
如何使用jQueryUI的.draggable()、滑块和文本输入来操作一个div。
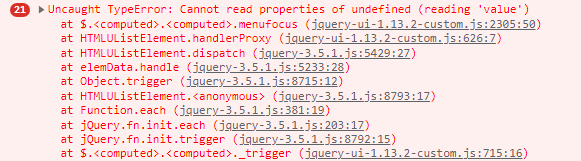
英文: How to manipulate a div using .draggable(), sliders, and text input using JqueryUI 问题 {#heading} ============= 我有一个圆形的 div,它在一个更大的矩形 div 内移动。我目前可以使用 `.dragable()` 来移动它。我还需要能够使用具有输入框...
 51工具盒子
51工具盒子

英文: How to manipulate a div using .draggable(), sliders, and text input using JqueryUI 问题 {#heading} ============= 我有一个圆形的 div,它在一个更大的矩形 div 内移动。我目前可以使用 `.dragable()` 来移动它。我还需要能够使用具有输入框...

英文: Jquery - validate textbox based on checkbox 问题 {#heading} ============= I want to validate a value only when a checkbox is checked. I am able to get the validation running but if th...

英文: How do I create a jquery function so that a clicked button will scroll to the next date 问题 {#heading} ============= 我有一个带有类名 'next' 的触发按钮,并编写了以下 jQuery 函数: $(document)....

英文: Data-filter connection in jQuery with HTML code 问题 {#heading} ============= Here is the translated code you requested: <!-- begin snippet: js hide: false console: true babel...

<p>英文:</p> <p>Add custom div in end of jQuery UI Autocomplete with list</p> <h1>问题 {#heading}</h1> <p>我想在jQuery自动完成列表的末尾添加一个自定义的div。</p> <p...

<p>创建全局函数只需通过为jquery对象添加属性即可,而创建jquery对象的方法也可以通过为jquery.fn添加属性来实现,实际上jquery.fn对象就是jquery.prototype原型对象的别名,使用别名更方便引用。</p> <p>demo:<br /> ++复制代码++ 代码如下:</p> <p...

今天在网上找到一款回旋滚动效果,拿出来和大家一起分享。先上效果图:  html 代码: ++复制代码++ 代码如...

例如: ++复制代码++ 代码如下: $(this).test().hide().height(); 要实现类似的连写行为,就应该在每个插件方法中,返回一个jquery对象,除非方法需要明确返回值。返回的jquery对象通常就是this所引用的对象。如果使用each()方法迭代this,则可以直接返回迭代的结果。针对上一节的示例,进一步修改 ++复制代...

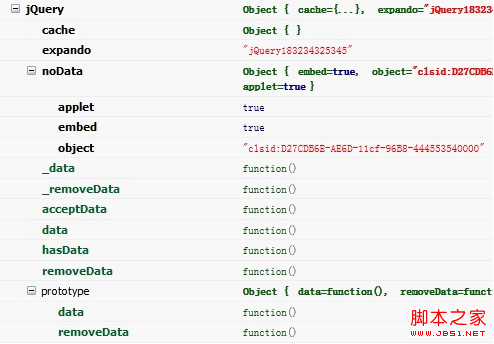
数据缓存系统最早应该是jQuery1.2引入的,那时它的事件系统完成照搬DE大神的addEvent.js,而addEvent在实现有个缺憾,它把事件的回调都放到EventTarget之上,这会引发循环引用,如果EventTarget是window对象,又会引发全局污染。有了数据缓存系统,除了规避这两个风险外,我们还可以有效地保存不同方法产生的中间变量,而这些变量会对另一个模块的...

然而,无论有多么接近,通过客户端与服务端的一来一回,必定会有等待加载数据的时间。所以,大多数网站都通过一个Gif动态图标或'Loading...'等字样来告知用户数据还在加载中。但有时候这个问题会非常繁琐和麻烦,要么将这个'Loading'显示在ajax请求之前,然后在ajax成功后隐藏它,或者将它写在jquery的ajax的全局事件jQuery...