题。<br /> 今天我们实现的是一个列表页面上移、下移功能。如图:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/69a200f6e25a23525efae30a088a6fc0/64602dbdb81...

<ol> <li>参数type由get改成post</li> <li>添加参数cache并设置成false</li> <li>添加时间戳</li> </ol> <pre><code> $.ajax({ url: 'ios/index', ...

<p>本文实例讲述了jQuery实现图片加载完成后改变图片大小的方法。分享给大家供大家参考,具体如下:</p> <p>要改变图片的大小并不难,可以用jQuery操作css改变。但是前提是要判断图片是否加载完成。主要是通过jQuery的load事件和onreadystatechange来判断其状态。</p> <p>对于I...

<p>本文实例讲述了jQuery实现的文字hover颜色渐变效果。分享给大家供大家参考,具体如下:</p> <pre><code> <html> <head> <script type="text/javascript" sr...

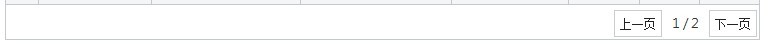
<p>本文实例讲述了jQuery实现伪分页的方法。分享给大家供大家参考,具体如下:</p> <p>可以对表格数据进行伪分页,而且只需要执行简单的代码就可以实现。</p> <p>实现的很简单、样式也不太好看,大家可以自行调整,纠正。</p> <p>下面是一个table,tbody里加载tr数据,无...

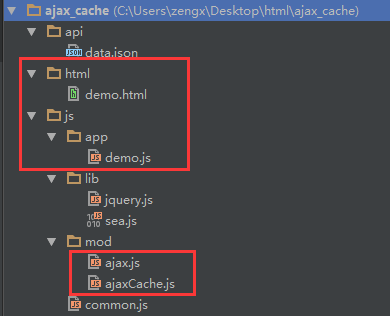
<p>虽然jquery的较新的api已经很好用了, 但是在实际工作还是有做二次封装的必要,好处有:1,二次封装后的API更加简洁,更符合个人的使用习惯;2,可以对ajax操作做一些统一处理,比如追加随机数或其它参数。同时在工作中,我们还会发现,有一些ajax请求的数据,对实时性要求不高,即使我们把第一次请求到的这些数据缓存起来,然后当相同请求再次发起时直接拿之前缓存...

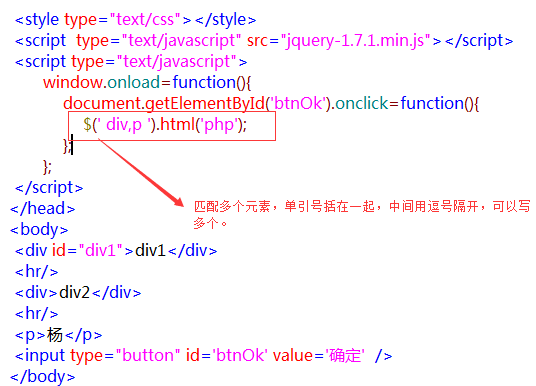
**如下所示:** ``` <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="h...

<p>讲这一节之前,先回顾之前一段代码:</p> <pre><code> (function (win) { var _$ = function (selector, context) { return new _$.prototype.Init(selector, context); ...

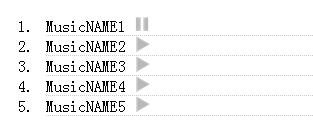
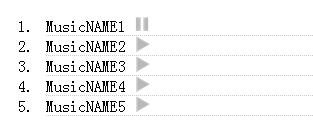
本文为大家分享了jQuery实现的音乐播放试听列表,可以实现播放,暂停,自动获取音频路径功能,具体内容如下  1.html...

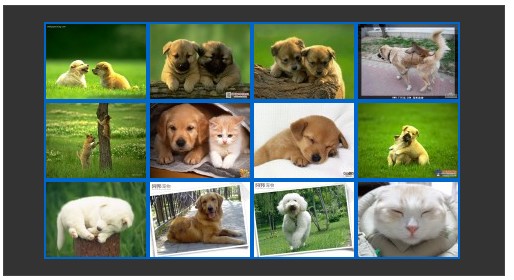
<p>本文实例为大家分享了基于jQuery实现点击小图显示大图效果,供大家参考,具体内容如下</p> <p>显示以下<strong>效果</strong>:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/c...