
JS函数无限柯里化
<h2>不用箭头函数的实现 {#不用箭头函数的实现}</h2> <p>网上看到很多用箭头函数的版本,在看不懂的时候非常的眼花。</p> <p>所以在这里我选择先用纯粹的<code>function</code>配合<code>arguments</code>分析完原理,再...
 51工具盒子
51工具盒子

<h2>不用箭头函数的实现 {#不用箭头函数的实现}</h2> <p>网上看到很多用箭头函数的版本,在看不懂的时候非常的眼花。</p> <p>所以在这里我选择先用纯粹的<code>function</code>配合<code>arguments</code>分析完原理,再...

<p><img src="http://static.51tbox.com/static/2024-11-29/col/be42079e6c58a7aebeee05428a112086/06fe7fbca2b24b8288cfd0dc3e4a5a28.gif.jpg" alt="热帖" />网站首页的统计数字看起来...

最近调整了下主页侧边栏,给"音乐播放器"、"标签云"和"友情链接"...

英文: How to manipulate a div using .draggable(), sliders, and text input using JqueryUI 问题 {#heading} ============= 我有一个圆形的 div,它在一个更大的矩形 div 内移动。我目前可以使用 `.dragable()` 来移动它。我还需要能够使用具有输入框...

英文: How do I create a jquery function so that a clicked button will scroll to the next date 问题 {#heading} ============= 我有一个带有类名 'next' 的触发按钮,并编写了以下 jQuery 函数: $(document)....

英文: Jquery - validate textbox based on checkbox 问题 {#heading} ============= I want to validate a value only when a checkbox is checked. I am able to get the validation running but if th...

英文: Data-filter connection in jQuery with HTML code 问题 {#heading} ============= Here is the translated code you requested: <!-- begin snippet: js hide: false console: true babel...

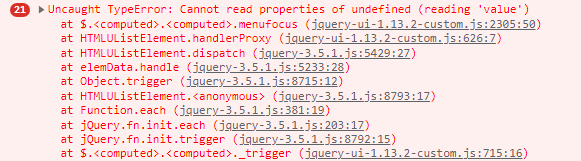
<p>英文:</p> <p>Add custom div in end of jQuery UI Autocomplete with list</p> <h1>问题 {#heading}</h1> <p>我想在jQuery自动完成列表的末尾添加一个自定义的div。</p> <p...

今天在网上找到一款回旋滚动效果,拿出来和大家一起分享。先上效果图:  html 代码: ++复制代码++ 代码如...

例如: ++复制代码++ 代码如下: $(this).test().hide().height(); 要实现类似的连写行为,就应该在每个插件方法中,返回一个jquery对象,除非方法需要明确返回值。返回的jquery对象通常就是this所引用的对象。如果使用each()方法迭代this,则可以直接返回迭代的结果。针对上一节的示例,进一步修改 ++复制代...