
基于jquery & json的省市区联动代码
效果演示:  **html代码:** ++复制代码++ 代码如下: \<!DOCTYPE htm...
 51工具盒子
51工具盒子

效果演示:  **html代码:** ++复制代码++ 代码如下: \<!DOCTYPE htm...

++复制代码++ 代码如下: $(function () { document.onkeydown = function (event) { var e = event \|\| window.event \|\| arguments.callee.caller.arguments\[0\]; if (e \&\& e.keyCode =...

<p>获取第一个匹配元素外部高度(默认包括补白和边框)。</p> <p>此方法对可见和隐藏元素均有效。</p> <p>outerHeight(options)</p> <p>optionsBoolean默认值:'false'</p> <p>设置为 true...

前段时间试着使用jquery cookie的时候,做了一个简单的换肤功能,只适合小网站并且代码低级。 首先引入jquery和cookie插件 ++复制代码++ 代码如下: \<script type="text/javascript" src="__PUBLIC__/js/jquery.js"\>\<...

<p>++复制代码++ 代码如下:</p> <p>.checkboxlist label<br /> {<br /> margin-right: 20px;<br /> }</p> <p>++复制代码++ 代码如下:</p> <p>var label;<...

++复制代码++ 代码如下: var file = $("#FileId") file.after(file.clone().val("")); file.remove(); <br />

<br /> ++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"\> \<...

今天遇到jquery怎么去掉hover的问题,最开始以为直接unbind("hover")就可以搞定,可是搞了半天都失败拉。百度也搜了很多关于jquery中对hover事件unbind,后还是在一个老外的博客上看到了正确的方法,现在爱微网拿出来共享网上所说的**jquery取消hover事件有以下几种方法** : ++复制代码++ 代码如下: /...

++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"\> \<html xmlns=&qu...

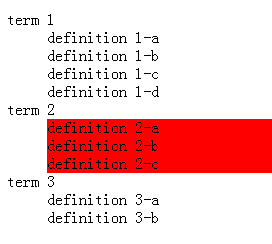
nextUntil() 获得每个元素所有跟随的同胞元素,当有参数时,则直到遇到该方法的参数所匹配的元素时会停止搜索。返回的新 jQuery 对象包含所有跟随的同胞元素,但不包括被选择器、DOM 节点或已传递的 jQuery 对象匹配的元素。如果没有参数,则会选取所有跟随的同胞元素,此时与.nextAll()方法相同。 **语法一:** ++复制代码++ 代码如下: ...