英文:
Add custom div in end of jQuery UI Autocomplete with list
问题 {#heading}
我想在jQuery自动完成列表的末尾添加一个自定义的div。
我尝试将该自定义div添加到ul下面。
autoCompleteDiv.data("ui-autocomplete")._renderMenu = function (ul, items) {
var that = this;
let extraDivHtml = '';
$.each(items, function (_key, value) {
if (value.IsExtraDivHtml === false) {
that._renderItemData(ul, value);
} else {
extraDivHtml = value.ExtraDivHtml;
}
});
if (extraDivHtml.length > 0) {
$(extraDivHtml).appendTo(ul);
}
};
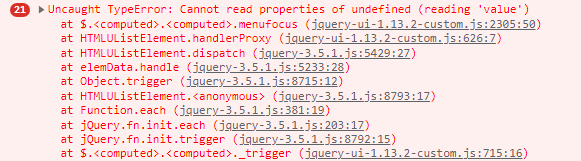
但它未正确显示并在控制台中引发错误。
我们可以使用jQuery自动完成来实现这个吗?或者使用其他JS库,我们可以使用这个功能吗? 英文:
I want to add a custom div at the end of jQuery-autocomplete list
I tried adding that custom div under ul.
autoCompleteDiv.data("ui-autocomplete")._renderMenu = function (ul: JQuery, items: any) {
var that = this;
let extraDivHtml: string = '';
$.each(items, function (_key, value) {
if (value.IsExtraDivHtml=== false) {
that._renderItemData(ul, value);
} else {
extraDivHtml= value.ExtraDivHtml;
}
});
if (extraDivHtml.length > 0) {
$(extraDivHtml).appendTo(ul);
}
};
But it's not showing properly and throwing error in console.
Can we do this using jQuery Autocomplete? Or any other JS, We can use this feature?
答案1 {#1}
得分: 1
你可以尝试为打开事件添加回调函数:
$("#yourAutocomplete").autocomplete({
source: yourSource,
'open': function(e, ui) {
$(".ui-autocomplete").append(extraDivHtml);
}});
英文:
You can try adding a callback for the open event:
$("#yourAutocomplete").autocomplete({
source: yourSource,
'open': function(e, ui) {
$(".ui-autocomplete").append(extraDivHtml);
}});
 51工具盒子
51工具盒子