
介绍一种CSS变量未定义语法也OK的小妙招
<br />  ### 一、先看案例 在《CSS世界》P30 页那里有介绍过一个 `tra...
 51工具盒子
51工具盒子

<br />  ### 一、先看案例 在《CSS世界》P30 页那里有介绍过一个 `tra...

<br />  ### 一、@layer 诞生的背景 先介绍下这个规则出现的背景。 我们在实际...

<br /> <p><img src="http://static.51tbox.com/static/2024-12-11/col/f2465fe674309d832161ecce42b03d33/18e787e2380846f590e9a67fb266cf44.png.jpg" alt="CSS级联封面图"...

<br /> <p><img src="http://static.51tbox.com/static/2024-12-11/col/58103e67a2d608aecadf524bde32ef0d/06f72978162a4188ab242675955b8c8c.jpg.jpg" alt="滚滚封面图" /...

<br />  CSS `:not()`伪类的基本用法在3年前有介绍过,详见"[C...

<br /> <p><img src="http://static.51tbox.com/static/2024-12-11/col/9f47f02afd0521959151ff480992542d/eaea8ce2eb834760a6ebedee4ec54a55.jpg.jpg" alt="封面图" /&g...

以往,要在CSS中使用"改一点点,全局生效"的变量功能,要么用SCSS、LESS,要么写个脚本生成文件。但实际上,新一点的CSS标准已经自带变量功能。 ### 先看看其它的实现方式 #### LESS @main-color: #525f7f; `span { color: @main-color; }` <br...

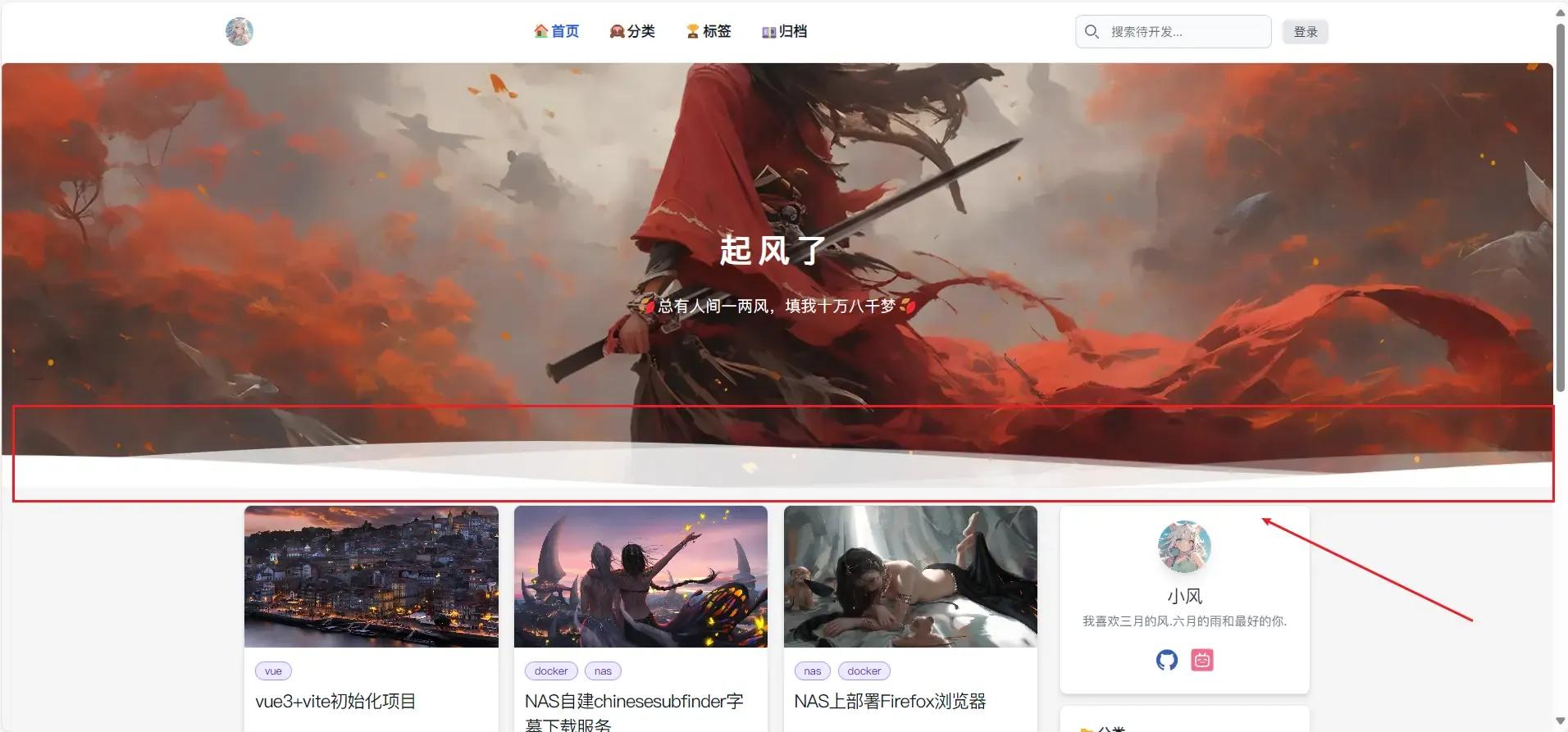
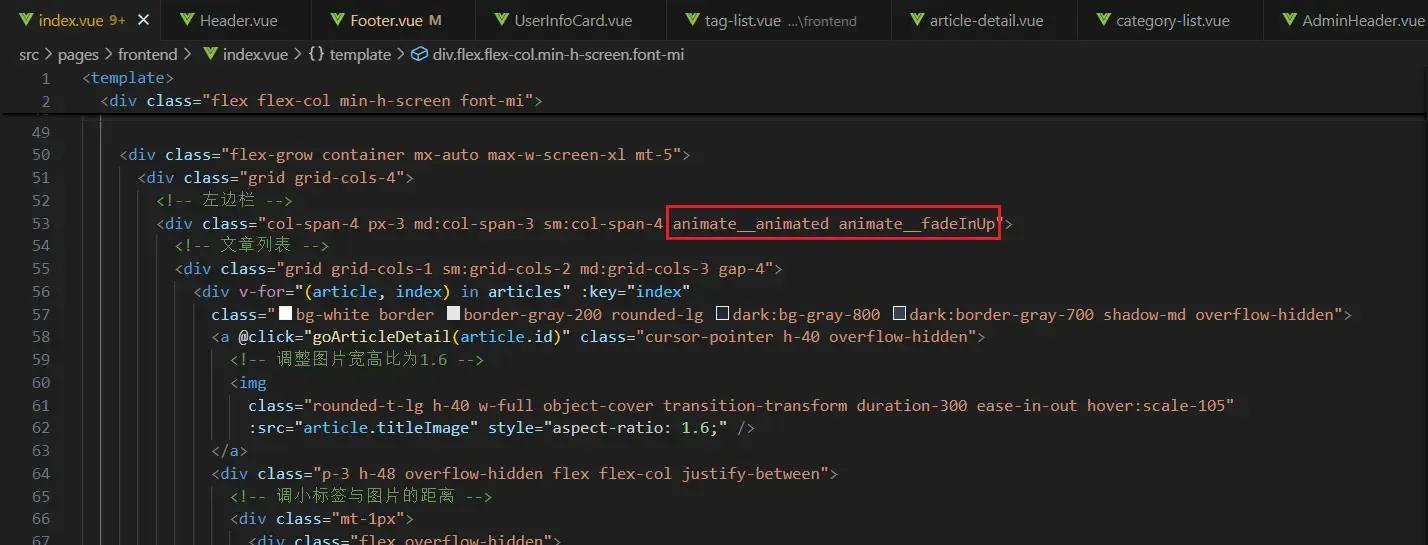
<p>一般都加载页面底部或者banner图的底部,增加页面的视觉效果,非常好看</p> <h2>1.效果展示</h2> <p><img src="http://static.51tbox.com/static/2024-12-06/col/ac2d24671cffc2ebea432171d0380f32...

1. Animate.css 是什么? ------------------- Animate.css 是一个跨浏览器的 CSS 动画库,提供了许多预设的、流畅的动画效果。用户只需添加几个 CSS 类名,就可以轻松实现复杂的动画效果,无需编写任何 JavaScript 代码。 2. 为什么使用 Animate.css? --------------------- * **...

CSS 布局属性Display和Position介绍 {#css-%E5%B8%83%E5%B1%80%E5%B1%9E%E6%80%A7display%E5%92%8Cposition%E4%BB%8B%E7%BB%8D} -----------------------------------------------------------------------------...