本文实例为大家分享了基于jQuery实现点击小图显示大图效果,供大家参考,具体内容如下
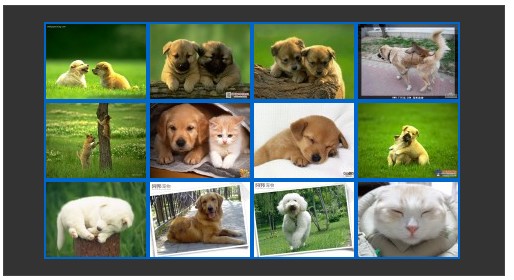
显示以下效果:

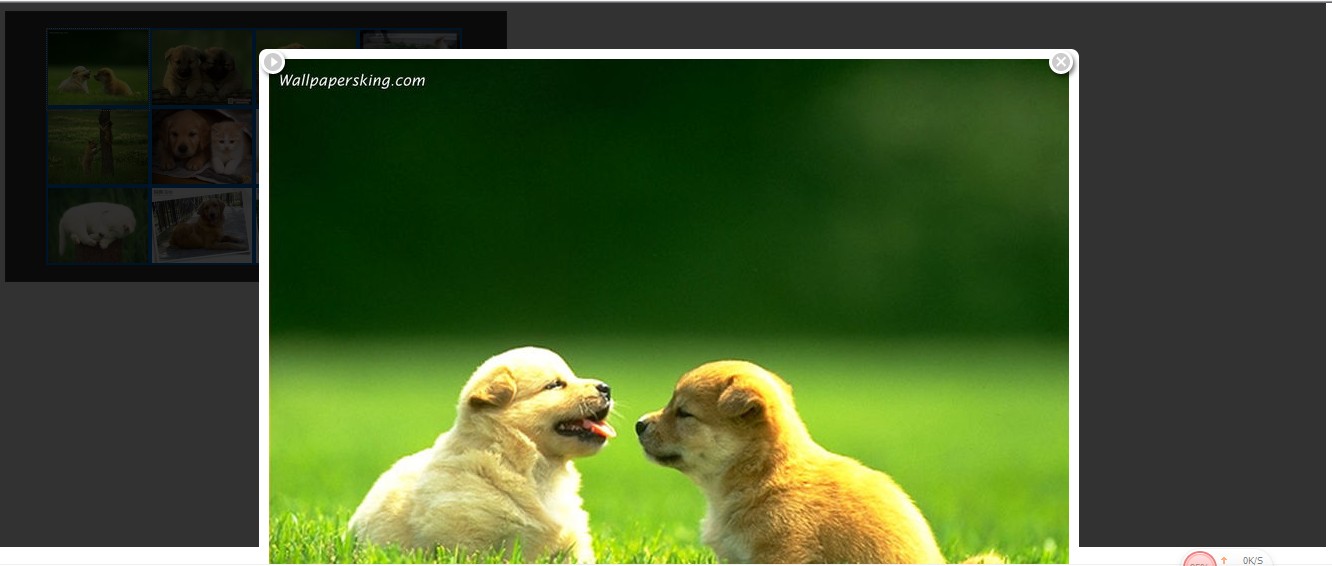
点击任意一张图片会显示大图:

1、前台界面
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="练习.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
#mydiv ul{ list-style-type:none;}
#mydiv ul li{ display:inline;}
#mydiv{ width:500px; border:solid 1px #444; background-color:#333;}
</style>
<link href="css/nf.lightbox.css" rel="stylesheet" type="text/css" />
<script src="Jquery1.7.js" type="text/javascript"></script>
<script src="js/NFLightBox.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
//var settings = { containerResizeSpeed: 3000 };
$('#mydiv ul a').lightBox({ containerResizeSpeed: 1000 });
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="mydiv" runat="server">
</div>
</form>
</body>
</html>
2、后台代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
using System.Text;
namespace 练习
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
LoadData();
}
}
private void LoadData()
{
string constr = "data source=LOVE-PC\SQLEXPRESSPC;initial catalog=BoKe;user id=sa;password=admin";
using (SqlConnection conn = new SqlConnection(constr))
{
using (SqlCommand cmd =conn.CreateCommand())
{
conn.Open();
cmd.CommandText = "select BigImgUrl,SmallImgUrl from T_Photo";
SqlDataAdapter adapter = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
adapter.Fill(dt);
StringBuilder sb = new StringBuilder();
sb.Append("<ul>");
for (int i = 0; i < dt.Rows.Count; i++)
{
sb.Append("<a href=" + dt.Rows[i]["BigImgUrl"] + ">");//添图片路径
sb.Append("<li>");
sb.Append("<img src=" + dt.Rows[i]["SmallImgUrl"] + ">");//添图片路径
sb.Append("</li>");
sb.Append("</a>");
}
sb.Append("</ul>");
mydiv.InnerHtml = sb.ToString();
}
}
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助。
 51工具盒子
51工具盒子




