废话少说,我们开始进入主题。
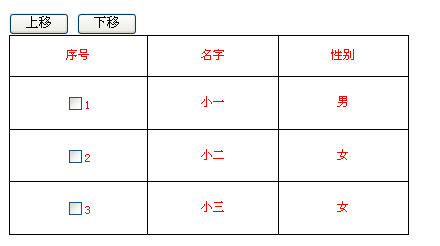
今天我们实现的是一个列表页面上移、下移功能。如图:

当勾选列表中的列时,点击上移或者下移,会动态上移或者下移。
html代码如下:
<div>
<input type="button" onclick="up();" value=" 上移 ">
<input type="button" onclick="down();" value=" 下移 ">
</div>
<div>
<table width="400px" height="200" class="mytable" cellpadding="5" cellspacing="0">
<tr>
<td>序号</td>
<td>名字</td>
<td>性别</td>
</tr>
<tr>
<td><input type="checkbox" id="c1"/>1</td>
<td>小一</td>
<td>男</td>
</tr>
<tr>
<td><input type="checkbox" id="c2"/>2</td>
<td>小二</td>
<td>女</td>
</tr>
<tr>
<td><input type="checkbox" id="c3"/>3</td>
<td>小三</td>
<td>女</td>
</tr>
</table>
lt;/div>
我们定义一个css样式叫做mytable
.mytable td,.mytable{
font-size:12px;
color:red;
border:1px solid #000;
text-align:center;
border-collapse:collapse;
}
然后实现up(),down()方法既可,代码如下:
$.each($("table input:checked"),function(){
var onthis=$(this).parent().parent();
var getUp=onthis.prev();
if ($(getUp).has("input").size()==0)
{
alert("顶级元素不能上移");
return;
}
$(onthis).after(getUp);
});
}
function down(){
$.each($("table input:checked"),function(){
var onthis=$(this).parent().parent();
var getdown=onthis.next();
$(getdown).after(onthis);
});
}
利用jquery提供的函数,实现很简单,当然如果想实现多列同时上移下移,只需要加一个循环既可,核心代码就是上边的。
以上就是本文的全部内容,希望对大家学习jquery程序设计有所帮助。
 51工具盒子
51工具盒子