
jquery DIV撑大让滚动条滚到最底部代码
<p>++复制代码++ 代码如下:</p> <p>$("#feedbackContainer").scrollTop($("#feedbackContainer").height());</p> <br />
 51工具盒子
51工具盒子

<p>++复制代码++ 代码如下:</p> <p>$("#feedbackContainer").scrollTop($("#feedbackContainer").height());</p> <br />

<p>javascript</p> <p>页面中的函数<br /> ++复制代码++ 代码如下:</p> <p>function querySub(id,sid/*选中的项*/){<br /> $.post('${path}/page/article/querySubChannelArt...

1.写入\<a\>标签: \<a target="_blank" href="javascript:void(0)" onclick="checkValidate()"\>水觅微博\</a\> 2.加入JS: ++复制代码++ 代码如下: \<scrip...

这样写 ++复制代码++ 代码如下: \<select id="search"\> \<option\>baidu\</option\> \<option\>sogou\</option\> \</select\> 清空: ++复制代码++ 代...

jQuery获取Select选择的Text和Value: ++复制代码++ 代码如下: $("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发 var checkText=$("#select_id").find("opti...

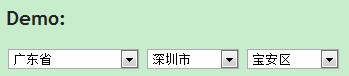
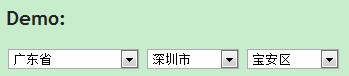
效果演示:  **html代码:** ++复制代码++ 代码如下: \<!DOCTYPE htm...

<p>jQuery插件类型:<br /> <strong>1. jQuery方法:</strong><br /> 大部分jQuery插件都是这种类型的插件,由于这种插件是将对象方法封装起来,在jQuery选择器获取jQuery对象过程中进行操作,从而发挥jQuery强大的选择器优势。<br /> <s...

<p>jquery中封装了一些ajax请求的方法,很实用。<br /> 比如.ajaxComplete()------请求完成时.ajaxError()------请求失败时.ajaxSend()------在Ajax请求发送时附加一个function去执行.ajaxStart()------请求开始时,.ajaxStop()------请求结束时.aj...

<p>jQuery是一个用来简化HTML客户端开发的JS(JavaScrip)库,它支持HTML DOM处理,同时还融合了部分HTML和CSS。许多网站建设公司已经加入了jQuery的阵营,你的公司也该加入了。<br /> 下面就来看看jQuery为何对公司有如此大的影响吧。</p> <p><strong>1.jQue...

在用jquery的post方式传递多个值时,在后台页面可以用数组形式接收 **如下所示** ++复制代码++ 代码如下: \<script type="text/javascript"\> $(function () { timestamp = 0; $("#chatform").subm...